# Build your first connector
This guide demonstrates how to build a custom connector with the Connector SDK and the Star Wars API (SWAPI) (opens new window). SWAPI provides free access to information about Star Wars characters, vehicles, and other resources.
# Create a custom connector
Complete the following steps to create a new custom connector:
Sign in to your Workato account.
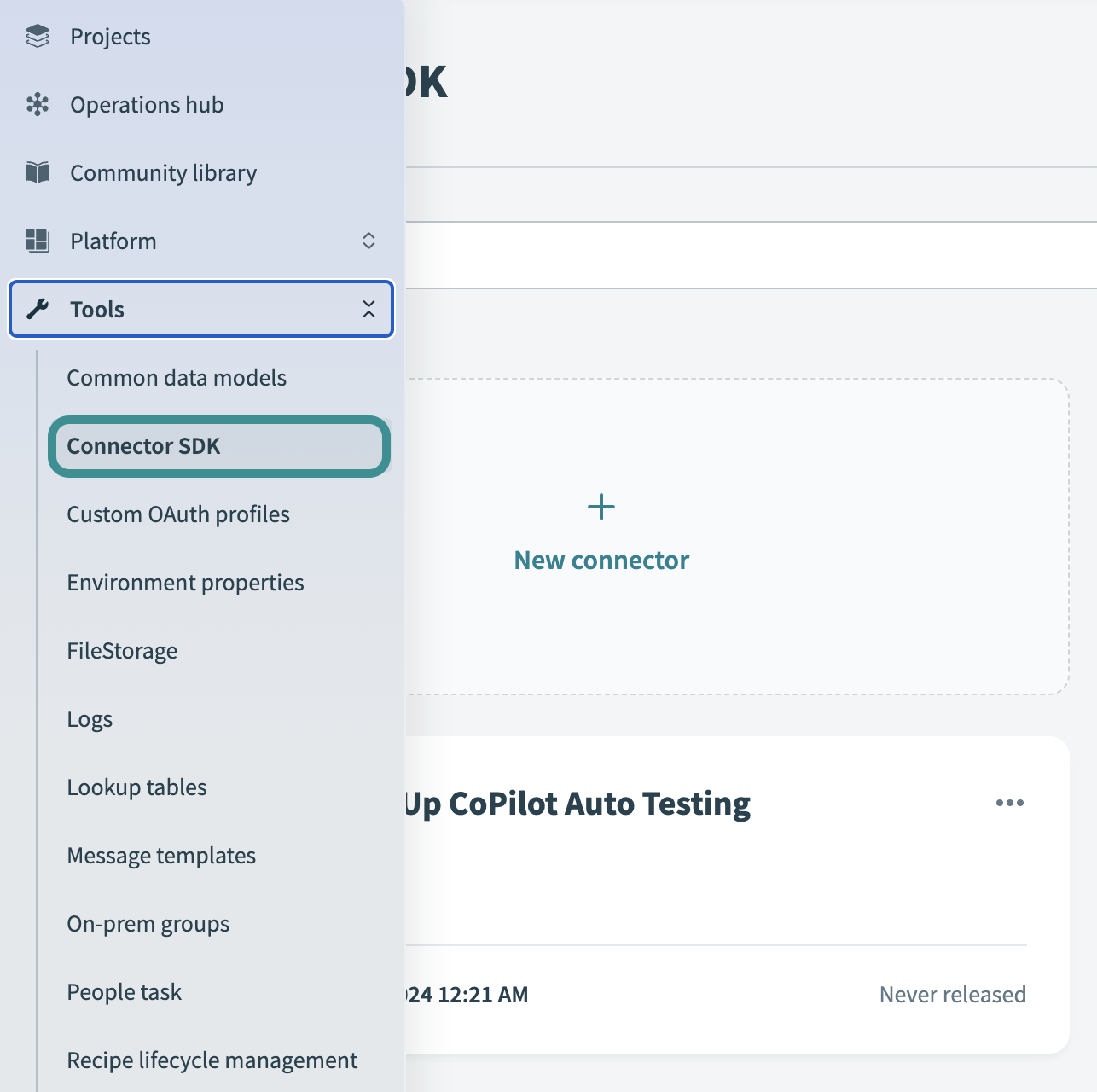
Go to Tools > Connector SDK.
 Go to Tools > Connector SDK
Go to Tools > Connector SDK
Click Create connector to open the Connector SDK wizard.
