# ブランディング - テーマエディター
Workato Embeddedパートナーとして、ブランディングと設定のニーズに合わせてWorkatoの外観をカスタマイズすることができます。色、フォント、スペーシングをカスタマイズできます。
 カスタムテーマの作成
カスタムテーマの作成
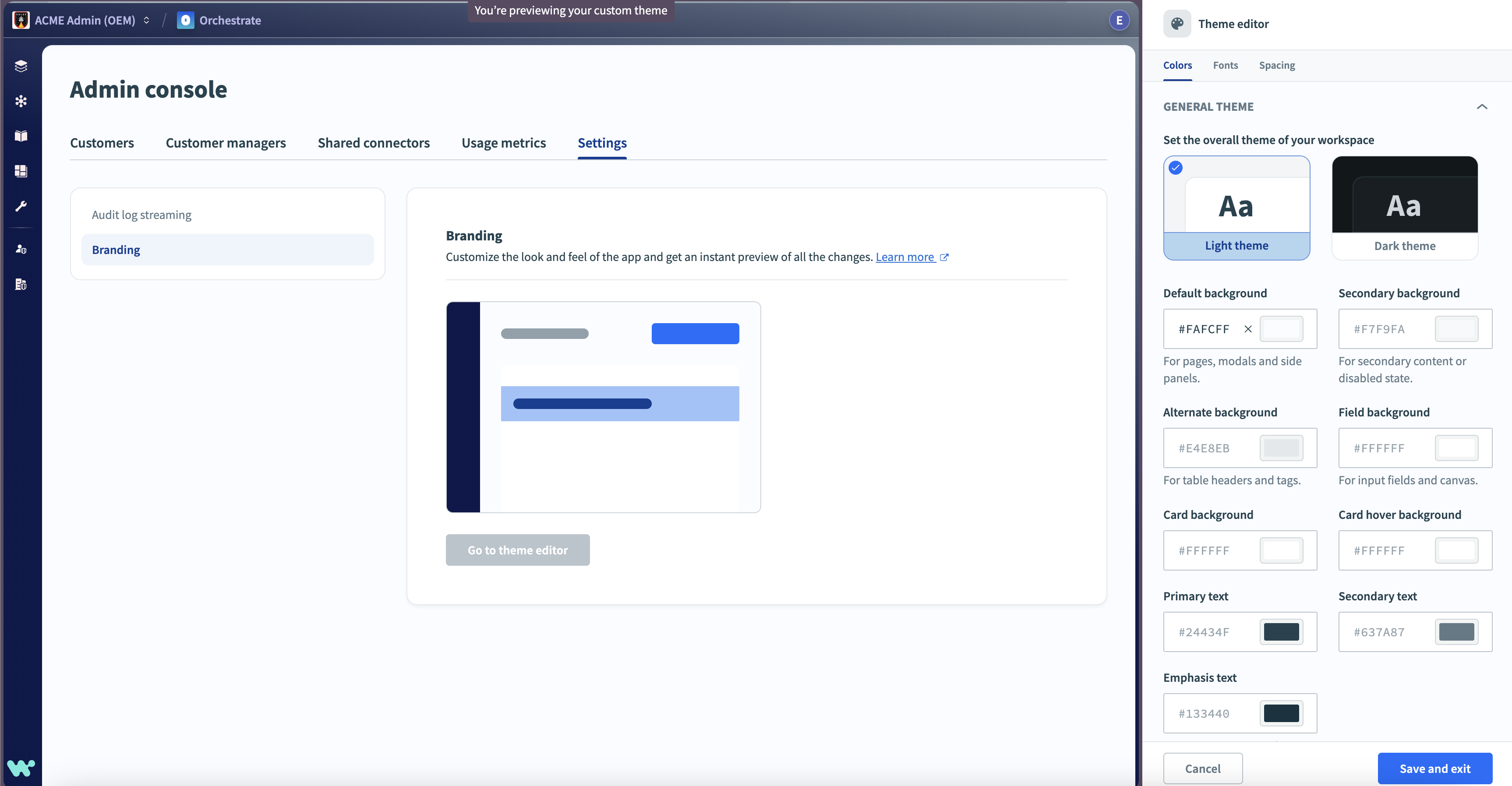
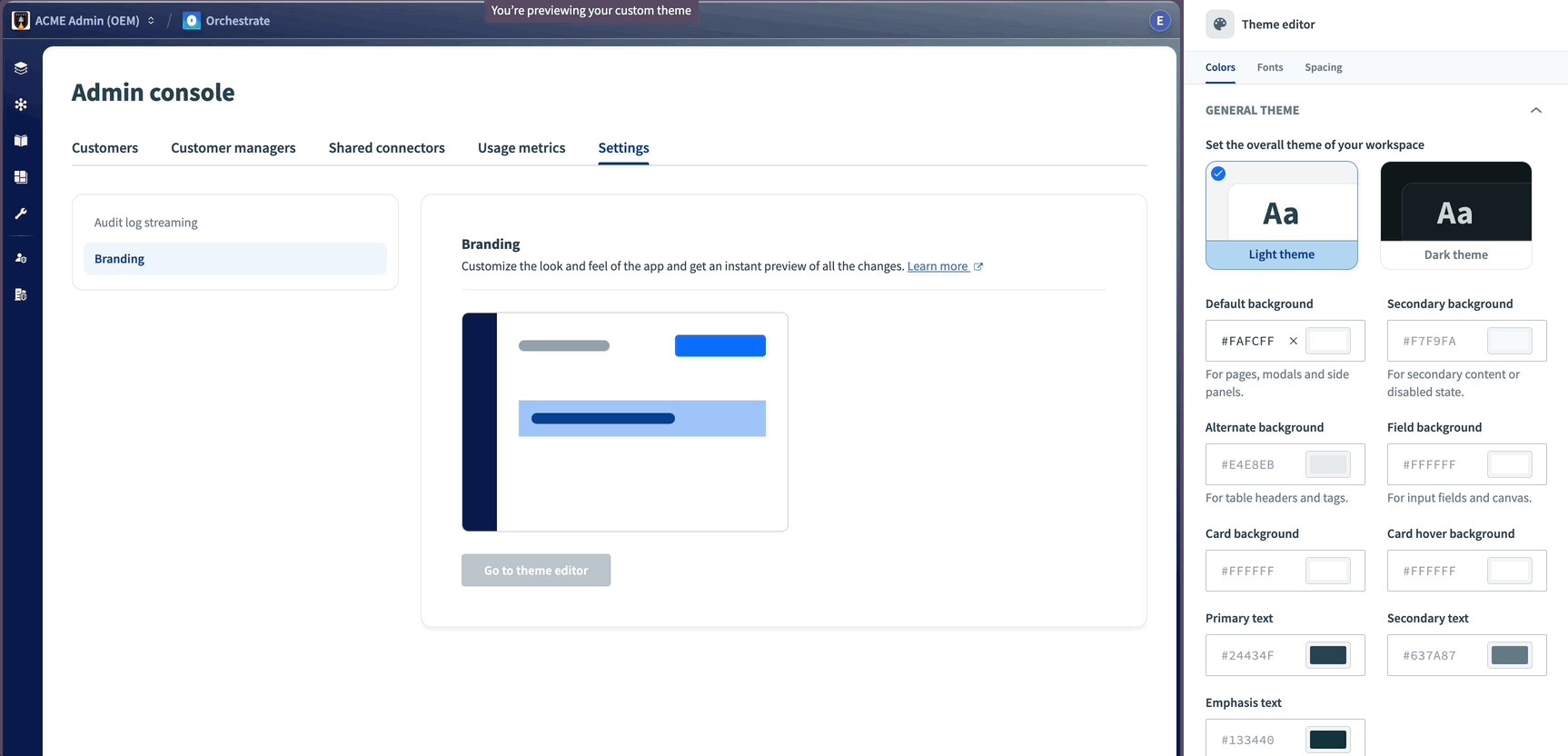
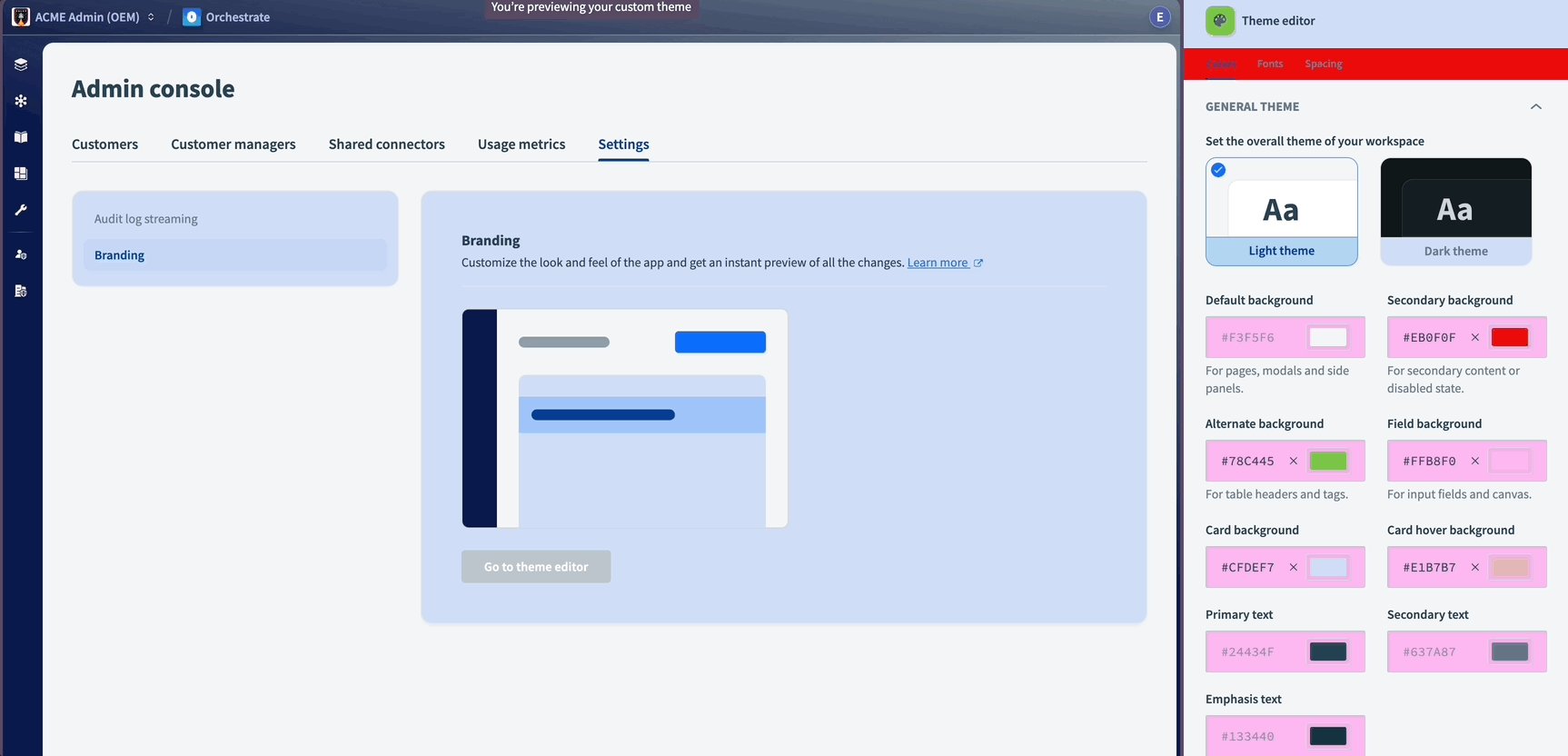
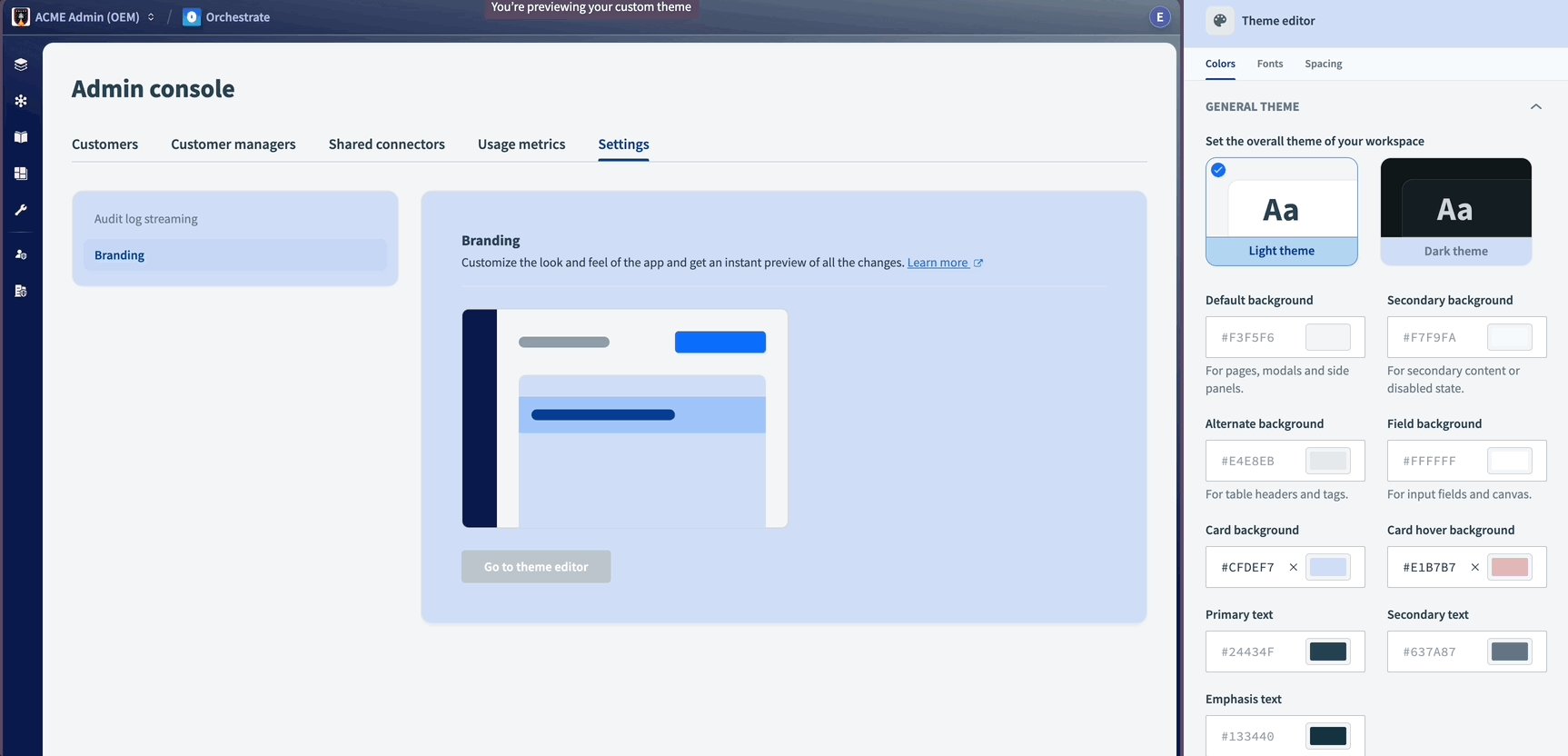
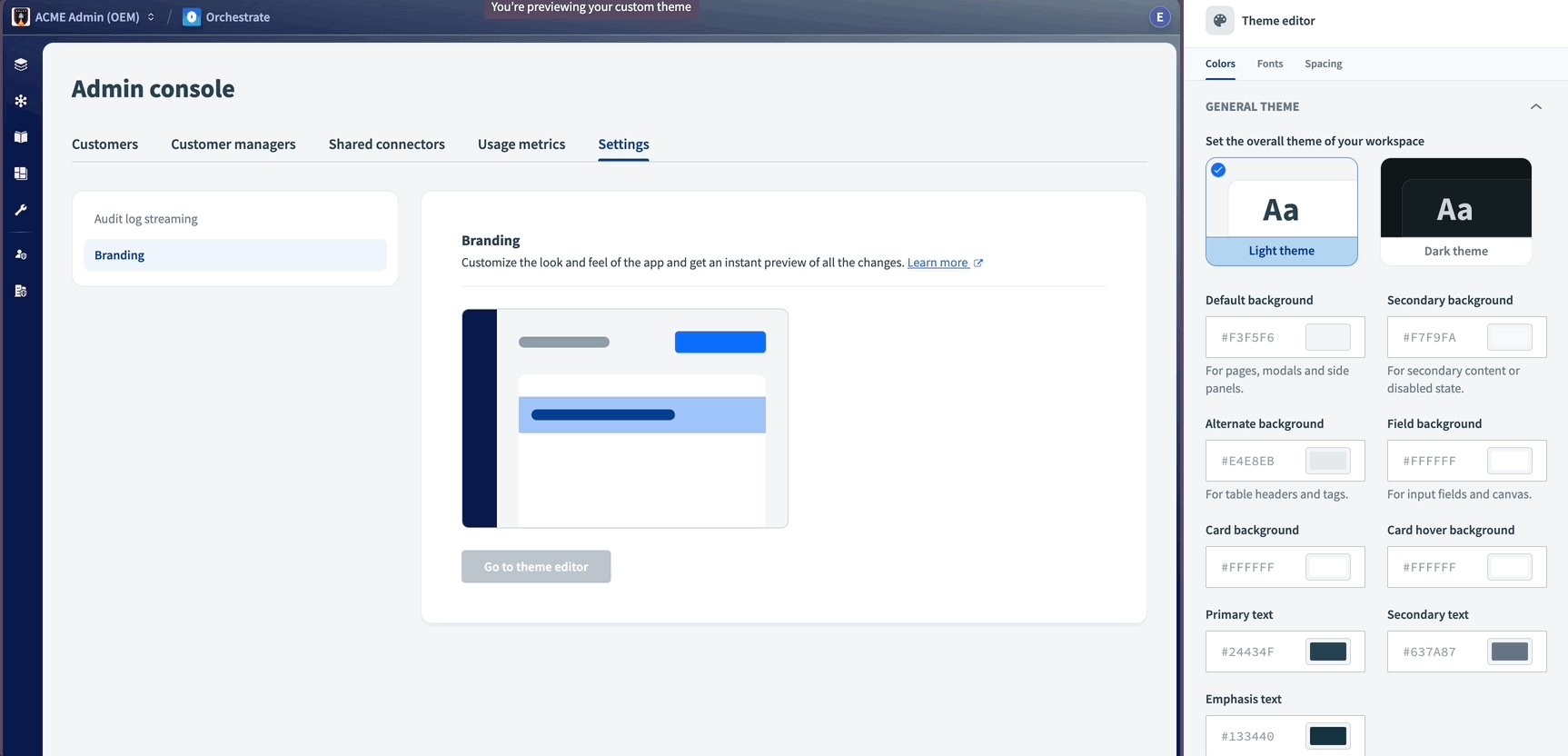
テーマエディターは、管理コンソールの設定 > ブランディングで利用できます。
