# Workbot buttons
Buttons are important building blocks in designing conversational interfaces that simplify complex workflows.
Workbot commands require specific keywords to trigger. This unique language needs to be communicated and picked up by users to execute Workbot commands successfully. Buttons allow a call to action to be performed in one click, allowing the user to quickly decide what they want, without having to remember additional Workbot commands.
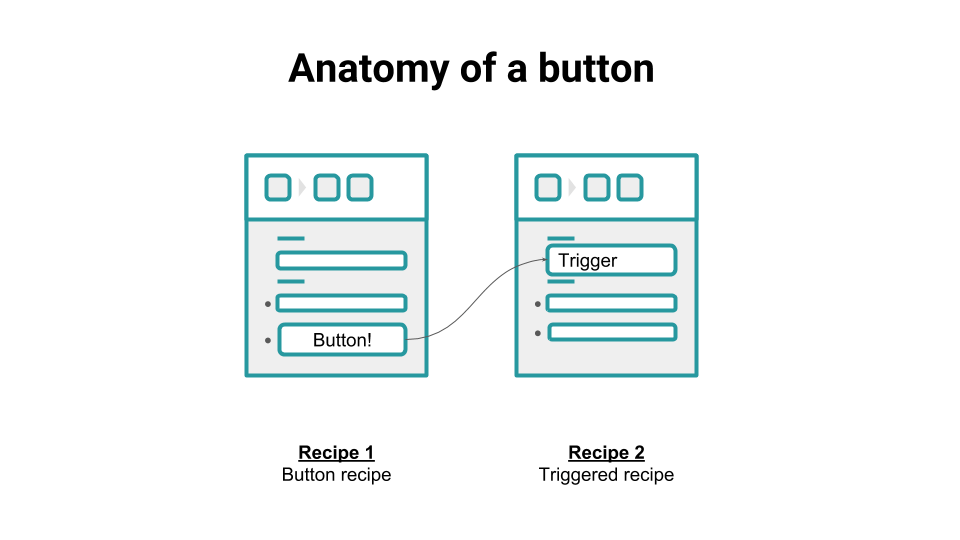
 Buttons use button clicks to trigger another recipe or workflow
Buttons use button clicks to trigger another recipe or workflow
# Features
Buttons can:
Trigger another recipe that has a Workbot post command trigger
Pass command input values to that recipe