 Click Create connector
Click Create connector
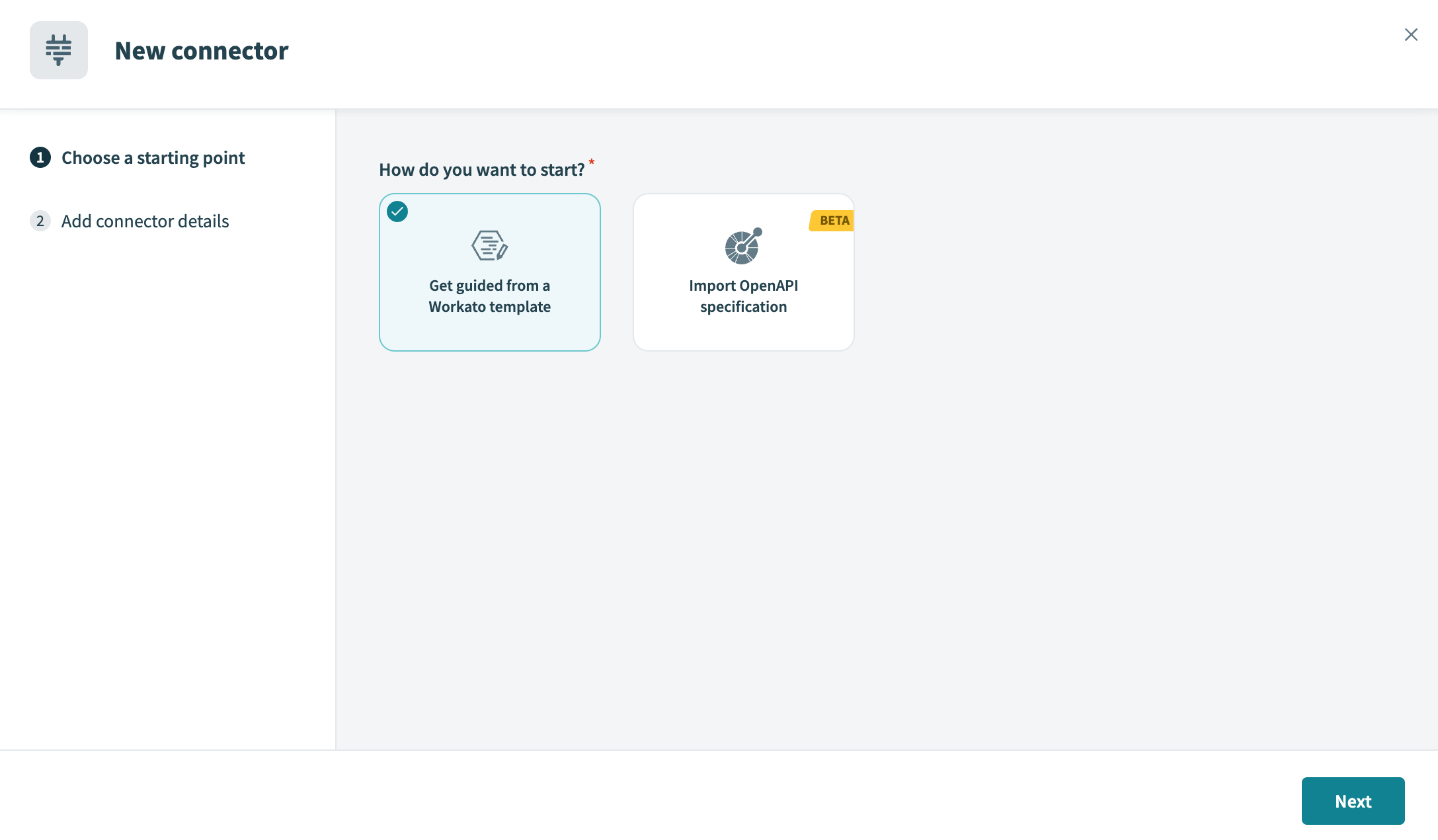
Select Get guided from a Workato template as your starting point, then click Next.