左ペインにはリアルタイムプレビューが表示されます。変更を保存する前に、レシピエディターを含むWorkatoプラットフォーム全体をプレビューすることもできます。
テーマエディターでは、以下の属性をカスタマイズできます:
# 色のカスタマイズ
 カスタムテーマの作成
カスタムテーマの作成
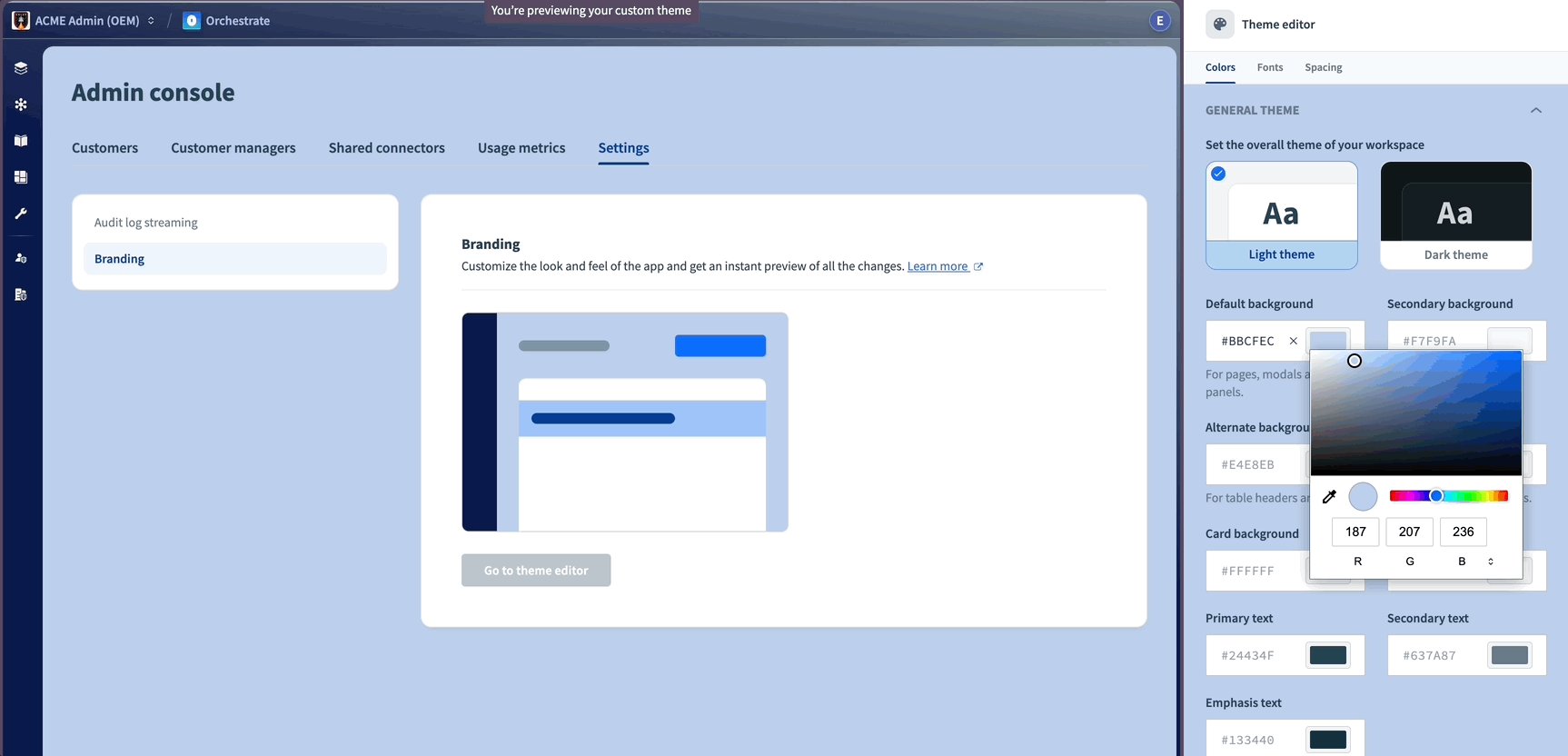
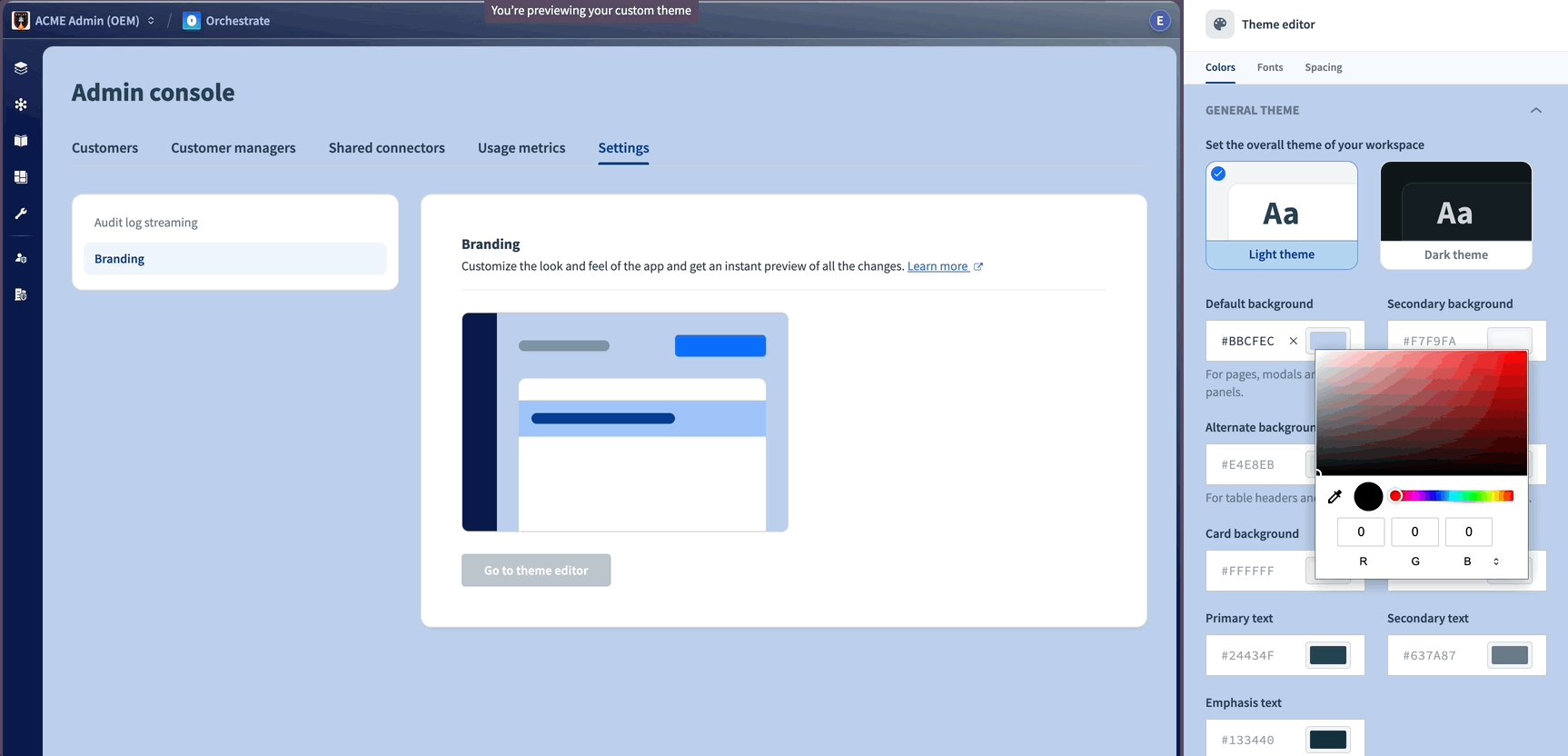
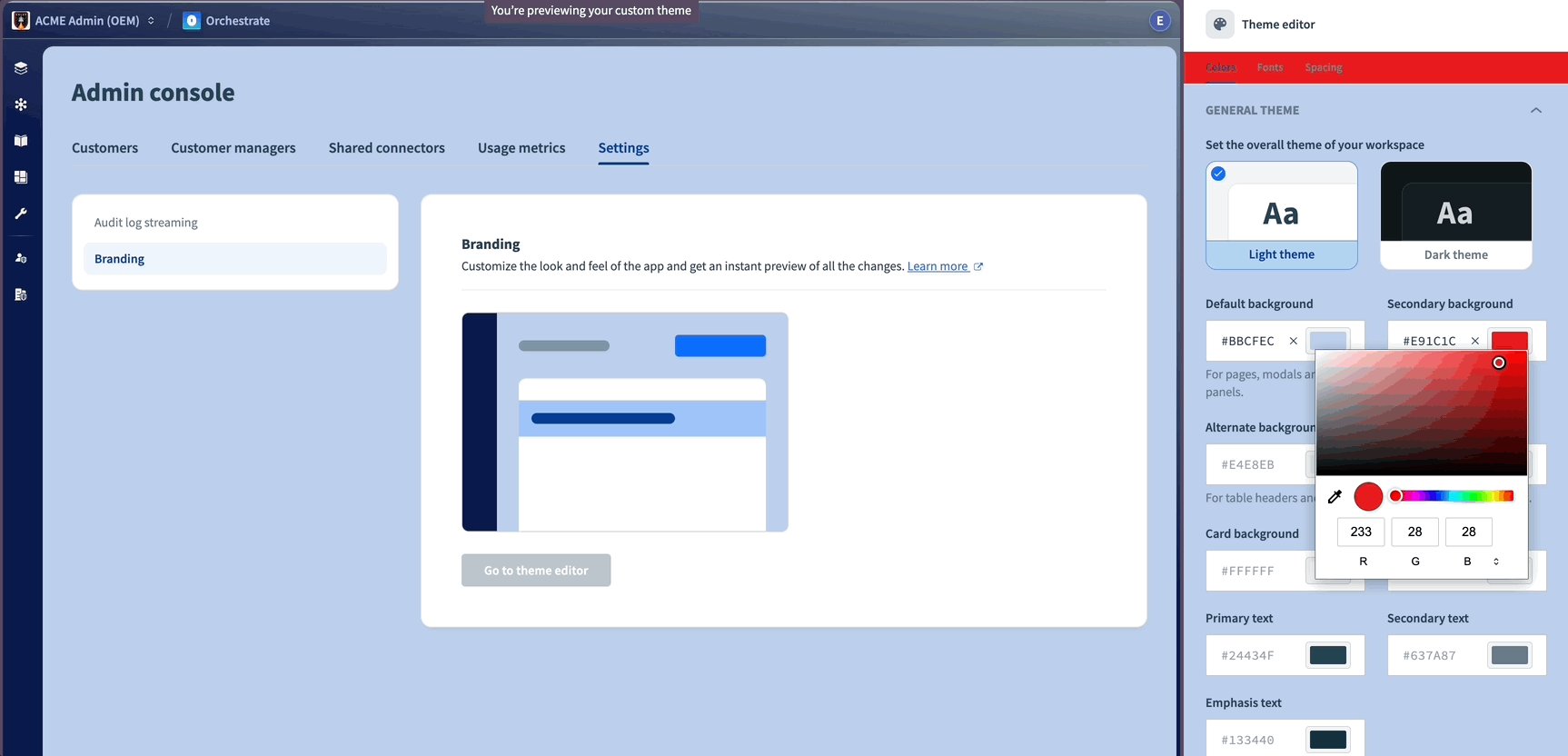
一般的な外観と感触を定義するテーマを選択した後、ブランドに合わせて色をカスタマイズすることができます。色のフィールドではRGB、HSL、HEXの値を受け入れます。