Invoke dialogs, as covered in the 'Using dialogs with Workbot' guide.
Be posted as a set list, or a dynamically generated one.
To ensure a good conversational interface, keep the number of buttons less than 5.
# Anatomy of a button
Buttons can be used in either a Workbot post command reply or a post message action.

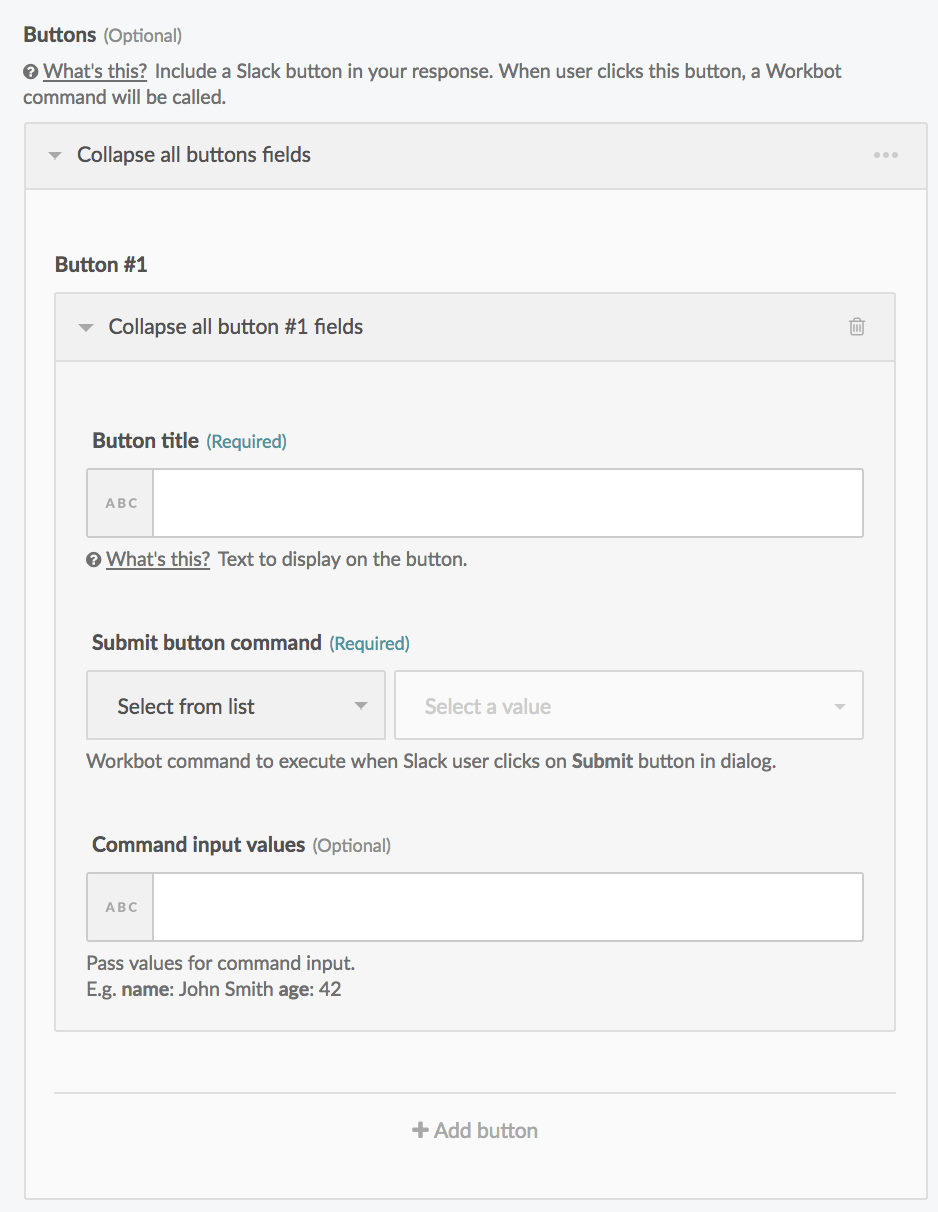
The following table shows what goes into the button fields:
| Input field | Value | Description |
|---|---|---|
| Button title | Button title for example, Cancel |
Key in the title of the button to be displayed.
|
| Submit button command | Workbot command to execute when button is clicked, for example,