 Select your starting point
Select your starting point
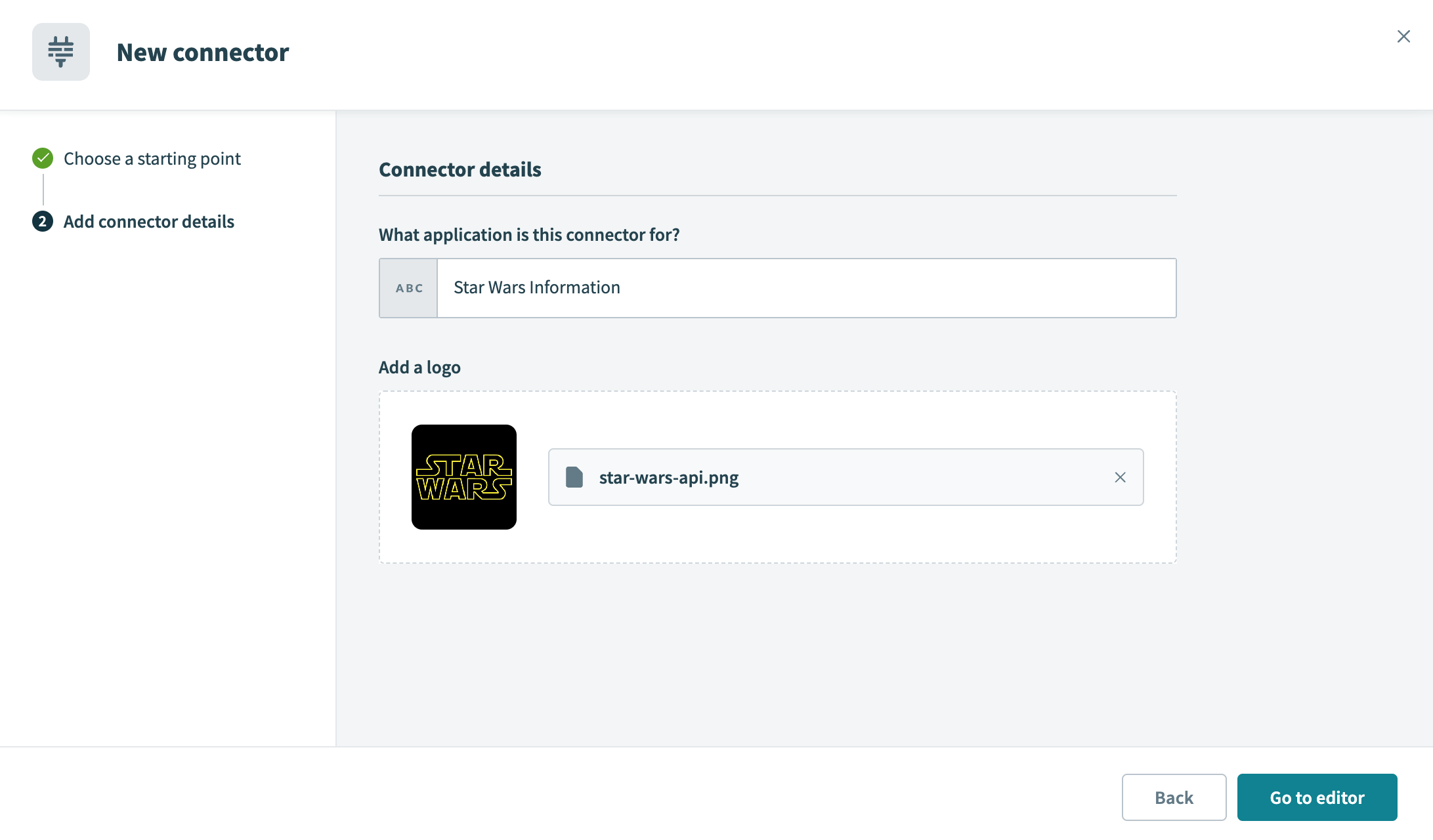
Enter Star Wars Information in the What application is this connector for? field.
Drag and drop a PNG or JPG file to the Add a logo field, or click upload from device.
 Fill in the name of your custom connector
Fill in the name of your custom connector
Click Go to editor.
After these steps, the Connector SDK opens, where you can define the connection details and configure your connector.
# Create a connection
To connect to an API, you must first identify its required authentication method. Since SWAPI doesn't require authentication, you can send requests to SWAPI without verifying your identity.
Complete the following steps to create a SWAPI connection:
Open the Source code tab.
Copy and paste the following code snippet into the code editor:
{
title: 'Star Wars Information',
connection: {
fields: [
{
name: "object",
hint: "Enter the object you plan to use to test your connection.",
}
]
},
test: lambda do |connection|
get("https://swapi.tech/api/#{connection["object"]}")
end,
# More code below but hidden for now!
}
How does this code snippet work?