また、カラーピッカーを使用して色の値を設定することもできます。これにより、アプリケーションのブランディングに合わせた色を選択することができます。
以下のサブセクションが含まれています:
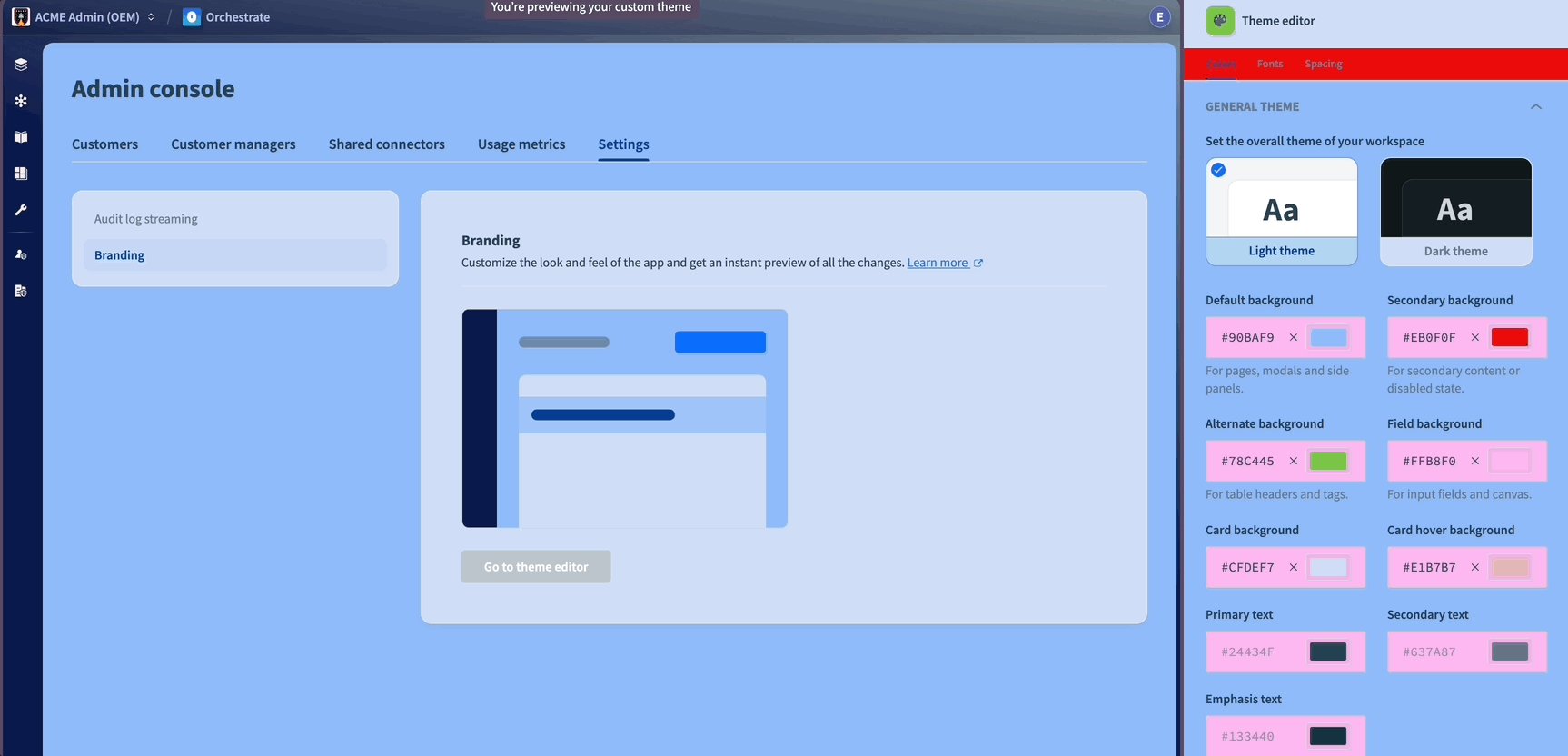
# 一般的なテーマ
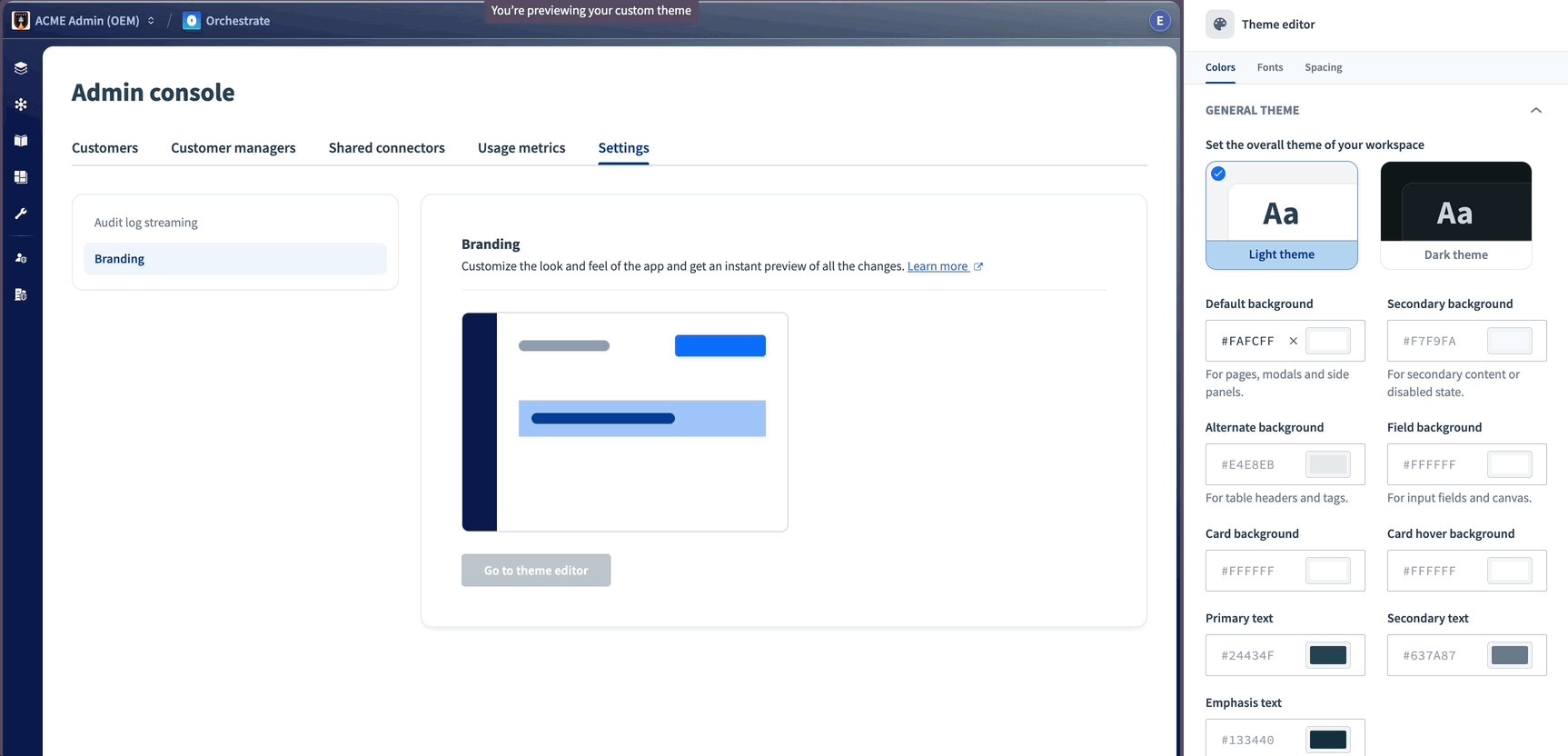
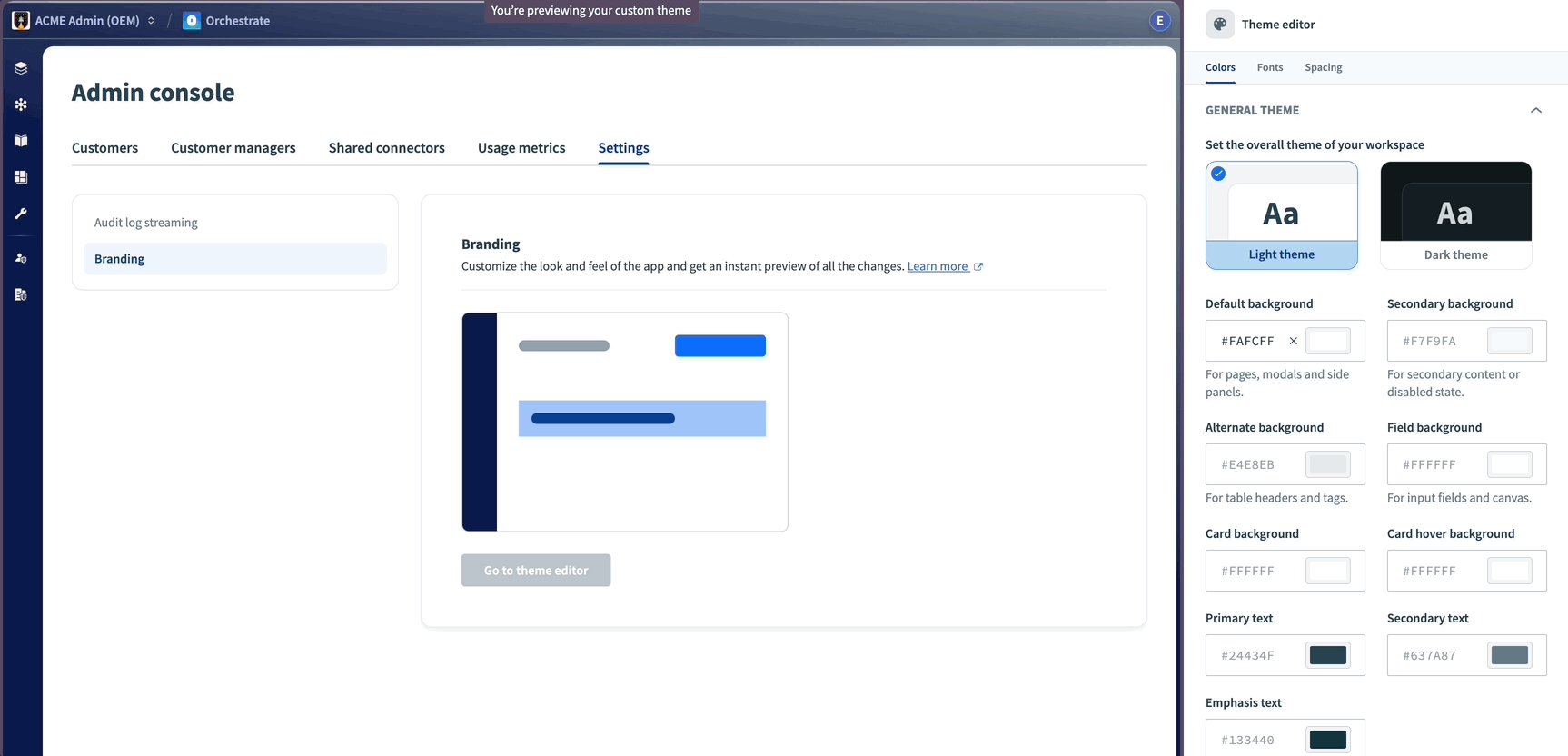
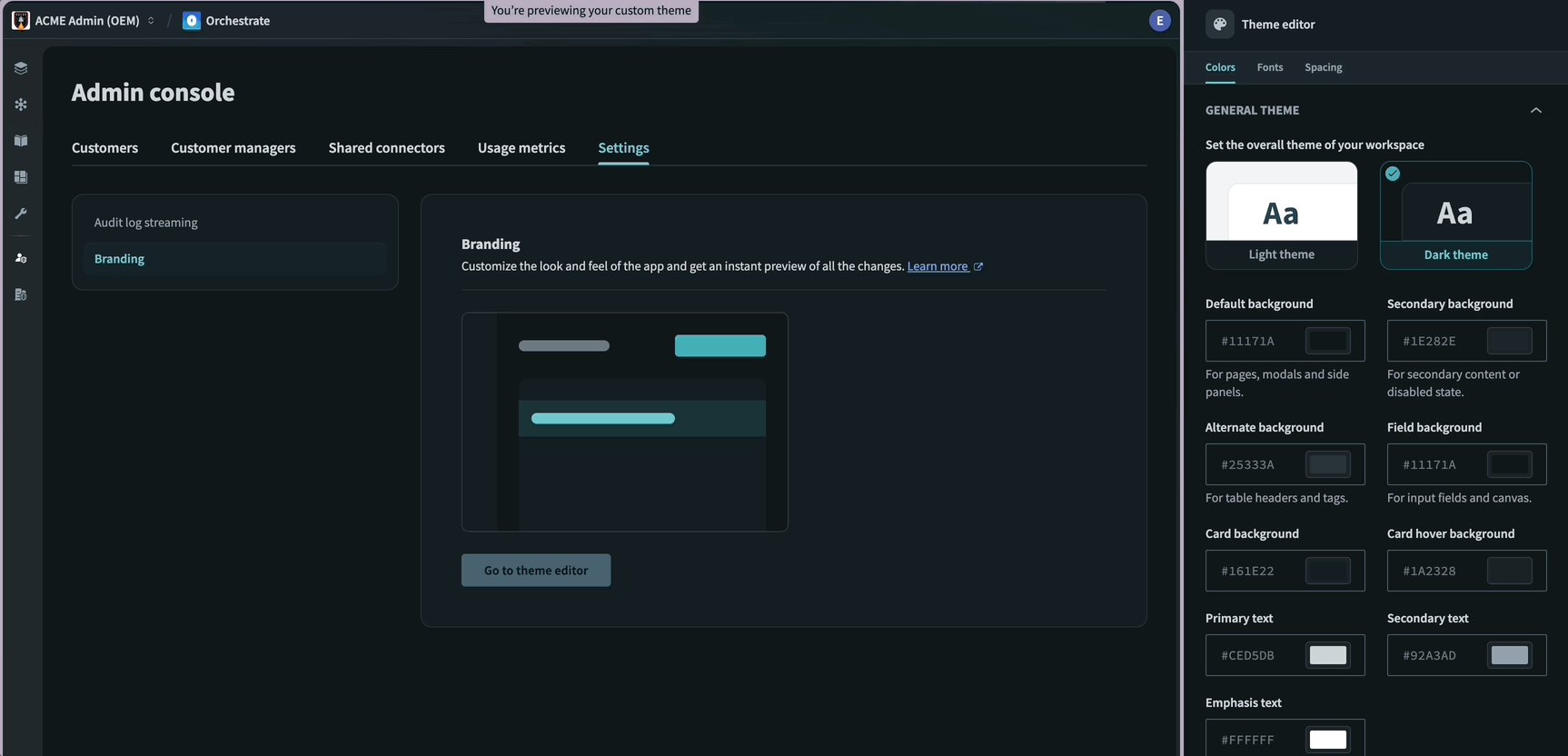
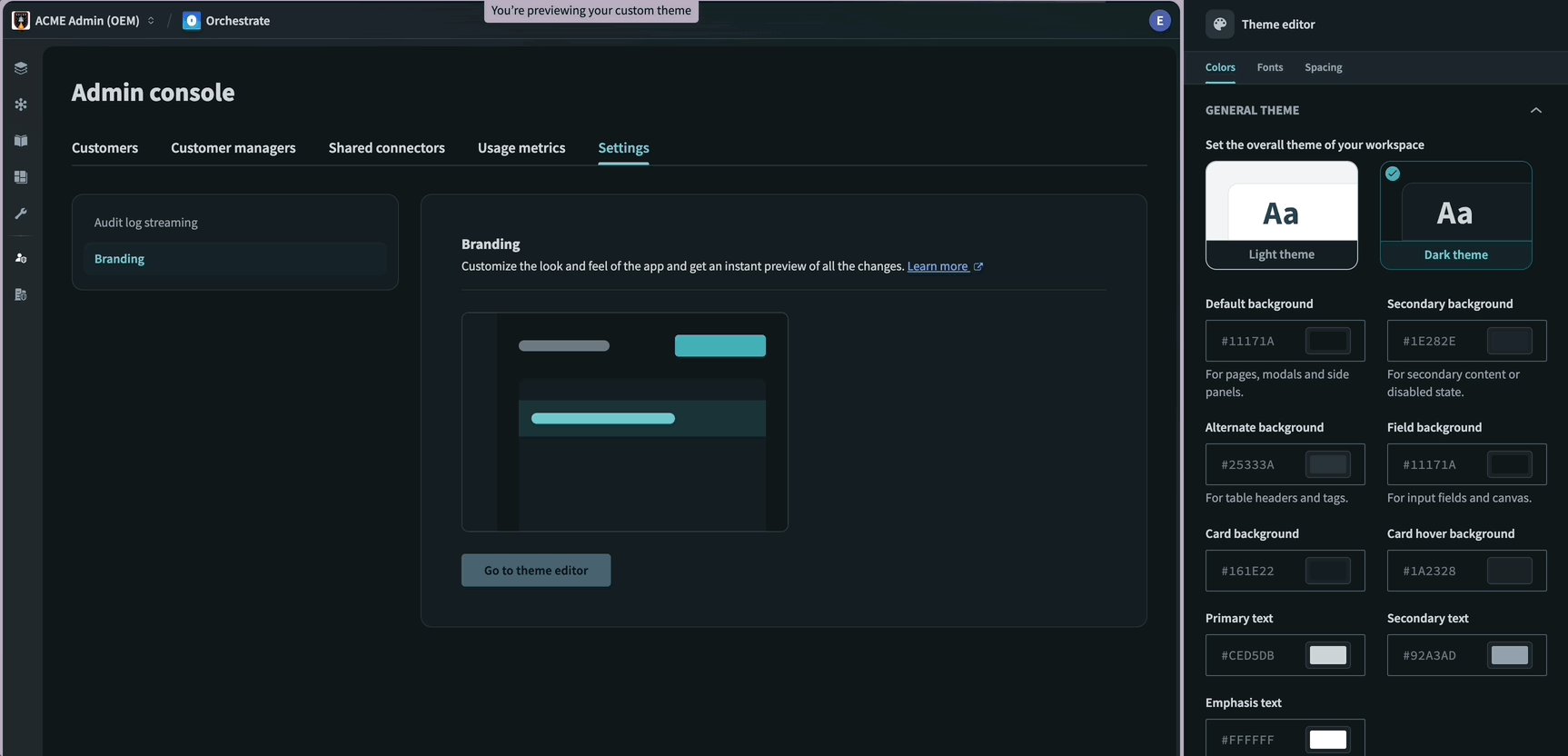
一般的なテーマセクションでは、ライトテーマまたはダークテーマのいずれかを選択して、インターフェースの一般的な外観と感触を設定することができます。
