# Branding - Theme editor
As an Embedded partner, you can customize the look and feel of Workato to suit your branding and configuration needs. You can customize colors, fonts, and spacing.
 Create a custom theme
Create a custom theme
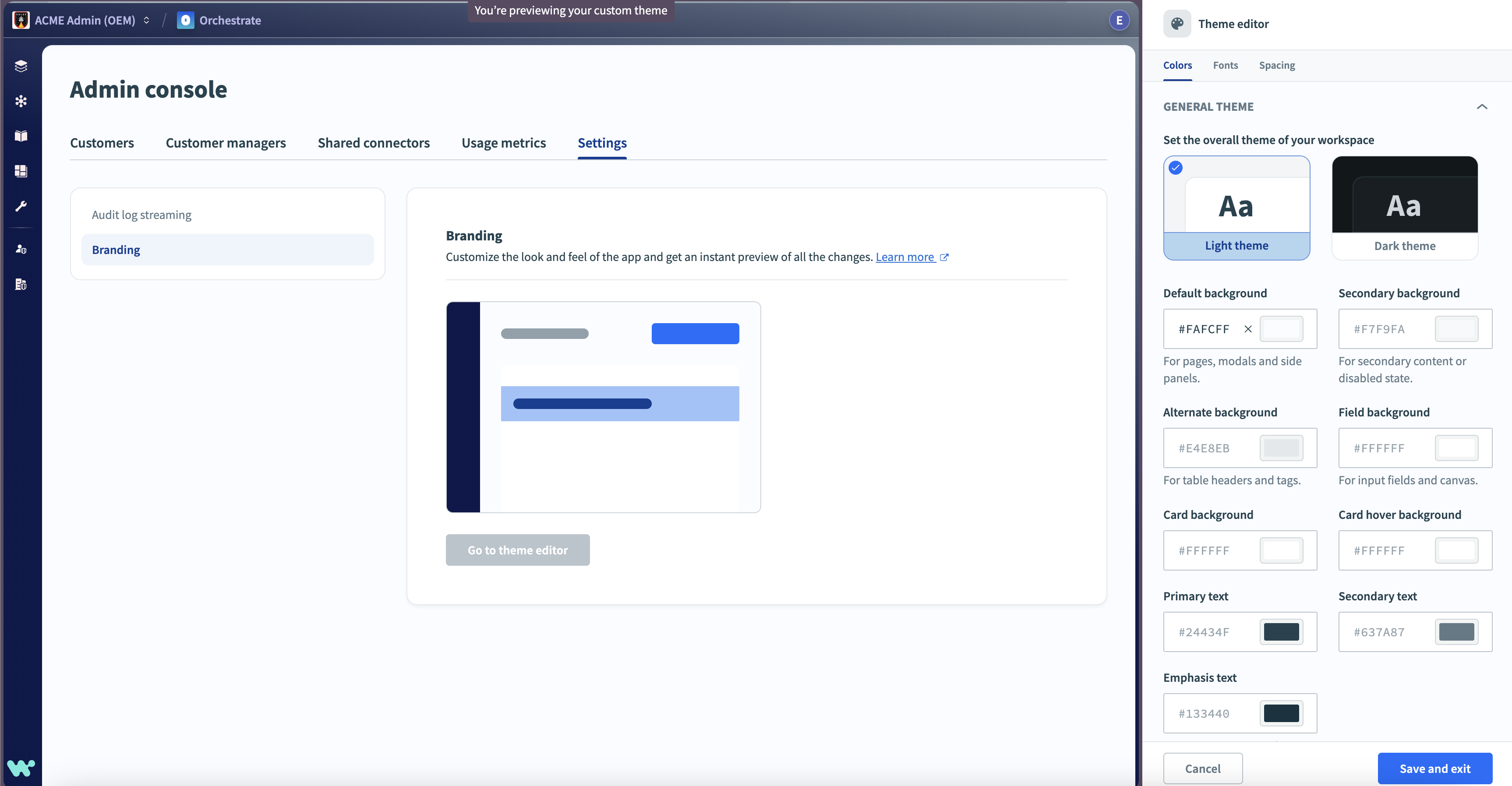
The Theme editor is available in the Admin Console in Settings > Branding.