This code snippet includes the following keys:
connection- Defines the input fields that appear when users connect to your connector.
fields- Declares input fields. You can use the user input collected inside this key in other parts of the custom connector code.
test- Declares the test that runs when a user clicks Connect. This key allows Workato to provide feedback on whether the connection succeeds or fails.
What does this test do?
The SWAPI connector sends a GET request to a specified URL endpoint, and the test succeeds if the request returns a 200 status code. The test key defines this functionality, using the get() function to execute the request.
In this example, your input determines the target URL for the HTTP call. The snippet references your input through the connection key, specifically connection["object"].
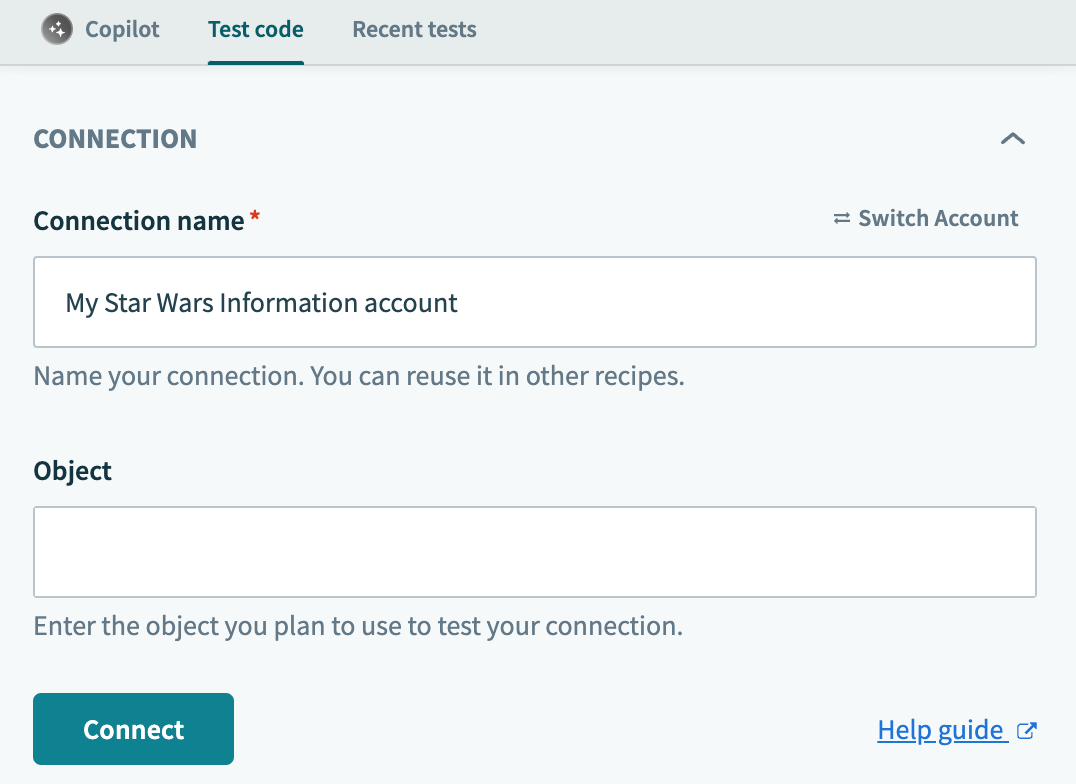
Enter a name in the Connection name field.