salesforce update account | Choose from a list of existing post command triggers (from different recipes), or key in your own 3-word command. Clicking on this button will trigger the recipe with the corresponding command trigger. |
| Command input values |
Command input values to pass onto the next recipe when button is clicked, for example, account_id: Account ID account_description: Account Description | Key in name-value pairs to pass onto the next recipe as command input fields. |
When a button is clicked, it triggers another recipe and passes onto it any command input values you define in the button fields.
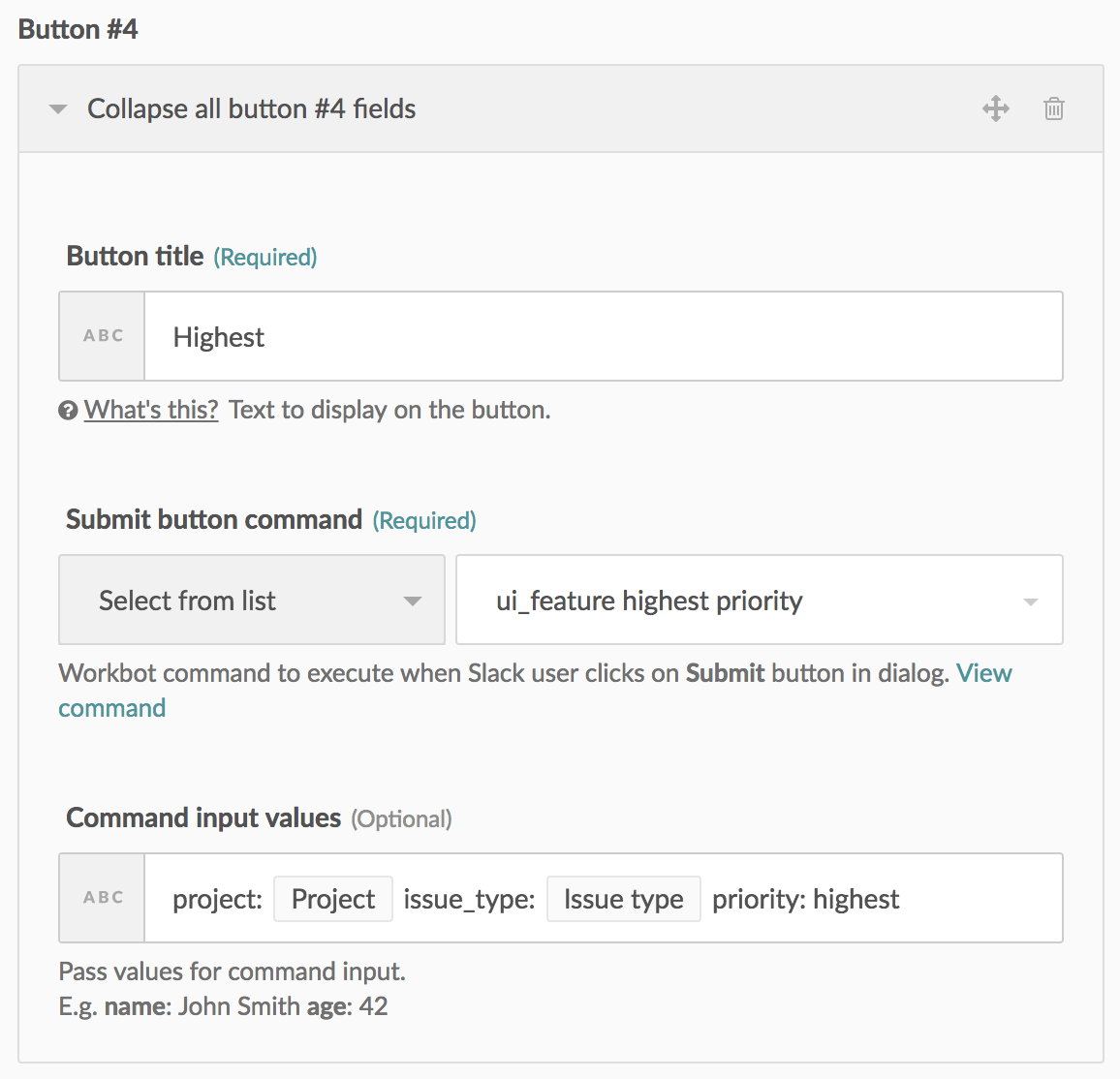
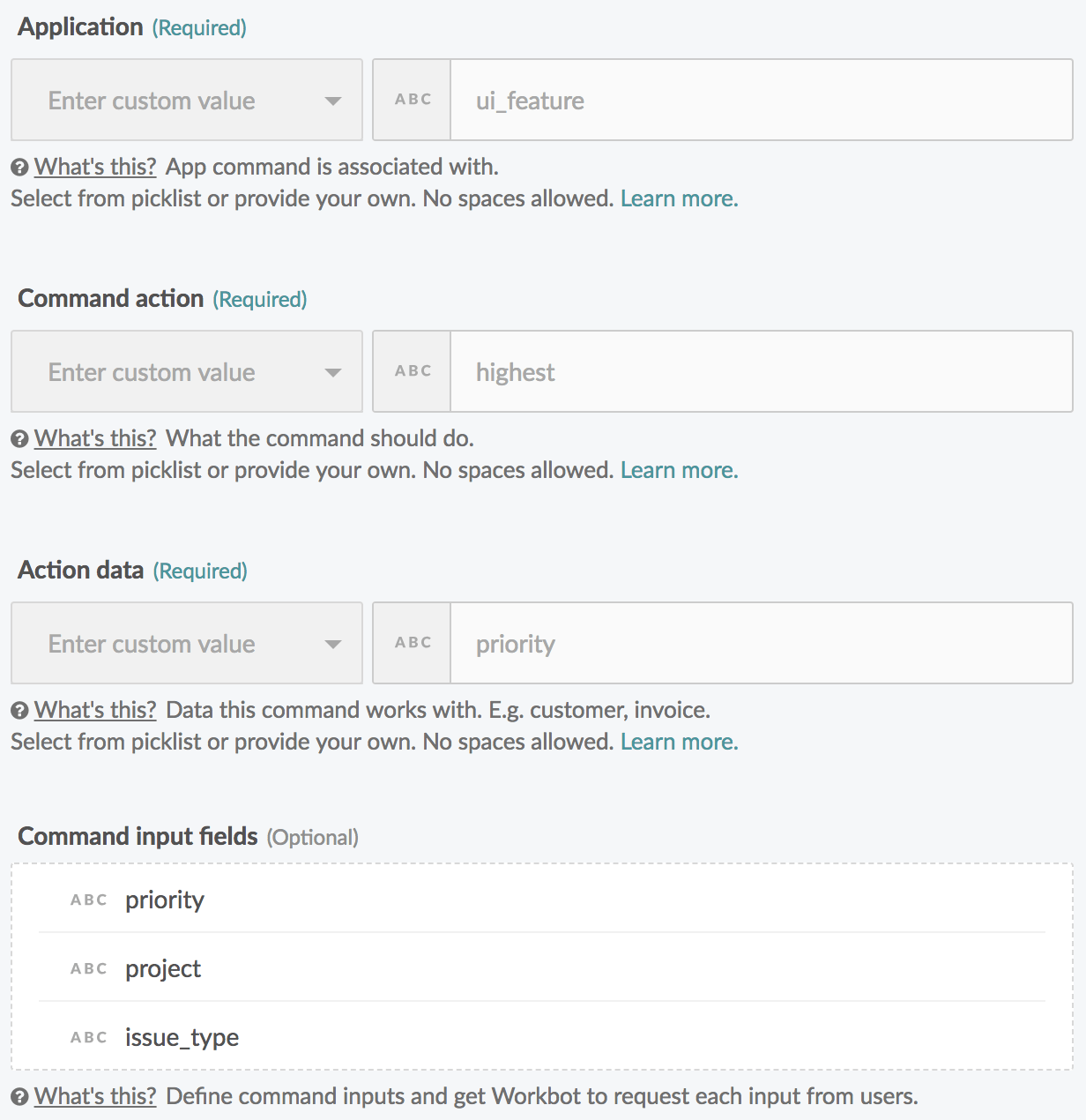
For example, in the button fields below, where:
- Title:
Highest - Submit button command:
ui_feature highest priority - Command input values:
project: Project ,issue_type: Issue type ,priority