It features a real-time preview in the left pane. It also enables you to preview the entirety of the Workato platform, including the recipe editor, before saving your changes.
The Theme editor allows you to customize the following attributes:
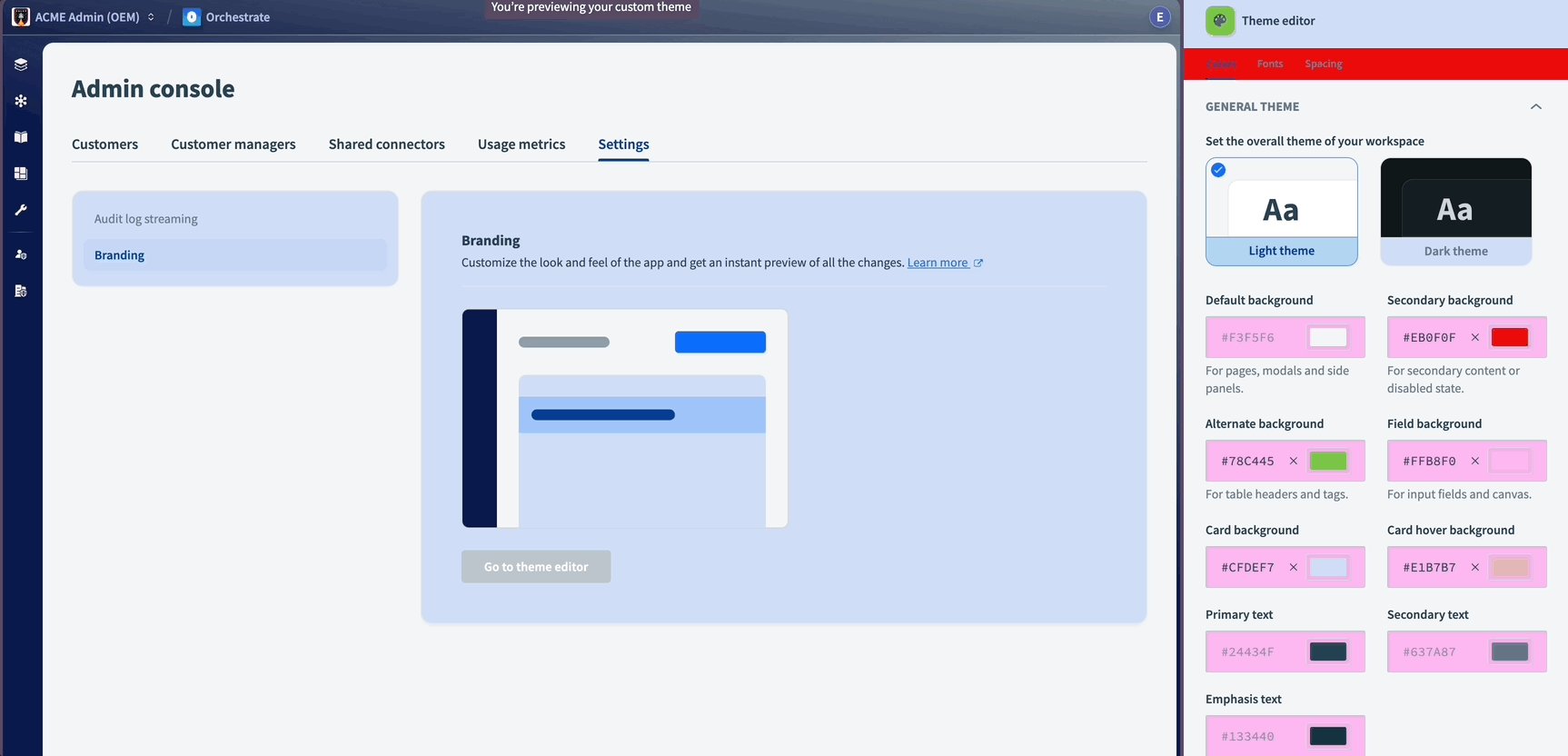