 Example of input fields for connection setup
Example of input fields for connection setup
Enter one of the following valid inputs in the Object field:
filmspeopleplanetsspeciesstarshipsvehicles
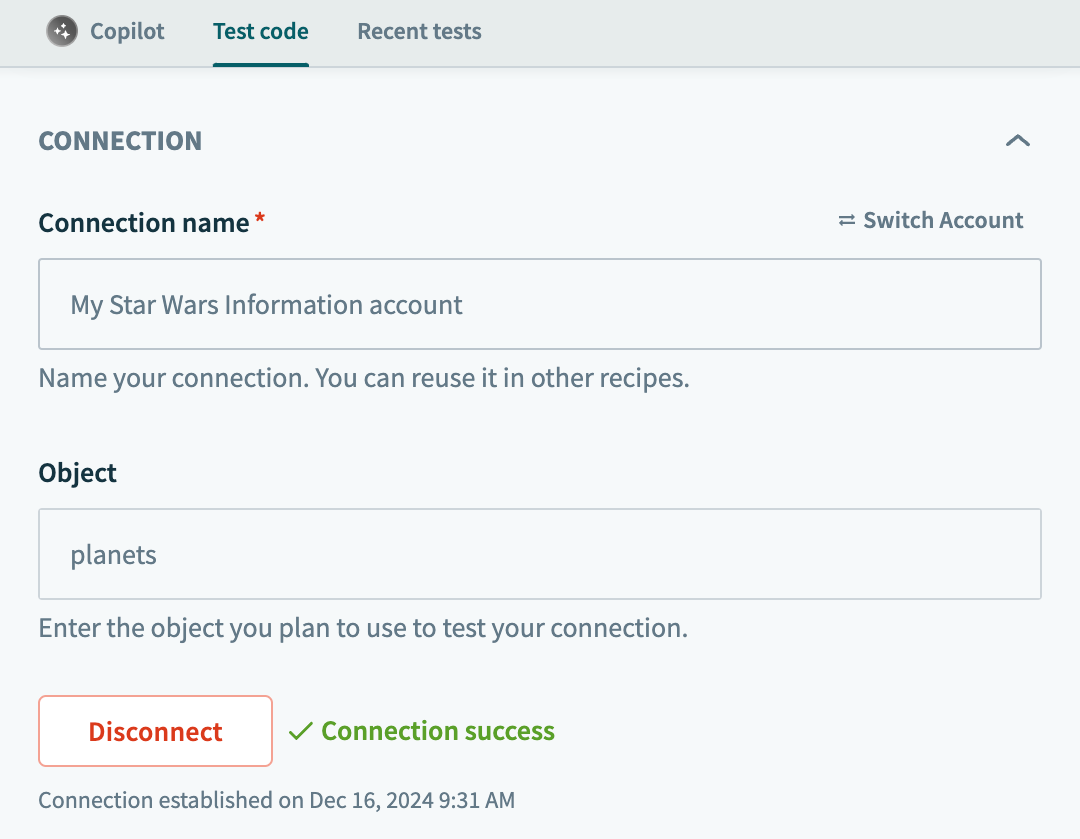
Click Connect to establish the connection. A successful connection displays the following confirmation:
 Successful connection
Successful connection
# Create an action
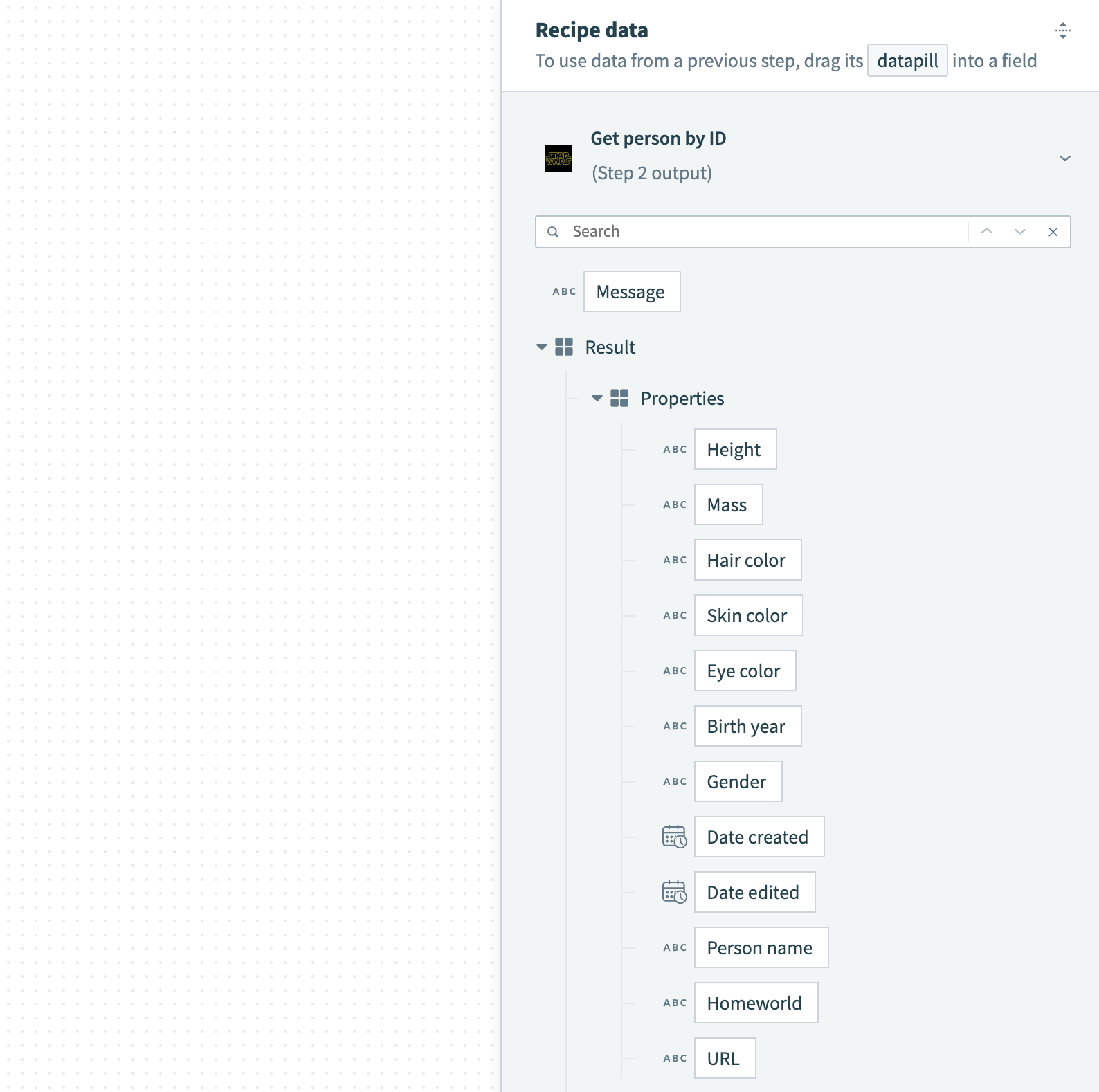
SWAPI allows you to retrieve information about Star Wars such as people, planets, and films. This example demonstrates how to build an action named Get person by ID that retrieves information about a Star Wars character. You can access and use the returned information in subsequent recipe steps with datapills.
 Create the Get person by ID action
Create the Get person by ID action
Complete the following steps to create an action:
Replace the existing code in the Source code tab with the following snippet:
{
title: 'Star Wars Information',
connection: {
fields: [
{
name: "object",
hint: "Enter the object you plan to use to test your connection.",
}
]
},
test: lambda do |connection|
get("https://swapi.tech/api/#{connection["object"]}")
end,
actions: {
get_person_by_id: {
input_fields: lambda do
[{
name: 'id',
label: 'Person ID',
type: 'integer',
default: '1',
optional: false
}]
end,
execute: lambda do | connection, input |
get("https://swapi.tech/api/people/#{input["id"]}")
end,
output_fields: lambda do
[{
name: "message",
label: "Message",
type: "string"
},
{
name: "result",
label: "Result",
type: "object",
properties: [{
name: "properties",
label: "Properties",
type: "object",
properties: [{
name: "height",
label: "Height",
type: "string"
},
{
name: "mass",
label: "Mass",
type: "string"
},
{
name: "hair_color",
label: "Hair color",
type: "string"
},
{
name: "skin_color",