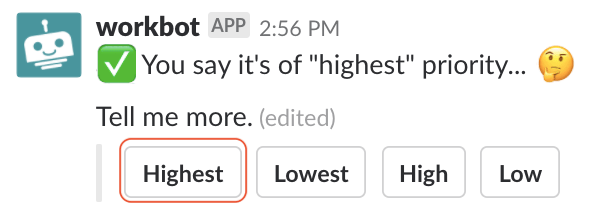
This posts the button (along with 3 other buttons 'High', 'Low' and 'Lowest') to the user like so:

When clicked, the button triggers the following recipe:
 The recipe triggered by the button
The recipe triggered by the button
Notice that the command trigger ui_feature highest priority of the triggered recipe matches the Submit button command of the button.
# Dynamic list of Buttons
Buttons can also be generated dynamically using a list datapill (for more information on lists, see the list management guide)
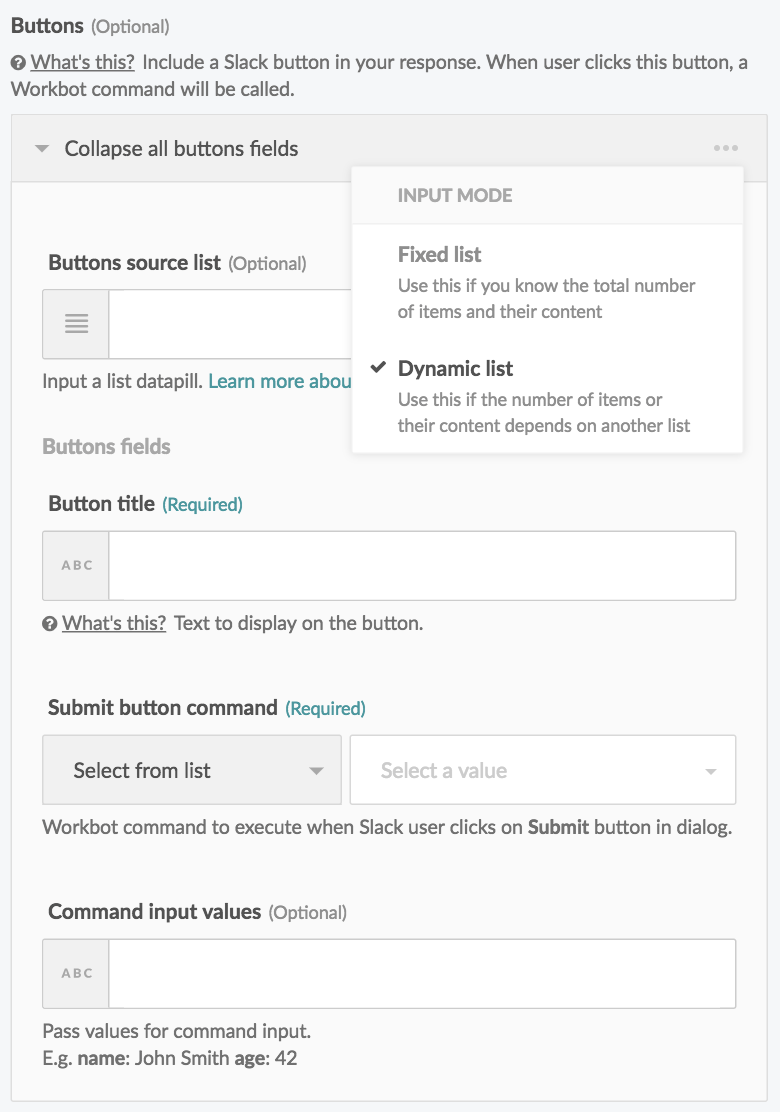
From the button fields, select the horizontal ellipsis on the top-right and choose 'Dynamic List'. This should bring up the dynamic buttons fields.