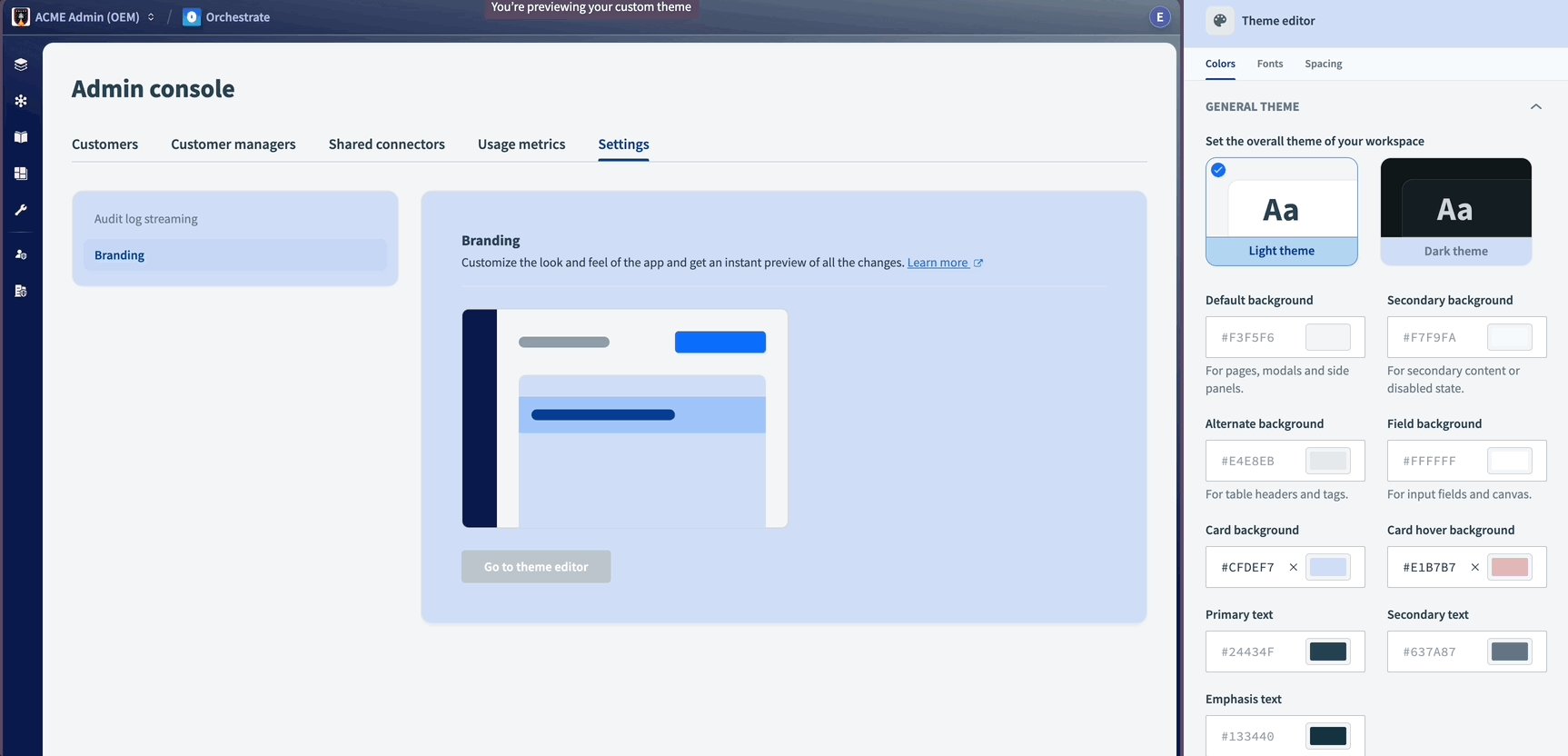
# Customize colors
 Create a custom theme
Create a custom theme
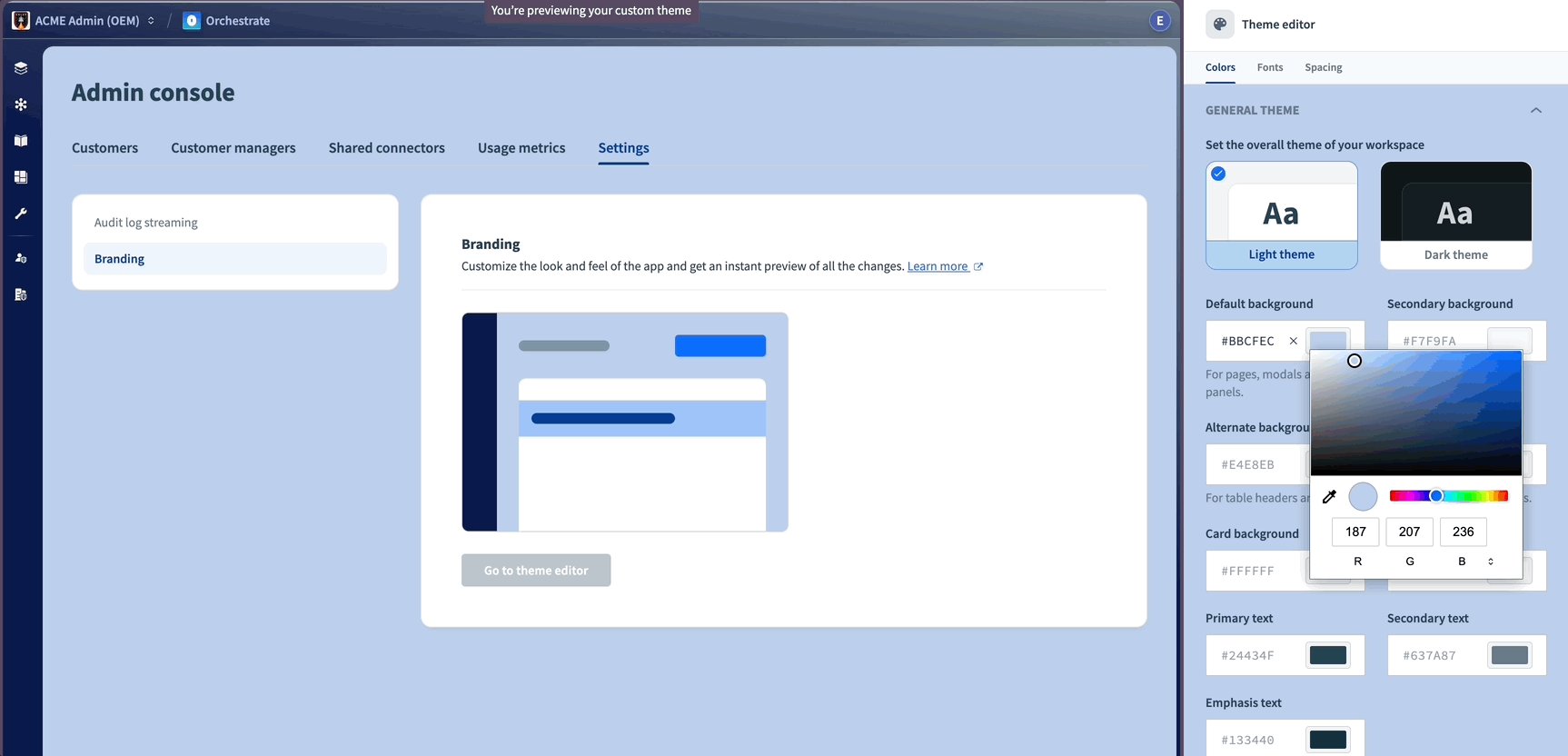
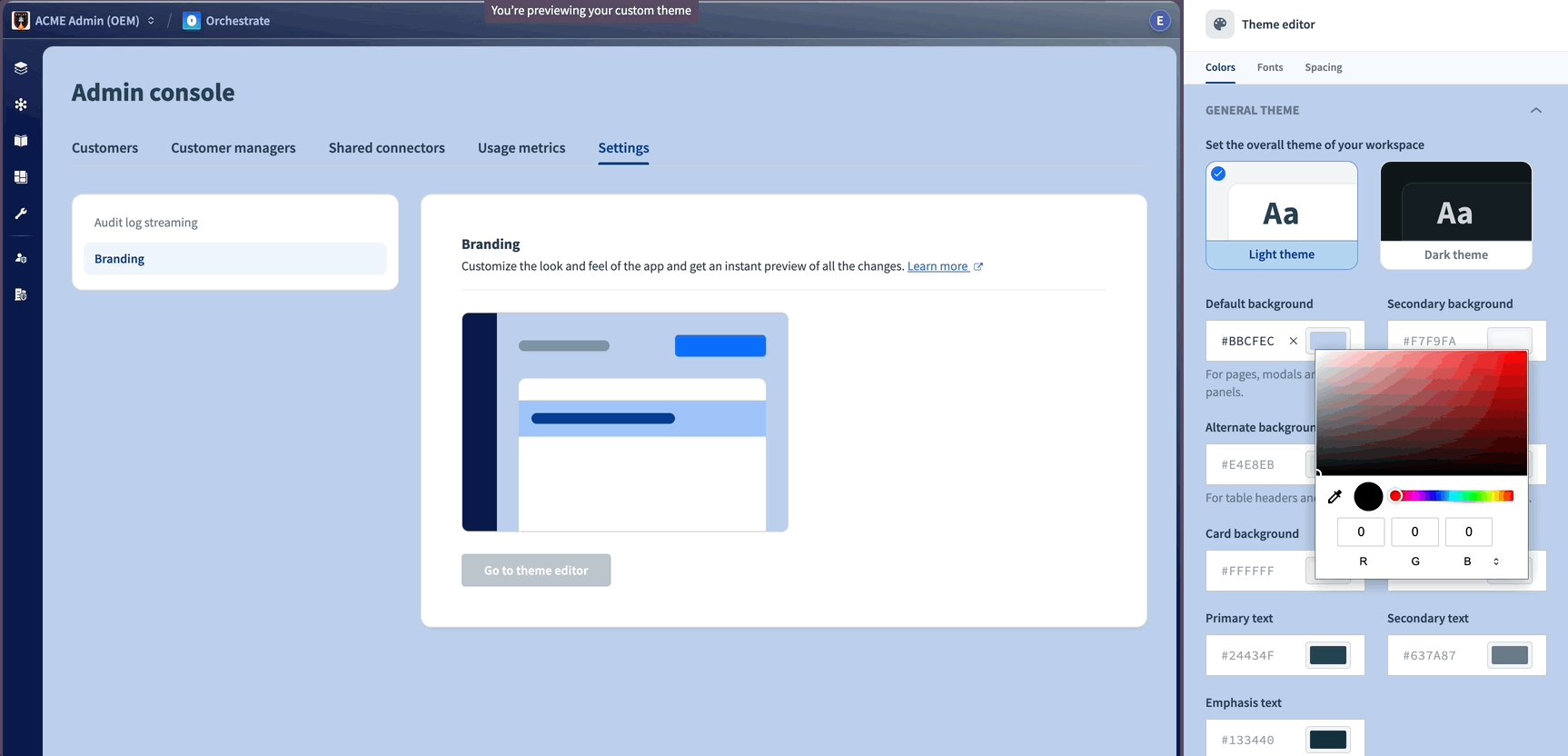
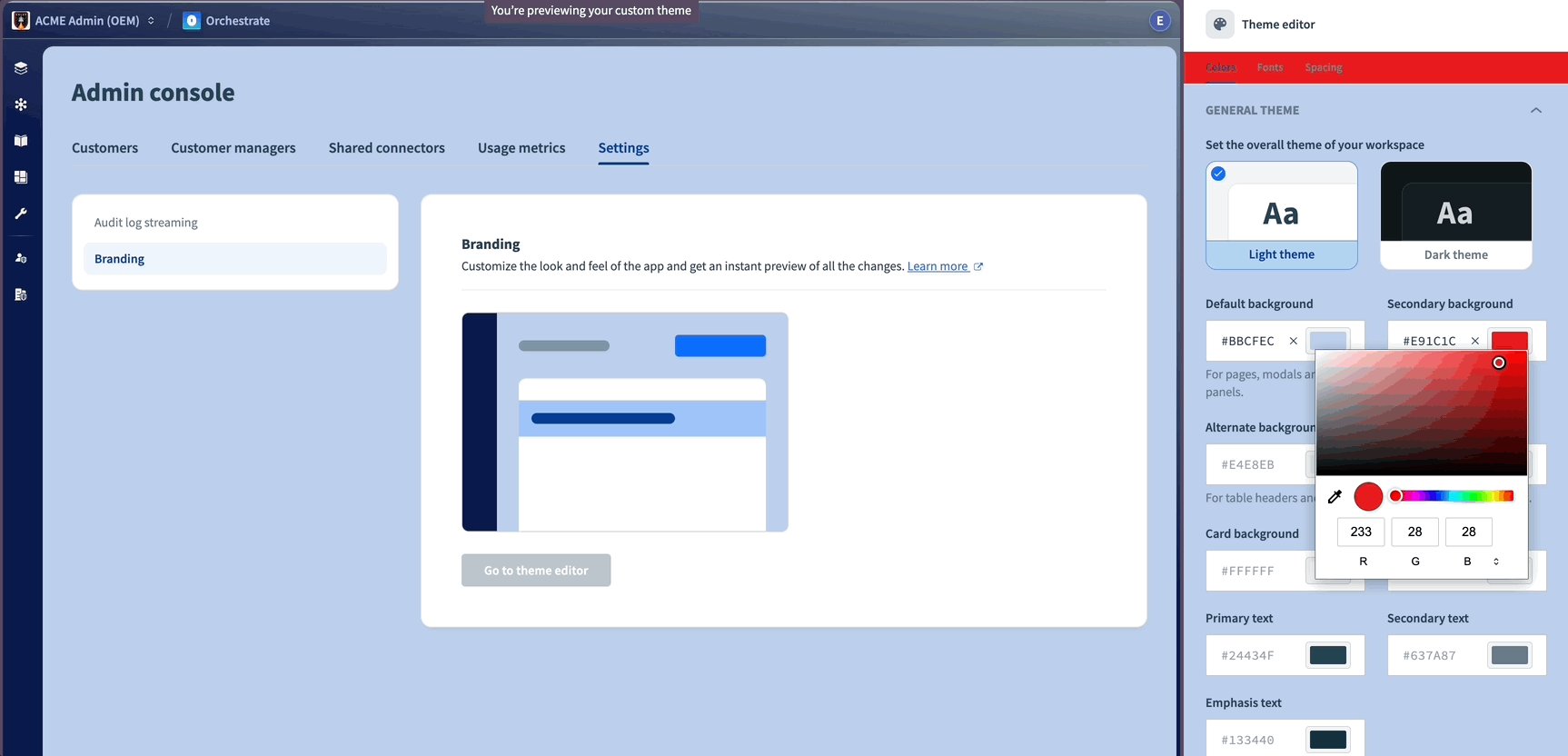
After you choose a theme that defines the general look and feel, you can customize the colors