 ワークスペースにライトテーマまたはダークテーマを適用する
ワークスペースにライトテーマまたはダークテーマを適用する
テーマを選択した後、個々の色をブランドに合わせてカスタマイズすることができます。たとえば、ライトモードを選択して背景色やテキスト色を個別に変更することができます。
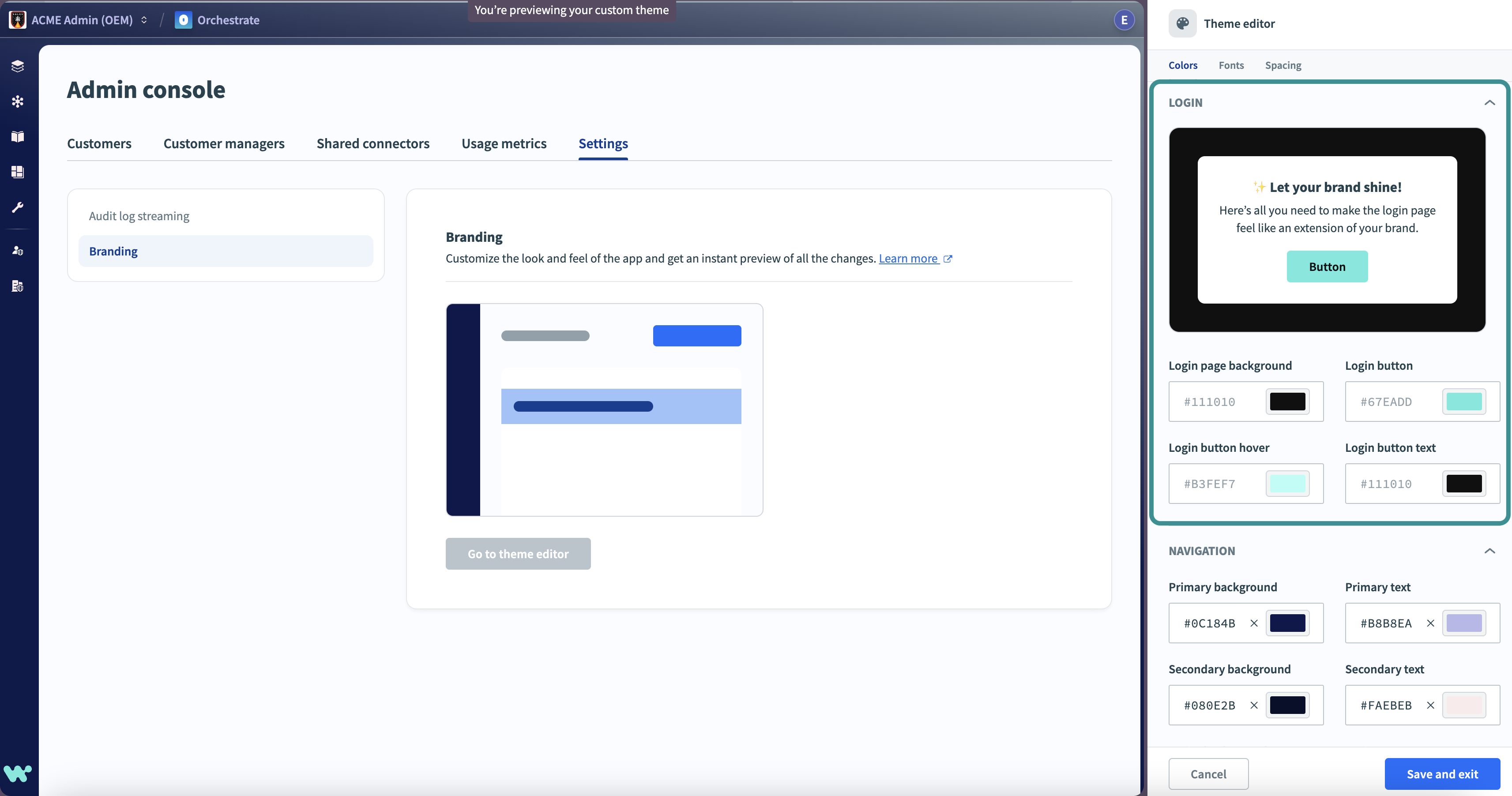
# ログイン
ログイン画面をカスタマイズします。このセクションには、作業中に変更内容をリアルタイムで表示するプレビューが含まれています。
 ログインページのカスタマイズ
ログインページのカスタマイズ
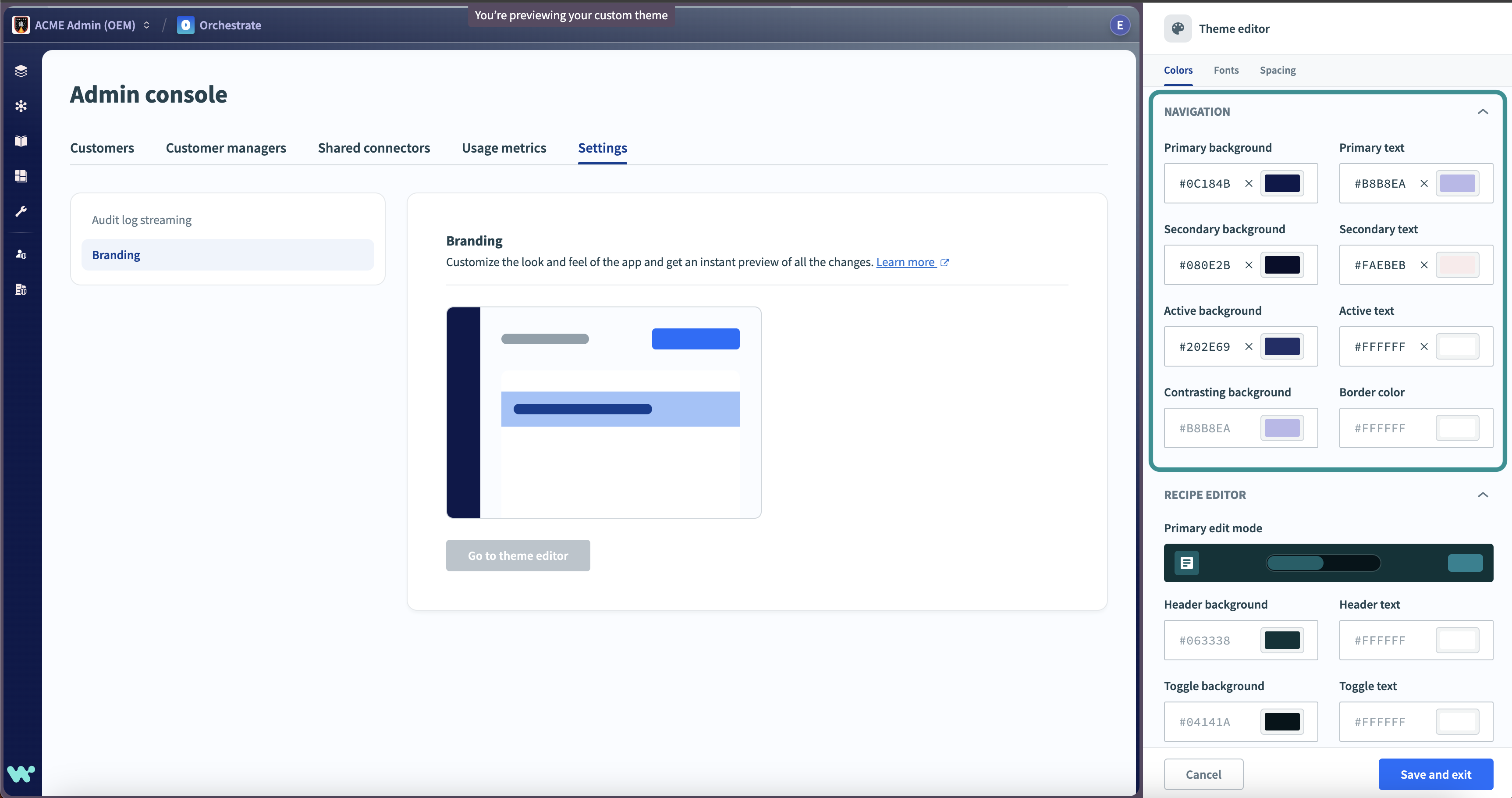
# サイドバー
ナビゲーションサイドバーをカスタマイズします。
 サイドバーのカスタマイズ
サイドバーのカスタマイズ