label: "Skin color",
type: "string"
},
{
name: "eye_color",
label: "Eye color",
type: "string"
},
{
name: "birth_year",
label: "Birth year",
type: "string"
},
{
name: "gender",
label: "Gender",
type: "string"
},
{
name: "created",
label: "Date created",
type: "date_time"
},
{
name: "edited",
label: "Date edited",
type: "date_time"
},
{
name: "name",
label: "Person name",
type: "string"
},
{
name: "homeworld",
label: "Homeworld",
type: "string"
},
{
name: "url",
label: "URL",
type: "string"
}
]
},
{
name: "description",
label: "Description",
type: "string"
},
{
name: "_id",
type: "string"
},
{
name: "uid",
type: "string"
},
{
name: "__v",
type: "integer"
}
]
}
]
end,
},
}
}
How does this code snippet work?
This code snippet includes the following keys:
actions- Declares a new action. Use indentation to ensure your code is readable.
get_person_by_id- Defines the Get person by ID action. The action name inherits this key, replacing underscores (
_) with spaces. Ensure the key name accurately reflects the action's purpose. Don't use spaces in the key name. input_fields- Declares the input fields that appear when users configure your action during recipe building. This example includes a single input field named
id. Thelabelvariable defines the name displayed to users, whiletypespecifies the data type. Settingoptionaltofalsemakes this field mandatory.
execute- Declares the HTTP request, target URL, and additional actions required for the recipe. The placeholder
#{input["id"]}dynamically captures the user-provided ID, appending it to the target URL to retrieve the character's information. output_fields- Declares the datapills returned by the action. These output fields should match the JSON object returned by the
GETrequest specified in theexecutekey.
How can I define a nested array or object?