to match your brand. Color fields accept RGB, HSL and HEX values.
You can also use a color picker to set your color values. This enables you to choose colors that match your application's branding.
It contains the following subsections:
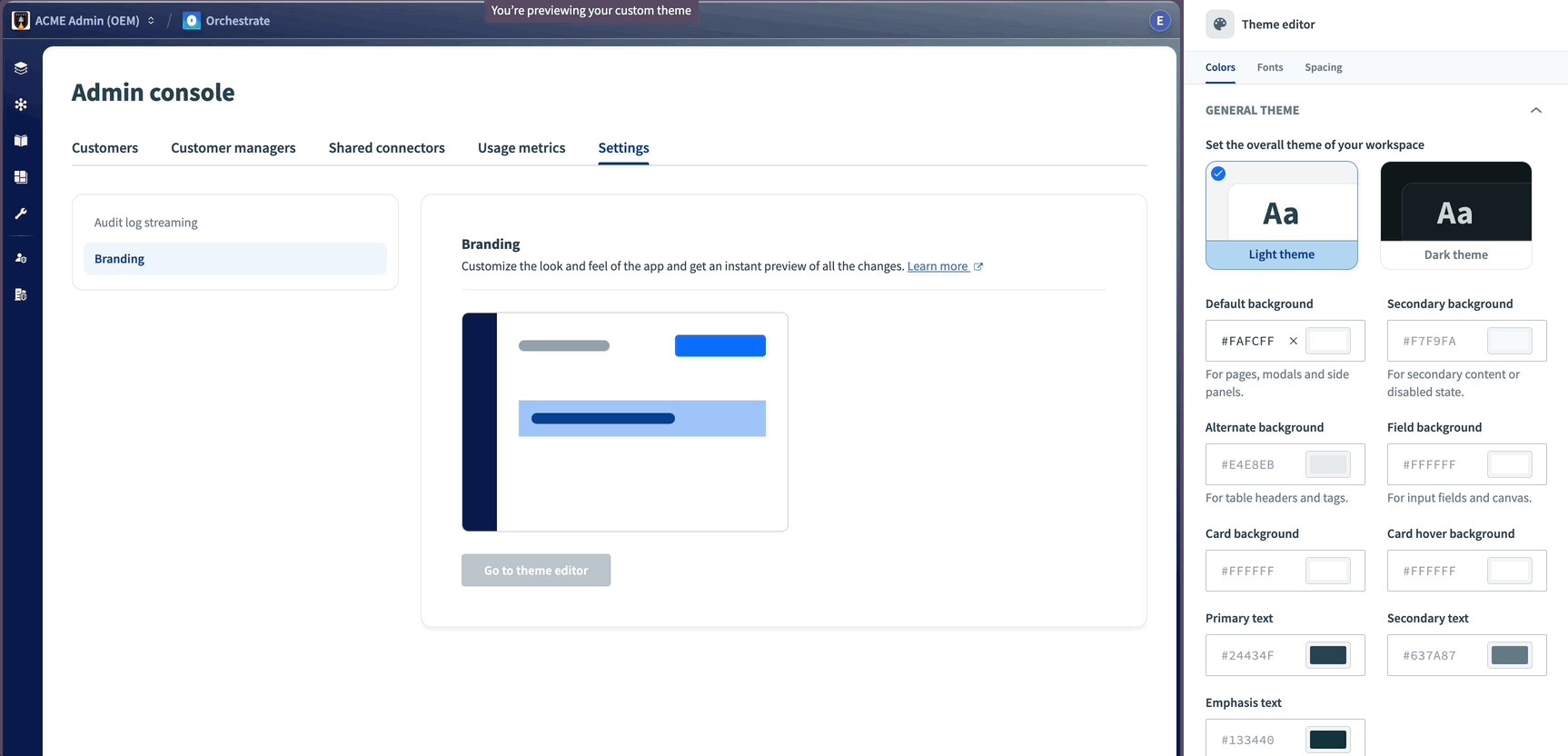
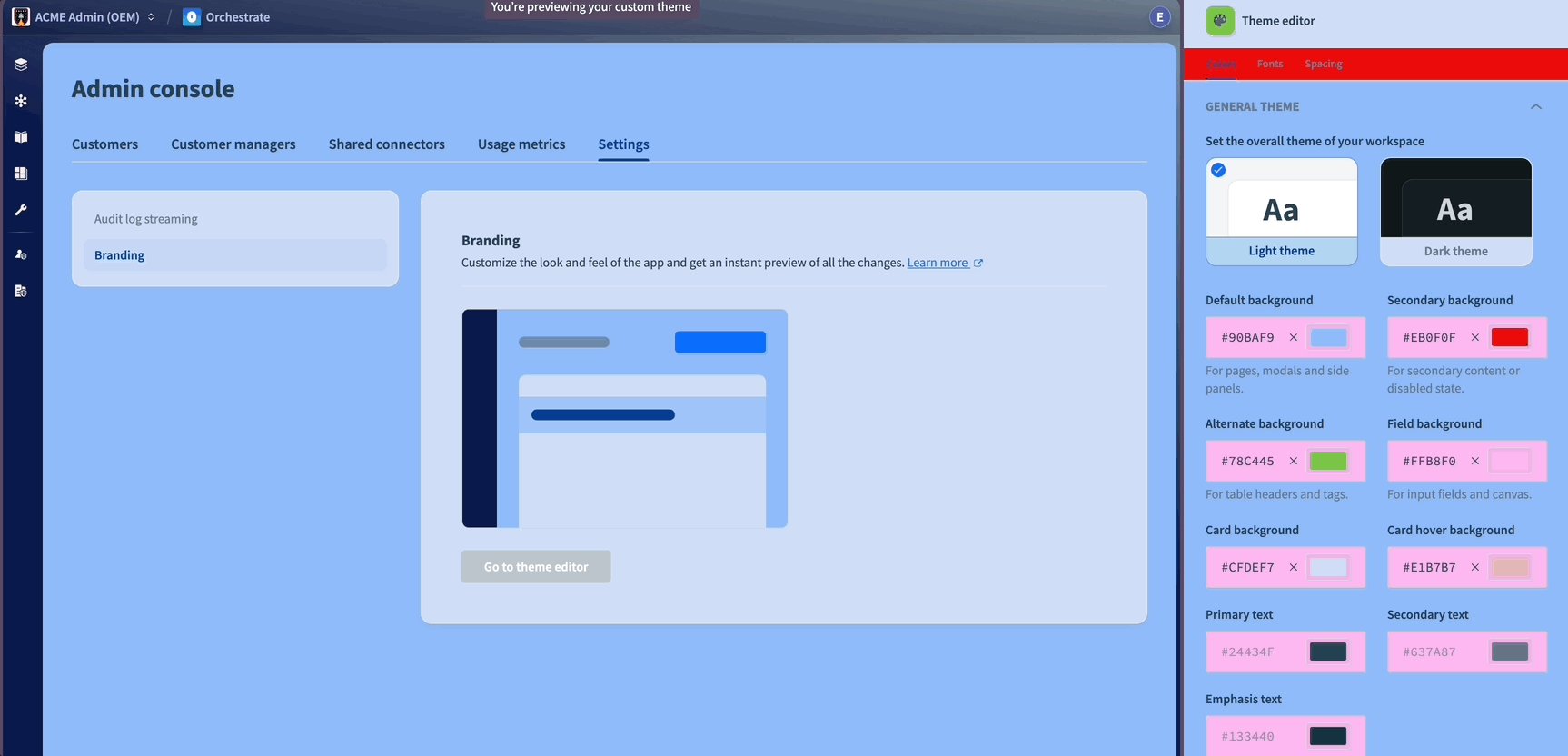