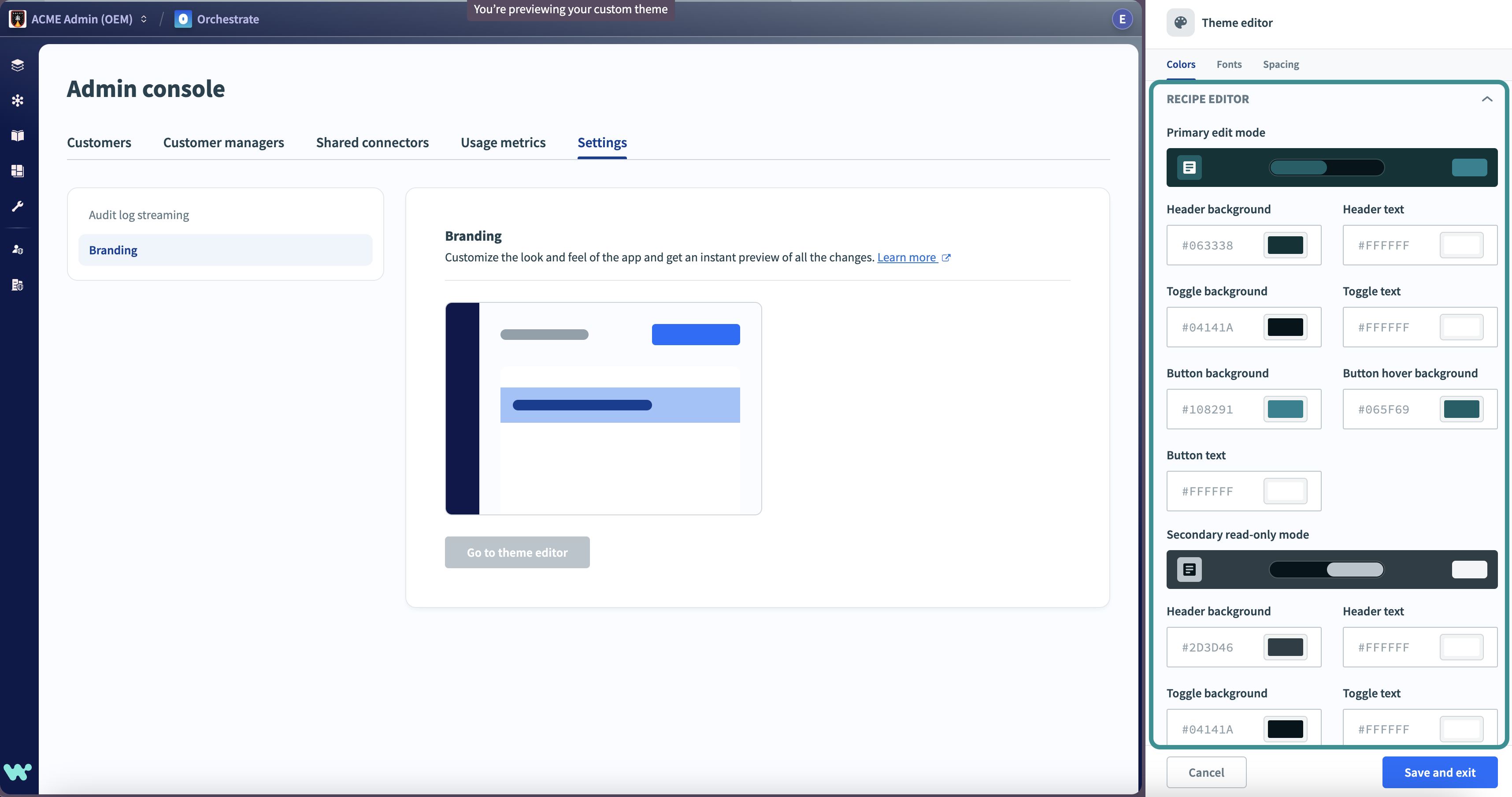
# レシピエディター
レシピエディターをカスタマイズします。
 レシピエディターのカスタマイズ
レシピエディターのカスタマイズ
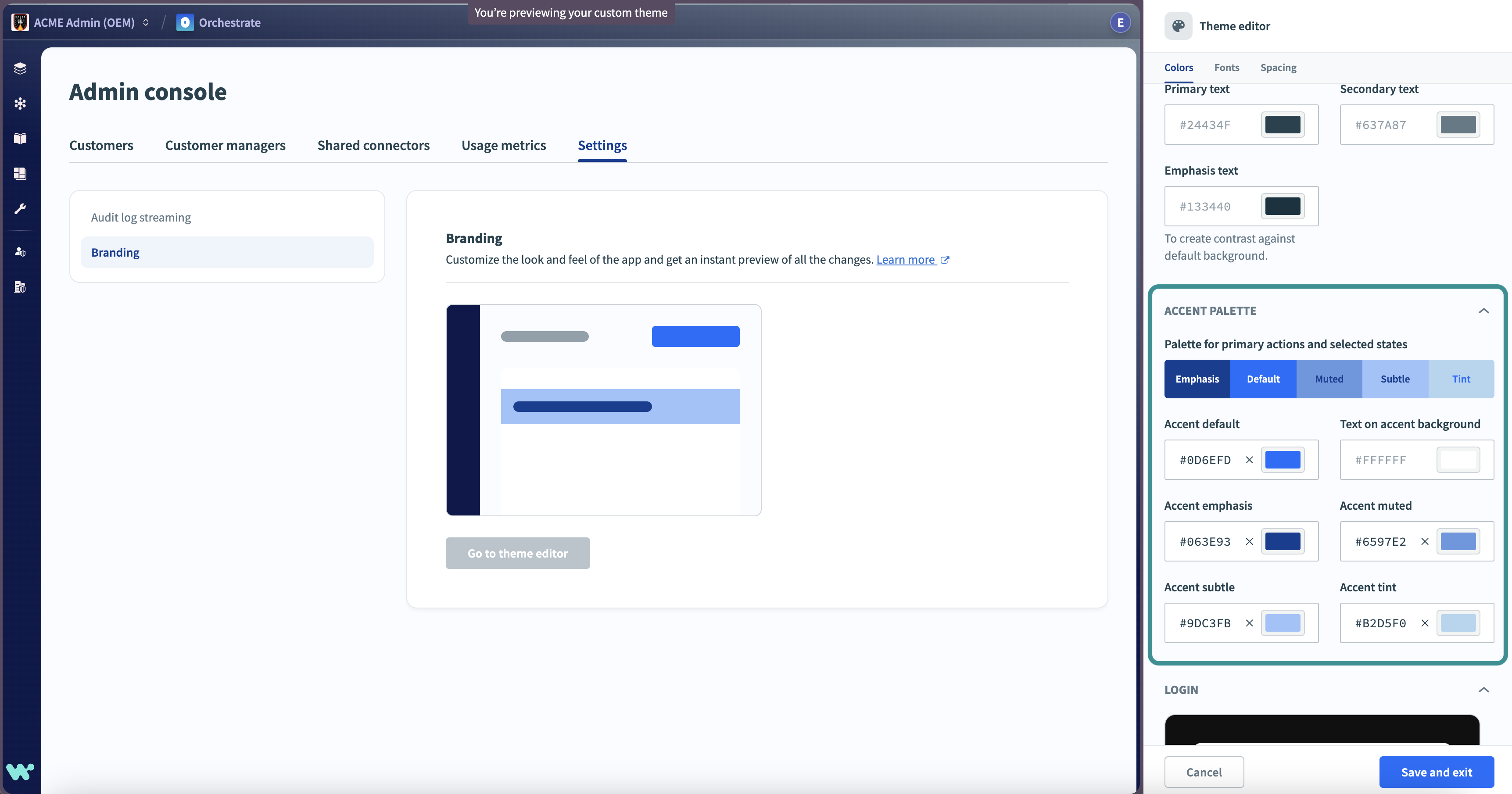
# アクセント
プライマリボタン、フォーカスされた入力フィールド、アクティブなタブなど、インターフェースの重要な部分をハイライトするためのカスタムアクセントパレットを作成します。
 アクセントのカスタマイズ
アクセントのカスタマイズ
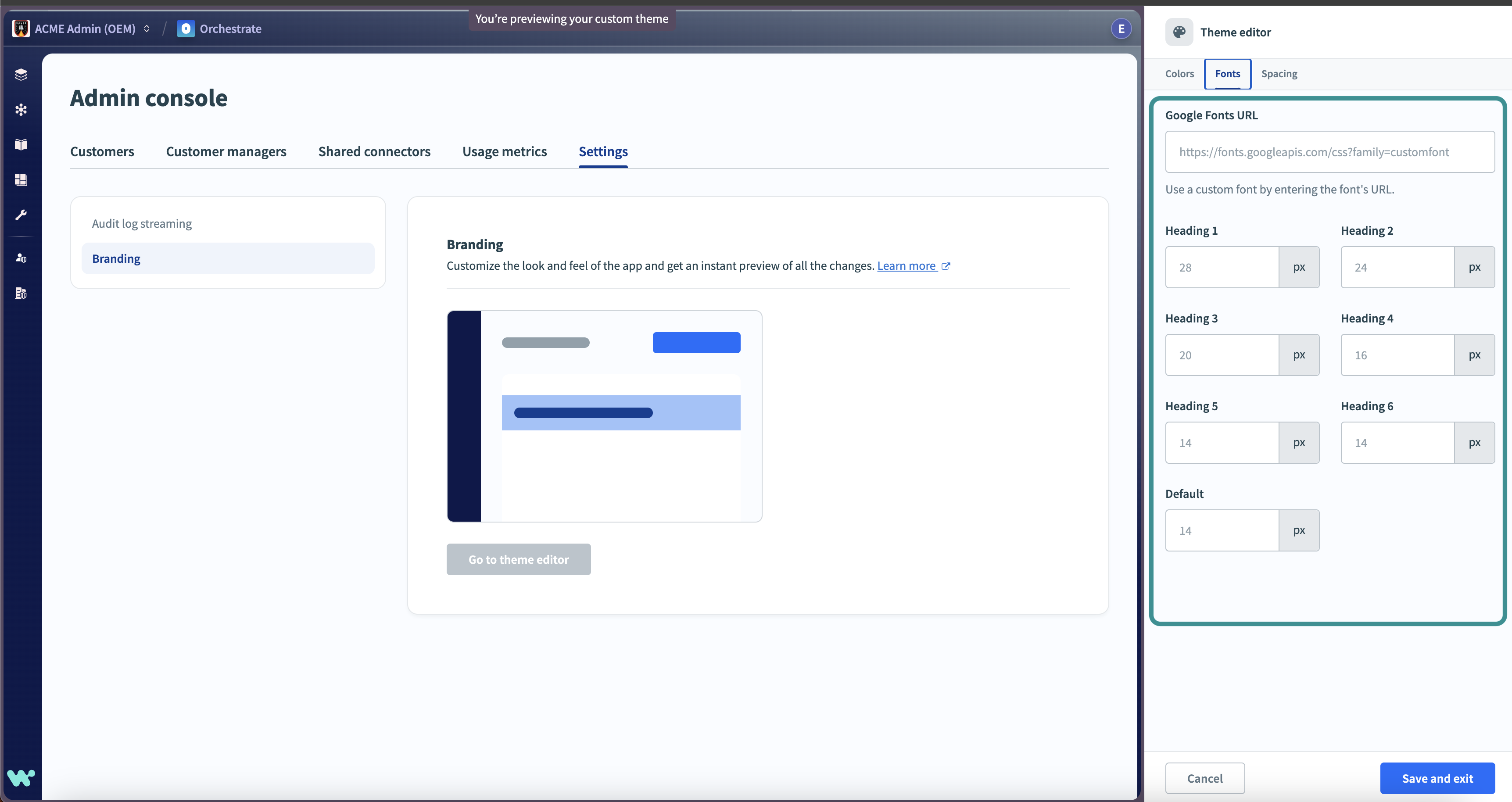
# フォントのカスタマイズ
カスタムフォントを使用する場合、Google FontsのURLを追加し、Workatoの見出しのフォントサイズを決定することができます。