To define an array, set the type to array. This tells Workato to expect a collection of multiple values. Use the of attribute to specify the data type of the array's items. For example, set of to string for arrays containing URLs.
# Test your action
Complete the following steps to test your action:
Go to the Test code tab.
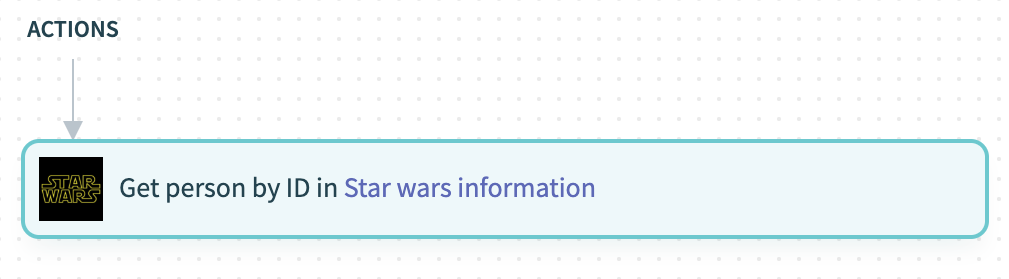
Select the Get person by ID action.
 Select the Get person by ID action
Select the Get person by ID action
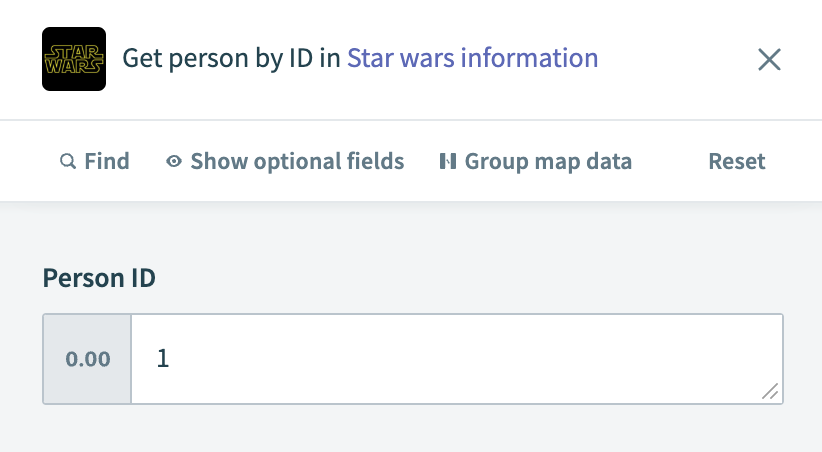
Enter the ID of the Star Wars character you plan to retrieve information for in the Person ID field. For example, enter 1 to retrieve information about Luke Skywalker.
Fill in the Person ID field
Click Test action. The Recent tests tab opens.