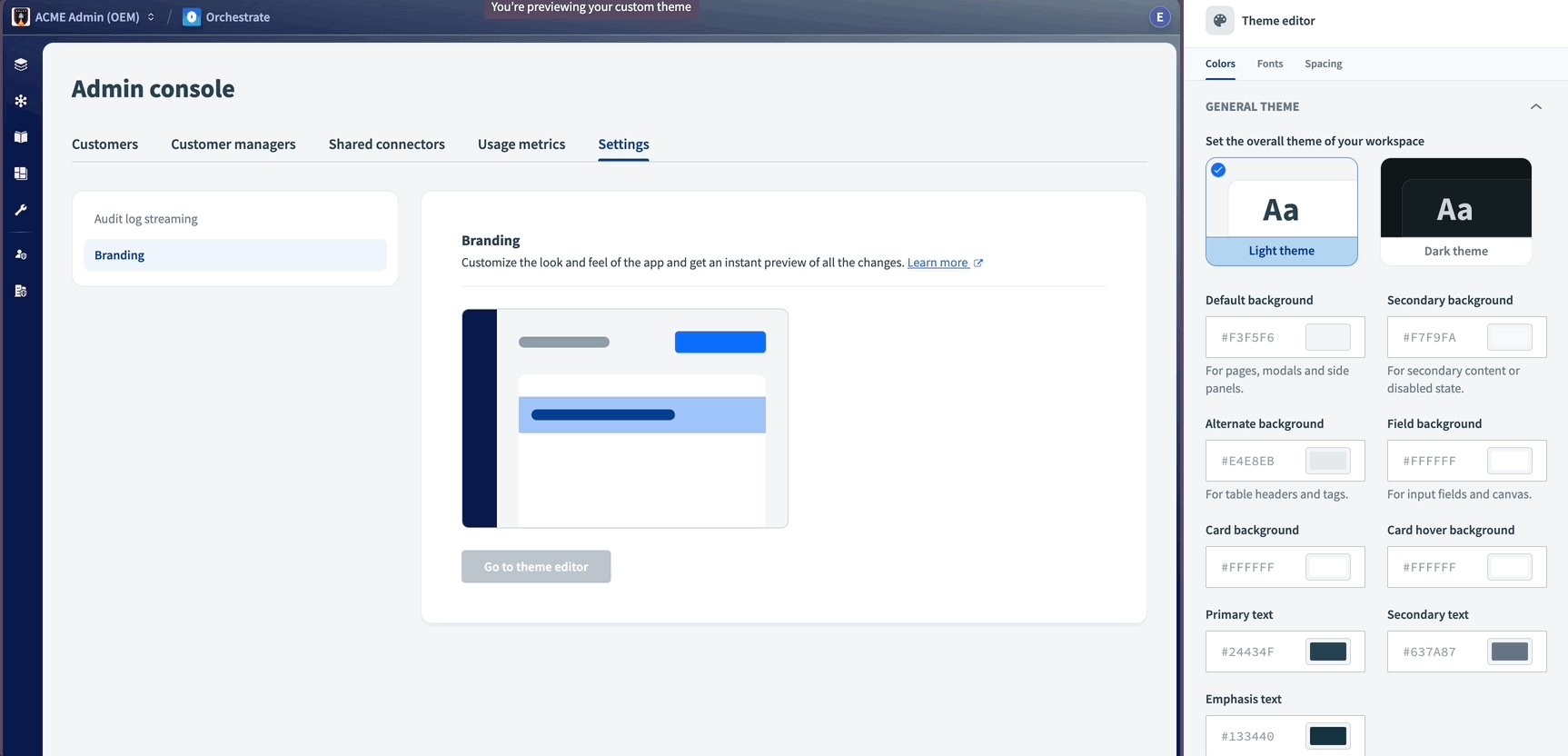
# General theme
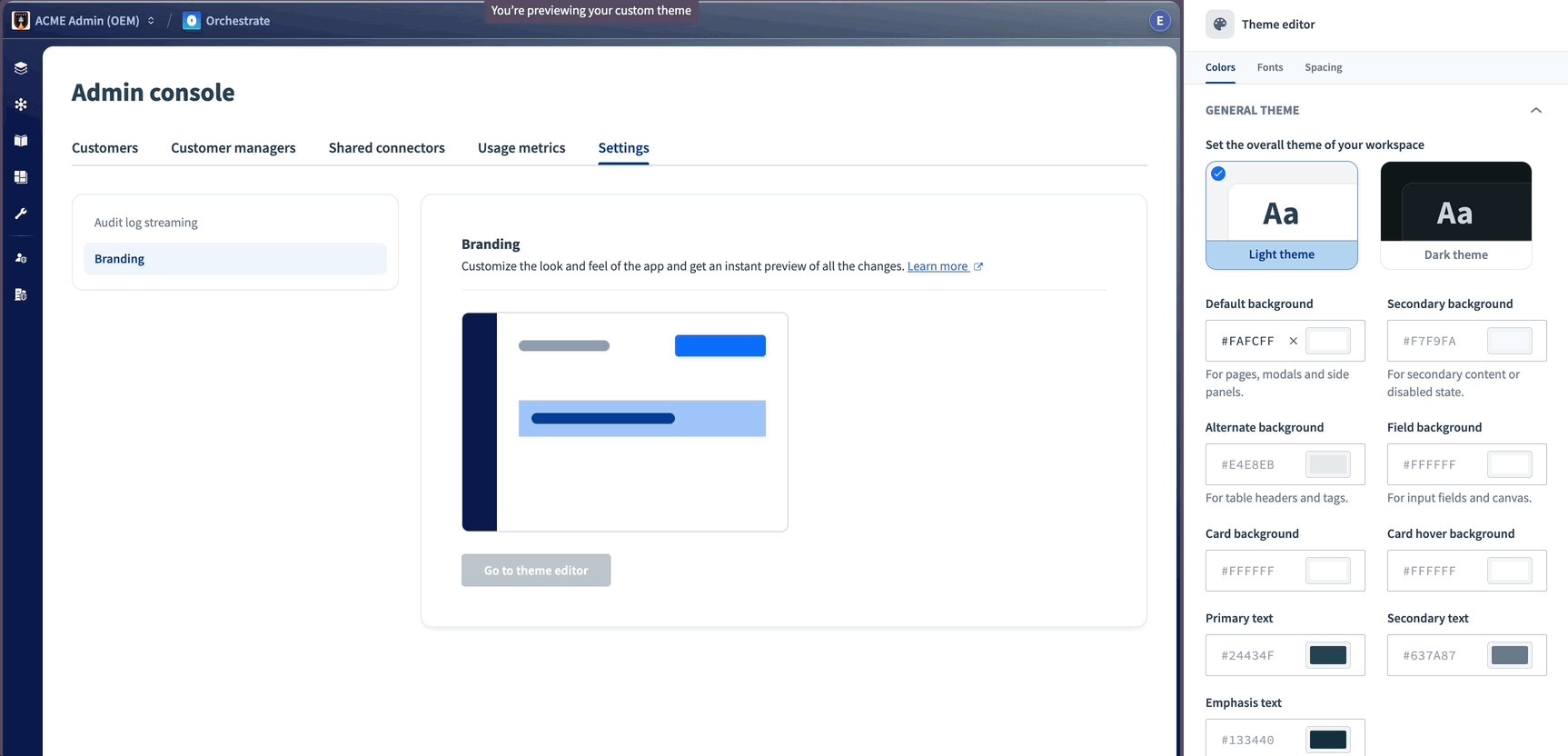
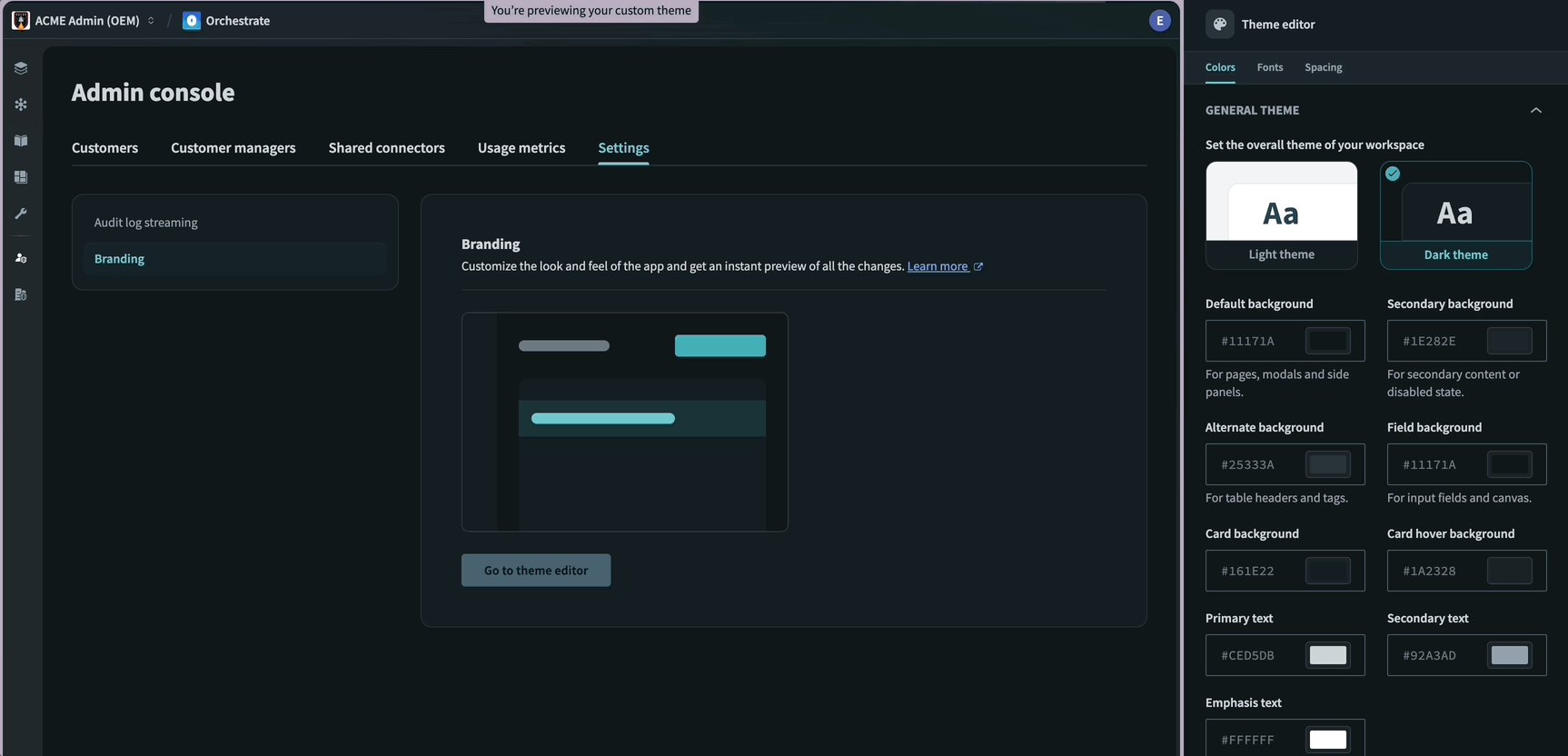
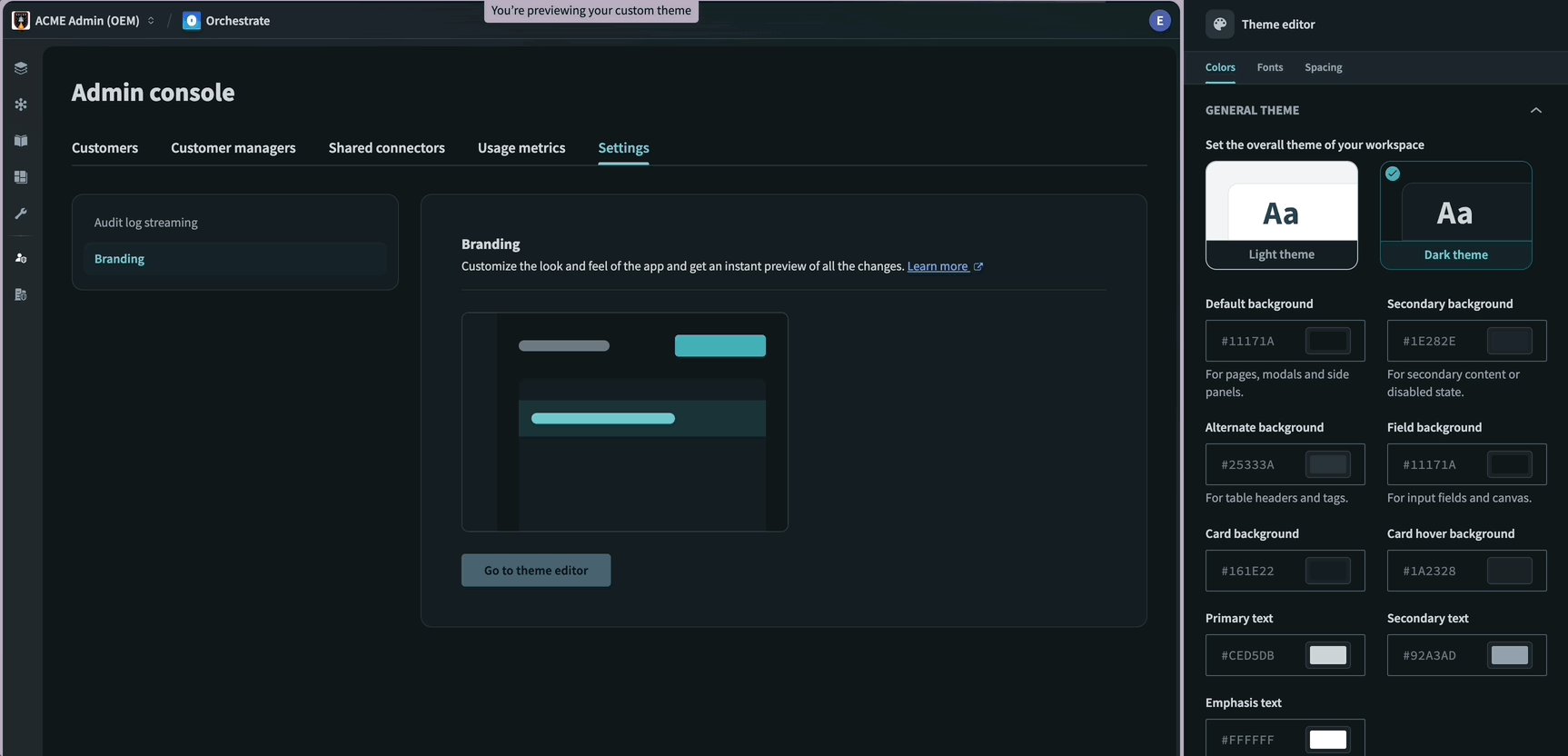
The General theme section enables you to set the general look and feel of the interface by choosing between a light theme or a dark theme.