 カスタムフォントの選択
カスタムフォントの選択
以下のカスタマイズ可能なフィールドが含まれています:
Google FontsのURL
フォントのURLを入力してカスタムフォントを使用します。
見出し1
H1見出しのサイズを設定します。
- デフォルト値:
- 28 px
見出し2
H2見出しのサイズを設定します。
- デフォルト値:
- 24 px
見出し3
H3見出しのサイズを設定します。
- デフォルト値:
- 20 px
見出し4
H4見出しのサイズを設定します。
- デフォルト値:
- 16 px
見出し5
H5見出しのサイズを設定します。
- デフォルト値:
- 14 px
見出し6
H6見出しのサイズを設定します。
- デフォルト値:
- 14 px
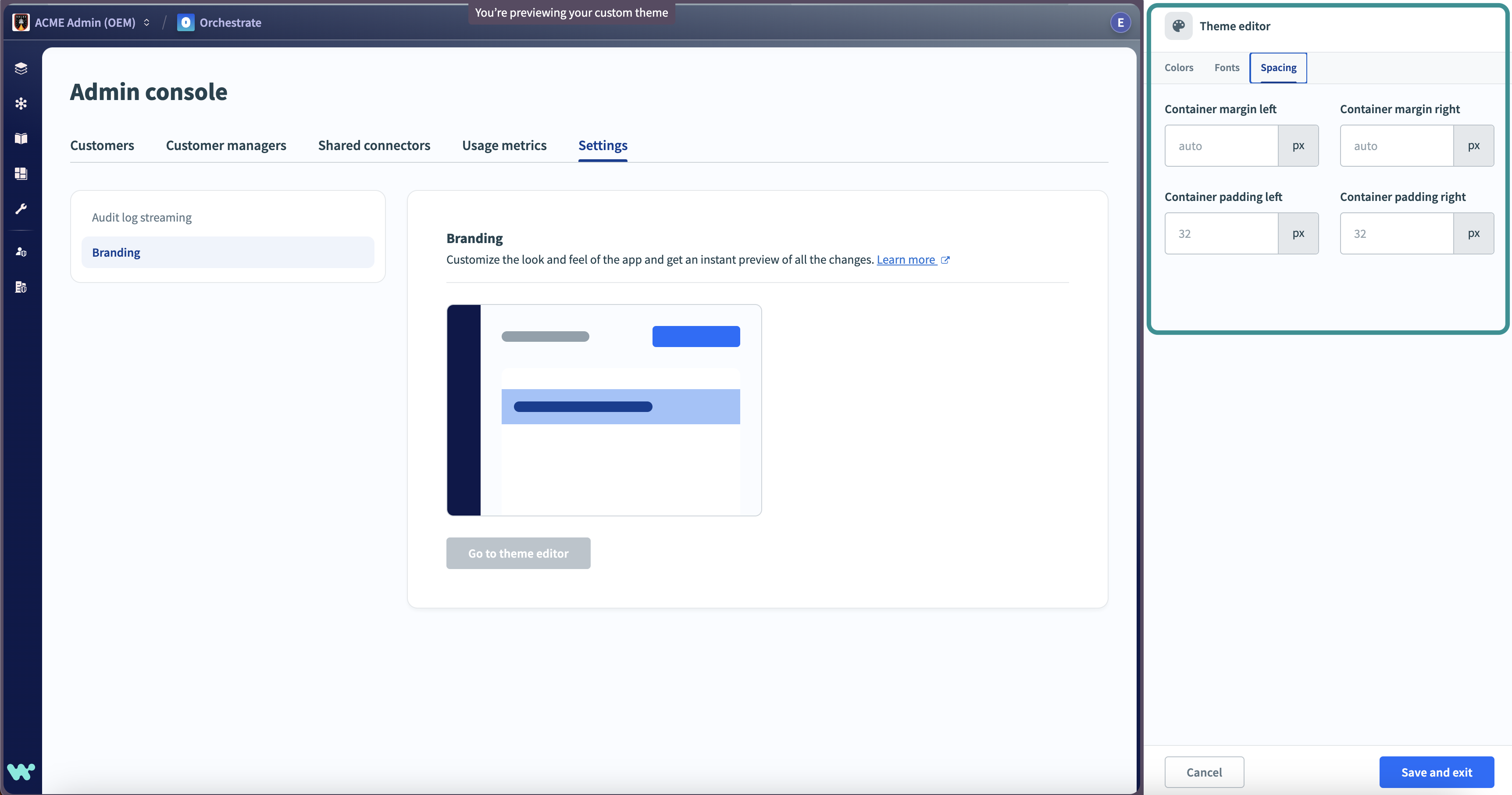
# スペーシングのカスタマイズ
 iframeのスペーシングを決定する
iframeのスペーシングを決定する
スペーシングインターフェースでは、埋め込まれたWorkatoを含むiframeの右側と左側のカスタムマージンとパディングを決定することができます。これらのプロパティをカスタマイズすることで、埋め込まれたWorkatoページをアプリケーションにシームレスに統合することができます。
以下のカスタマイズ可能なフィールドが含まれています:
コンテナの左マージン
iframeの左マージンを決定します。- デフォルト値:
- auto
コンテナの右マージン
iframeの右マージンを決定します。- デフォルト値:
- auto
コンテナの左パディング
iframeの左パディングを決定します。- デフォルト値:
- 32 px
コンテナの右パディング
iframeの右パディングを決定します。- デフォルト値:
- 32 px
# 変更の元に戻す
編集プロセス中にいつでも変更をデフォルト設定に戻すことができます。
変更を元に戻すには、リセットするコンポーネントに対応する値フィールドをクリックしてください。
 デフォルト値に戻す
デフォルト値に戻す
制限事項
Workato Embeddedの以下の側面をカスタマイズするには、Workatoの成功担当者に連絡してください:
- オリジンとパスプレフィックス - ナビゲーションとリンクのための一意のオリジンとパスプレフィックスを決定します。
- ロゴ - Workatoの埋め込まれたページにロゴを追加します。
Last updated: 2024/2/13 16:59:53