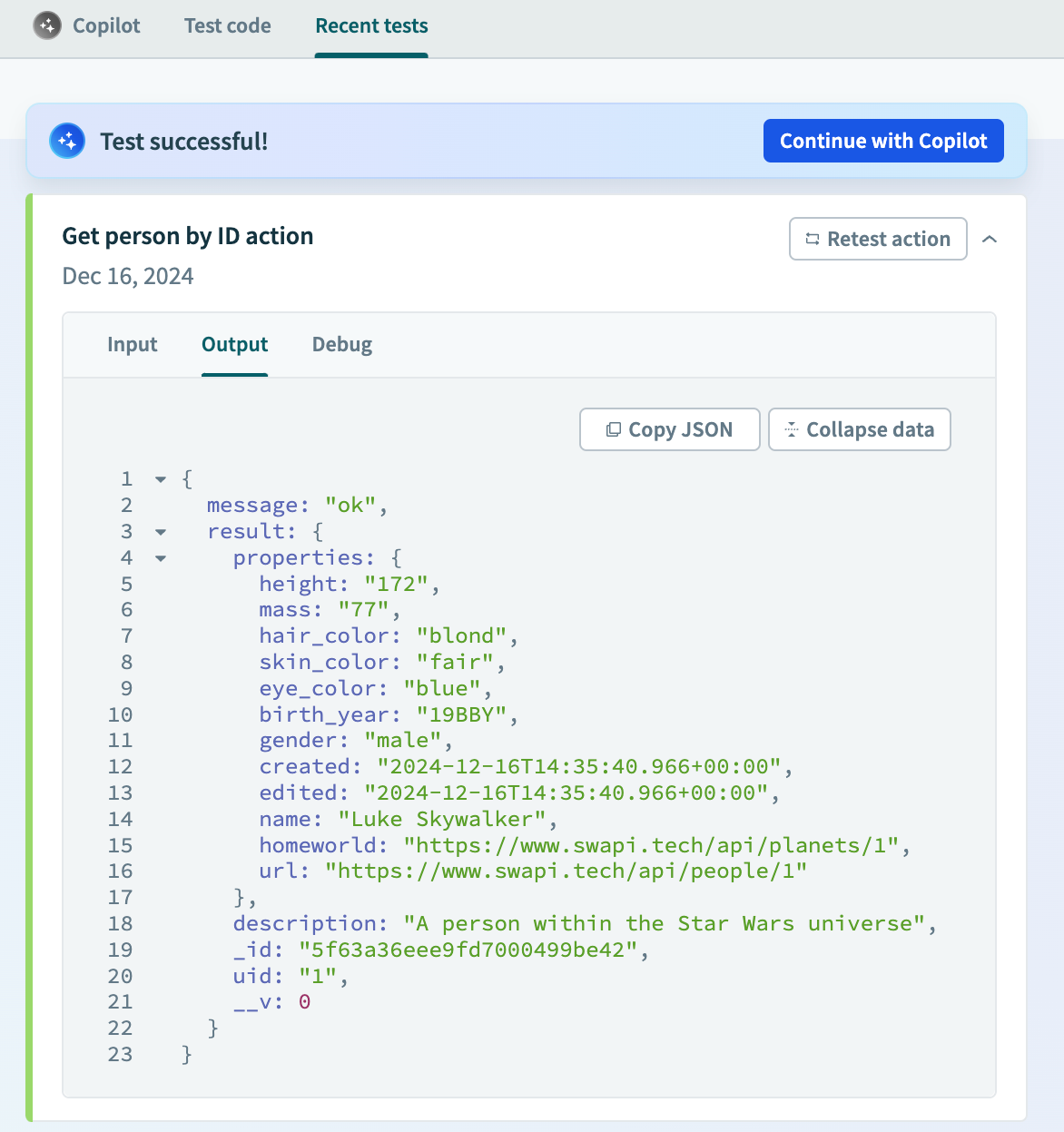
Click the Output tab to view the output of the Get person by ID action. The following screenshot displays a successful test:
 View the output
View the output
A successful test indicates that no errors occurred during recipe execution. However, it doesn't rule out the possibility of other issues, such as logic errors.
# Use your custom connector in a recipe
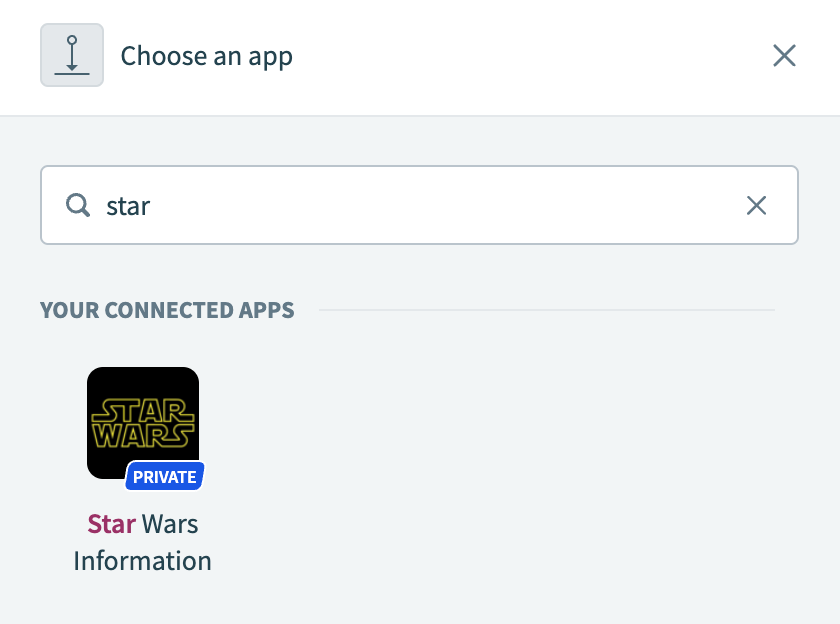
You can now use the SWAPI connector and the action you created in any recipe. Search for the SWAPI connector when selecting an application to get started.
 Select the Star Wars Information connector
Select the Star Wars Information connector
Last updated: 6/16/2025, 4:25:37 PM