 Apply a light or dark theme to your workspace
Apply a light or dark theme to your workspace
After you choose a theme, you can customize the individual colors to match your brand. For example, you can choose light mode and then change the background color or text color individually.
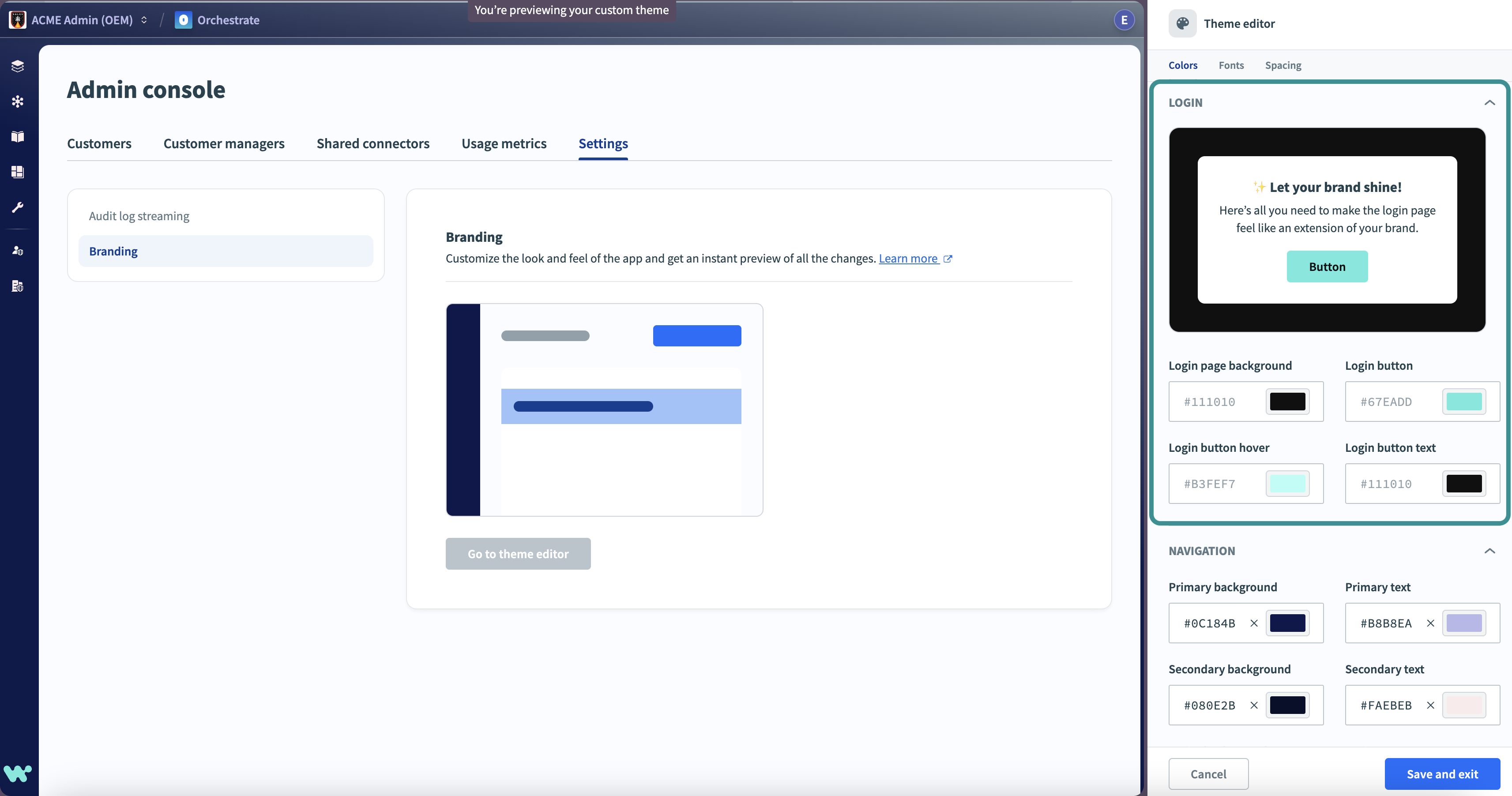
# Login
Customize your login screen. This section contains a real-time preview of your customizations, enabling you to view your changes as you work.
 Customize your login page
Customize your login page
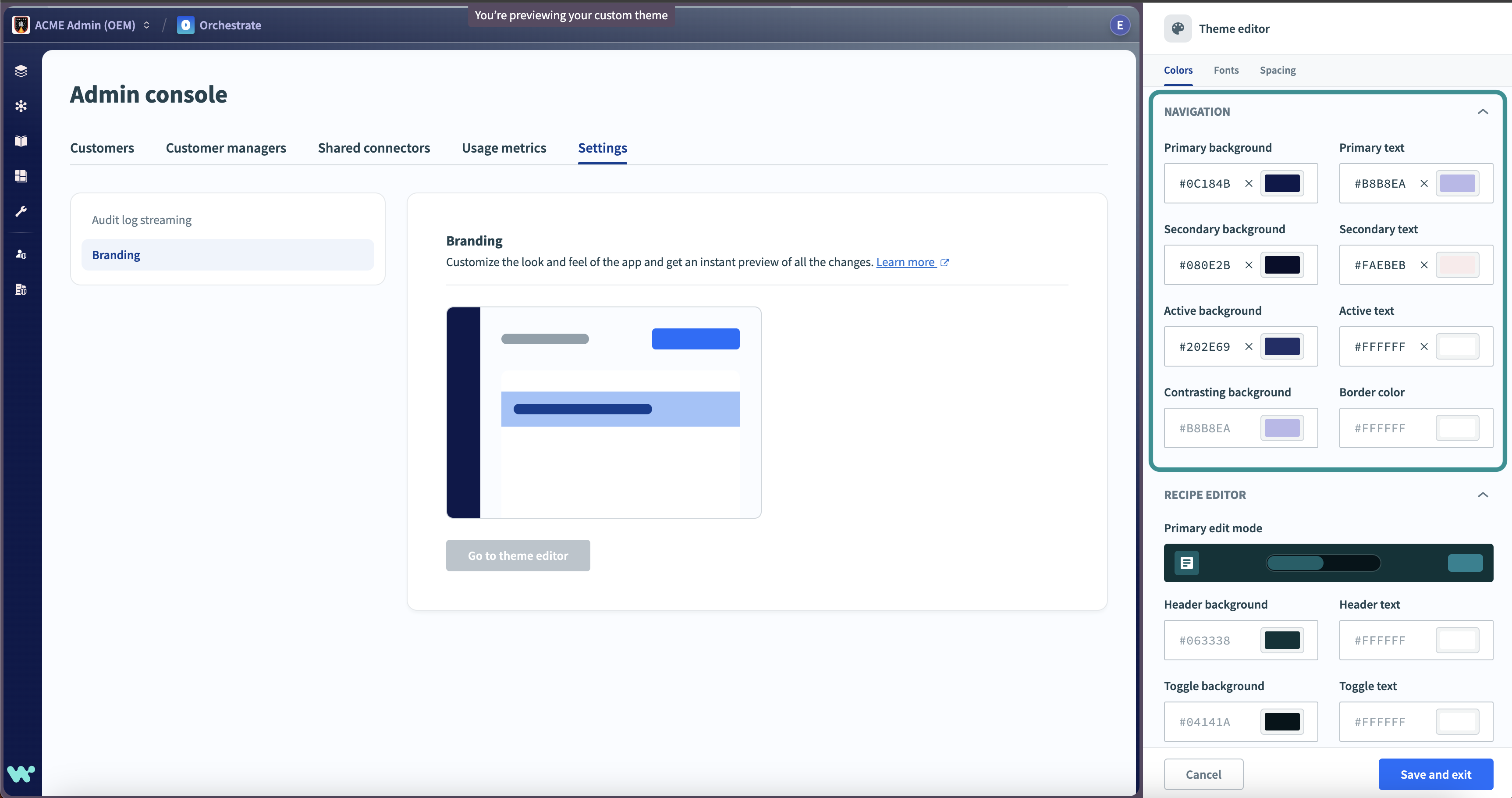
# Navigation sidebar
Customize the navigation sidebar.
 Customize the sidebar
Customize the sidebar
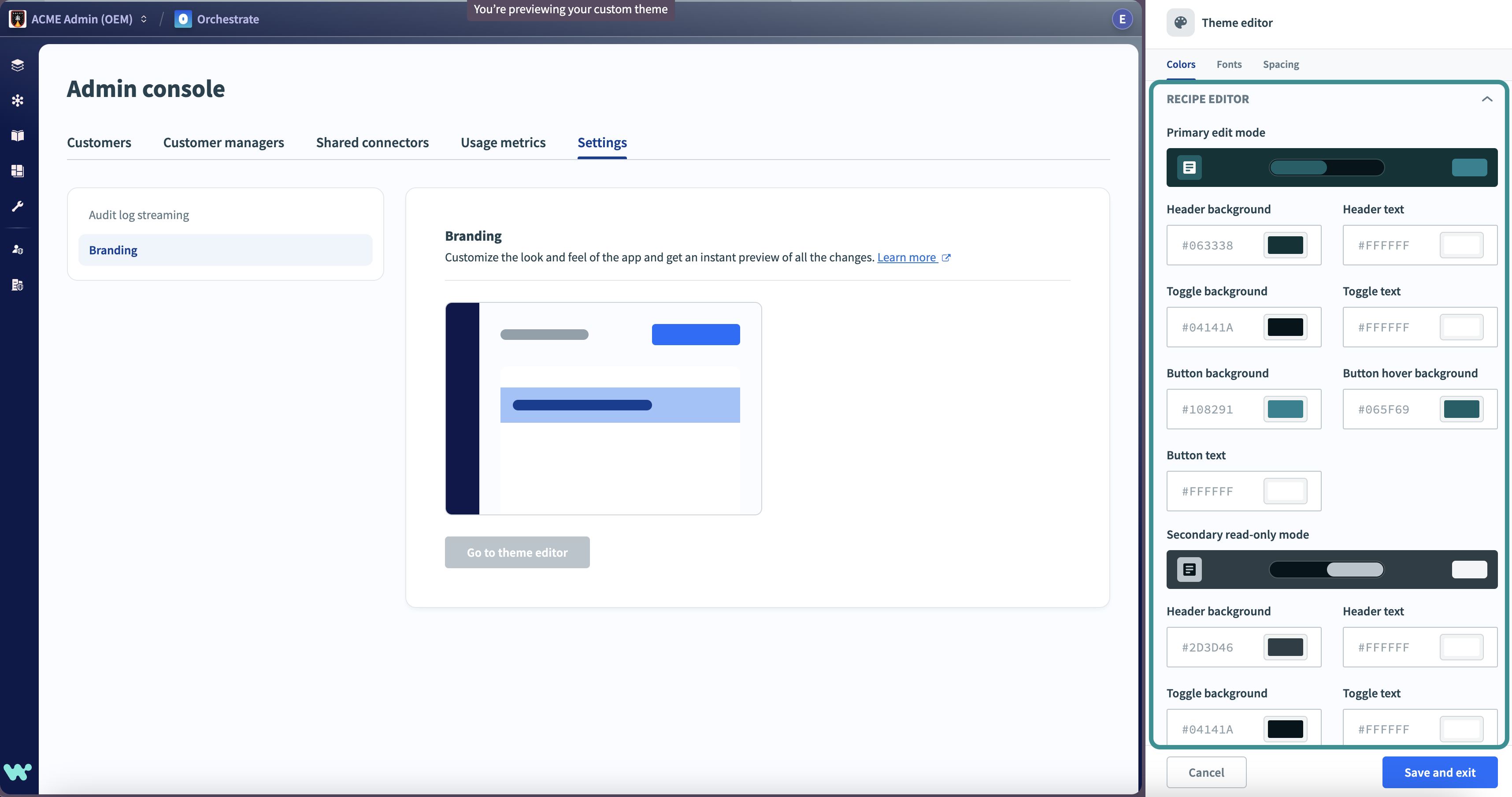
# Recipe editor
Customize the recipe editor.
 Customize the recipe editor
Customize the recipe editor
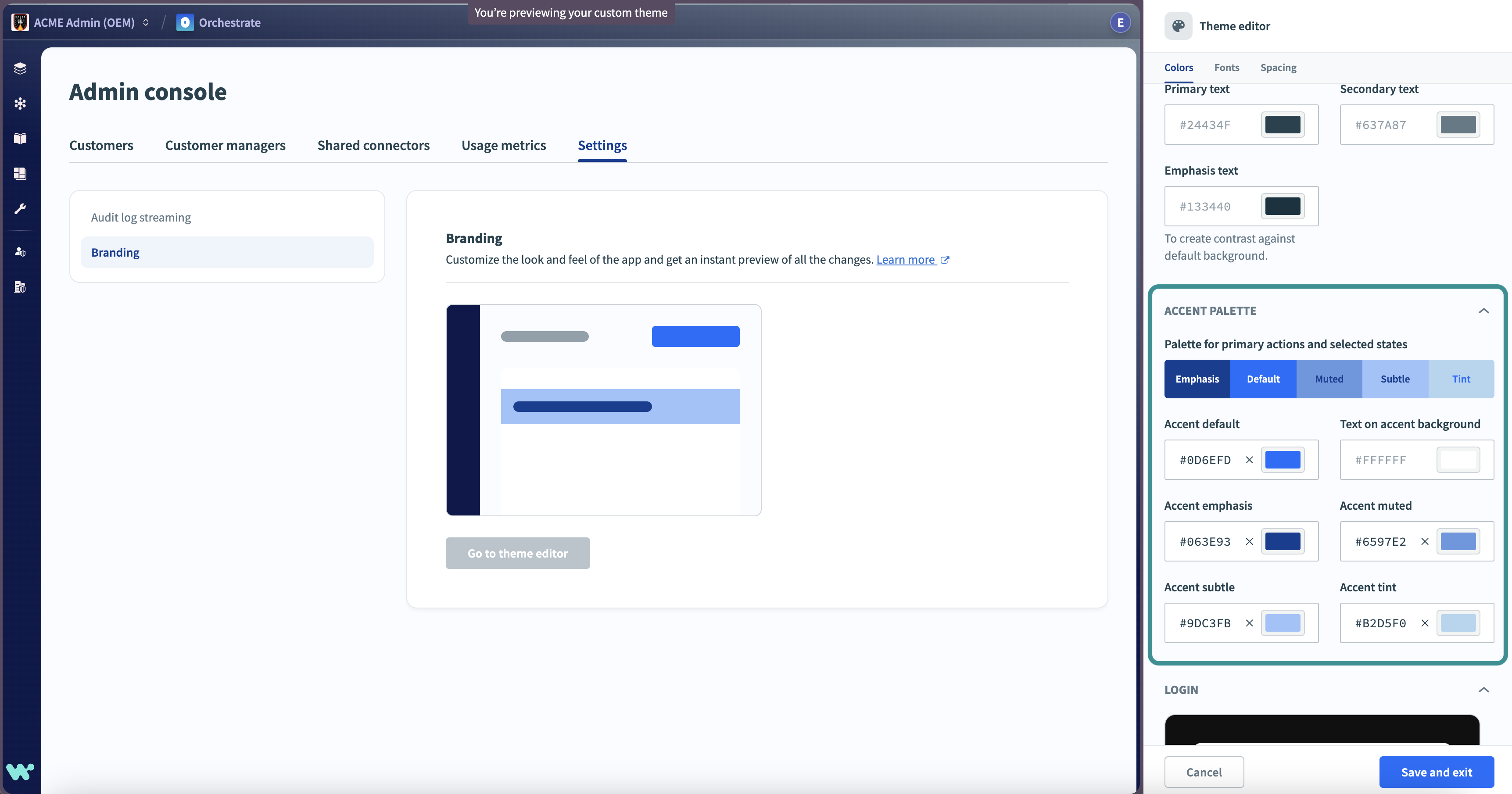
# Accent palette
Create a customized accent palette to highlight key parts of the interface, such as primary buttons, focused input fields, and active tabs.
 Customize accents
Customize accents
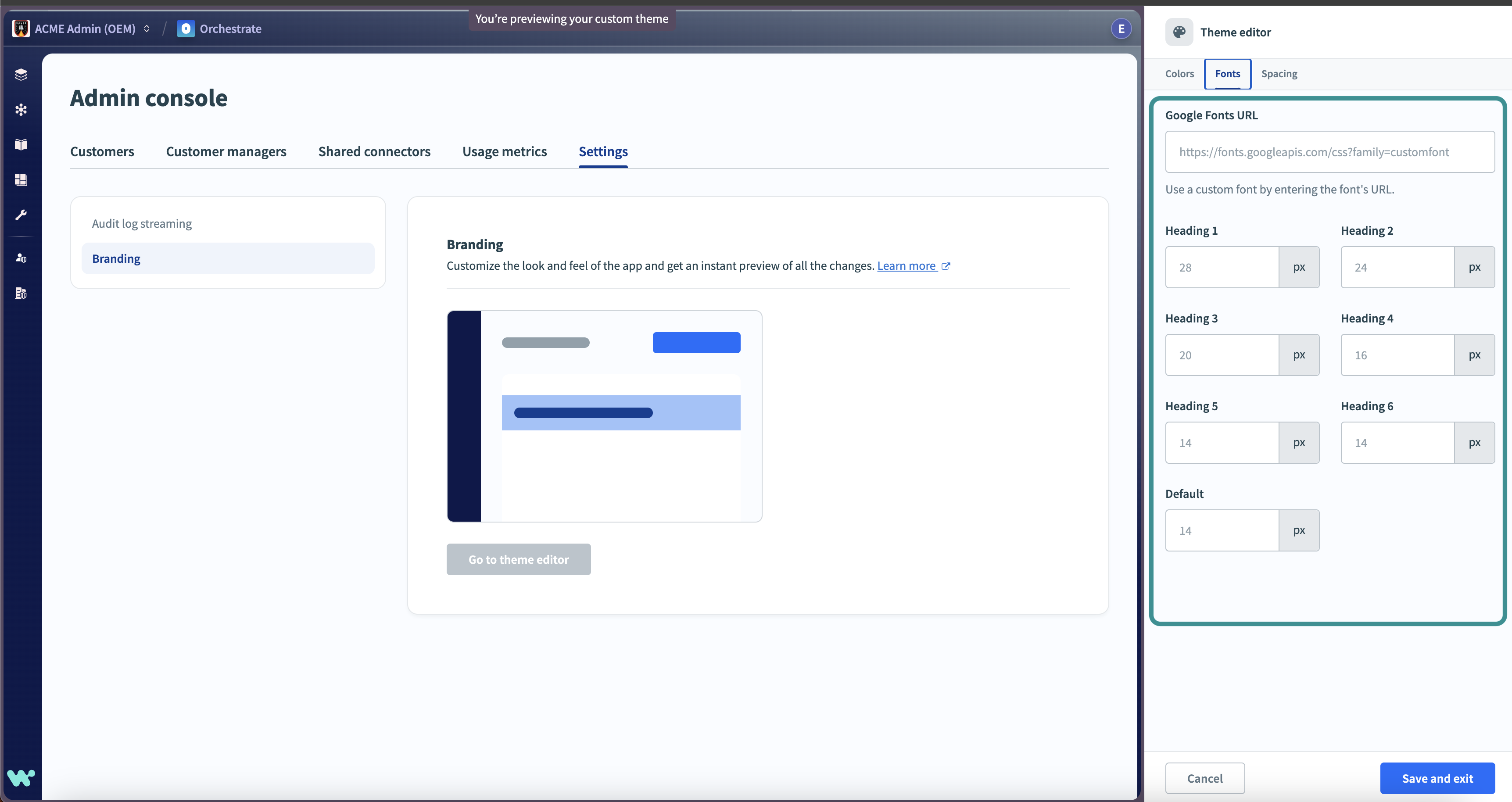
# Customize fonts
If you use a custom font, you can add its Google Fonts URL and determine font sizes for headers in Workato.
 Select a custom font
Select a custom font
It contains the following customizable fields:
Google fonts URL
Use a custom font by entering the fonts URL.
Heading 1
Set the size of your H1 headers.
- Default value:
- 28 px
Heading 2
Set the size of your H2 headers.
- Default value:
- 24 px
Heading 3
Set the size of your H3 headers.
- Default value:
- 20 px
Heading 4
Set the size of your H4 headers.
- Default value:
- 16 px
Heading 5
Set the size of your H5 headers.
- Default value:
- 14 px
Heading 6
Set the size of your H6 headers.
- Default value:
- 14 px
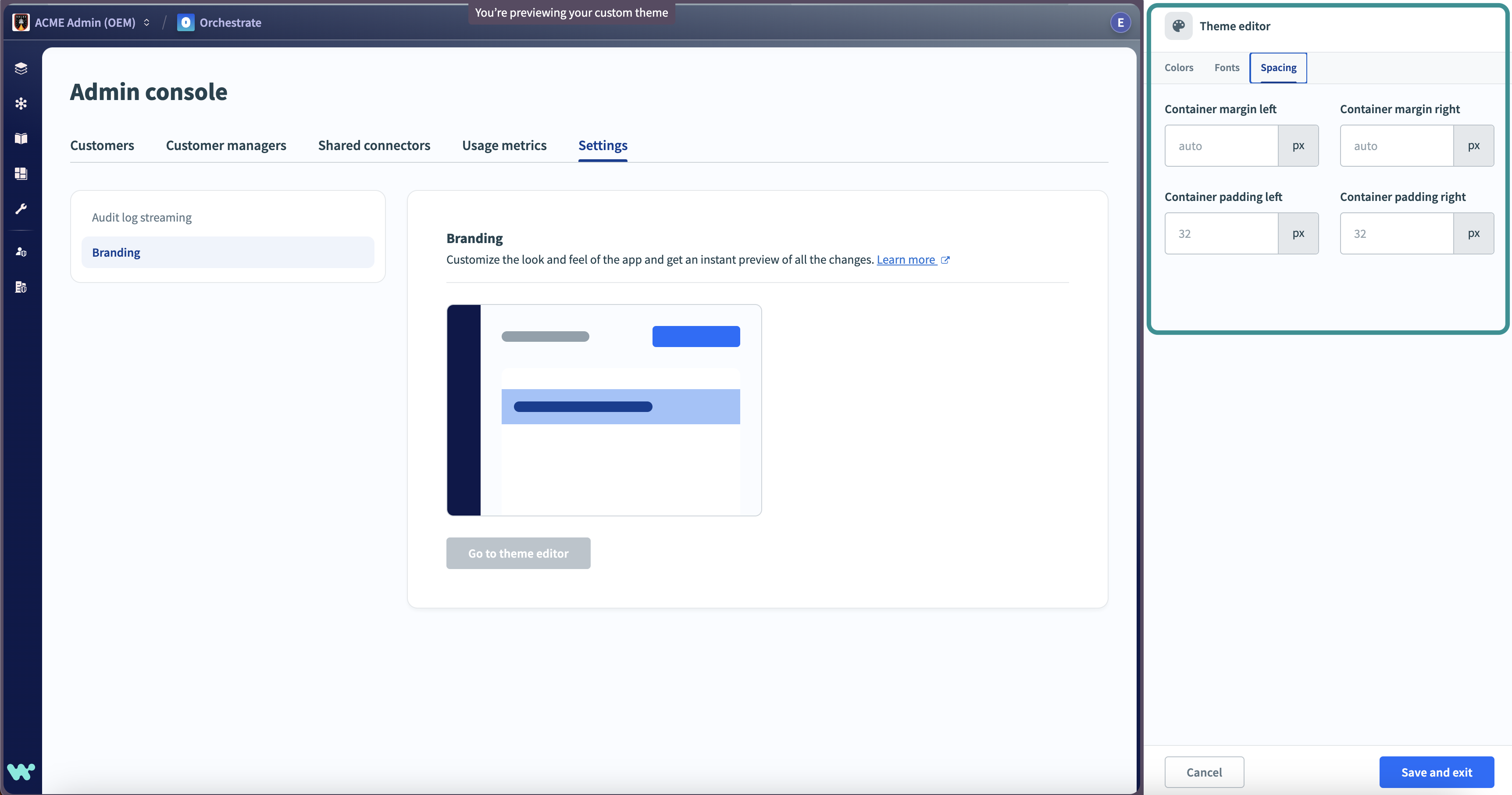
# Customize spacing
 Determine iframe spacing
Determine iframe spacing
The Spacing interface enables you to determine custom margins and padding for the right and left sides of the embedded iframe containing Workato. Customizing these properties enables you to integrate embedded Workato pages into your application seamlessly.
It contains the following customizable fields:
Container margin left
Determine the left margin of your
iframe.- Default value:
- auto
Container margin right
Determine the right margin of your
iframe.- Default value:
- auto
Container padding left
Determine the left padding of your
iframe.- Default value:
- 32 px
Container padding right
Determine the right padding of your
iframe.- Default value:
- 32 px
# Revert changes
You can revert your changes back to the default settings at any time during the editing process.
To revert your changes, simply click the value field that corresponds to the component you plan to reset.
 Revert to default values
Revert to default values
Limitations
Contact your Workato Success Representative to customize the following aspects of Embedded:
- Origin and path prefix - Determine a unique origin and path prefix for navigation and linking.
- Logos - Add your logo to Embedded pages.
Last updated: 5/21/2025, 5:22:32 AM