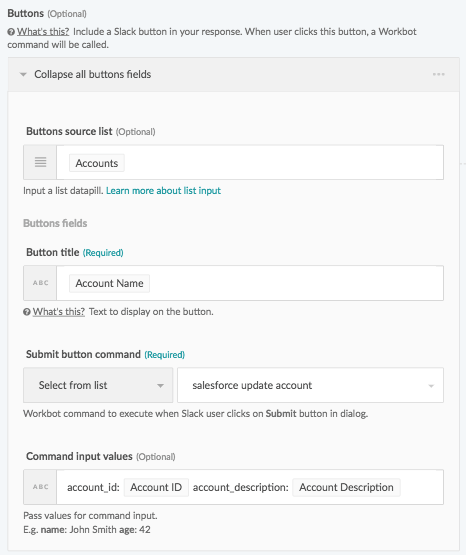
The following table shows what goes into the dynamic buttons fields:
| Input field | Value | Description |
|---|---|---|
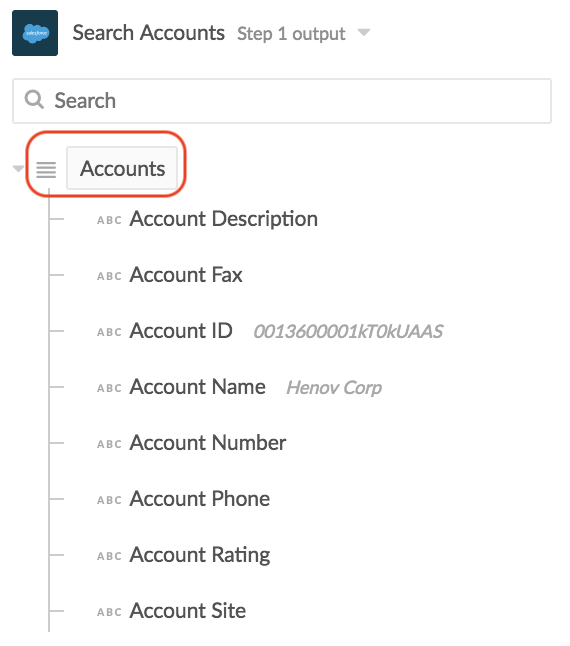
| Button source list | Input an Accounts list datapill. |
List datapills have a list icon next to them in the datatree, for example, Salesforce Accounts, a list:
 |
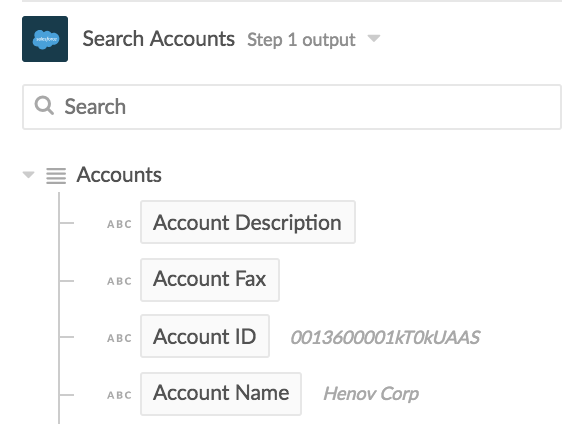
| Button title | Button title. For example, Account Name |
The title of the button to be displayed. Typically, you want to use datapills from the list datapill, for example, Salesforce Account name , a datapill from the Salesforce Accounts list:
 |
| Submit button command | Workbot command to execute when button is clicked, for example,
salesforce update account | Choose from a list of existing post command triggers (from different recipes), or key in your own 3-word command. Clicking on this button will trigger the recipe with the corresponding command trigger. |
| Command input values |
Command input values to pass onto the next recipe when button is clicked, for example, account_id: Account ID account_description: Account Description | Key in name-value pairs to pass onto the next recipe as command input fields. |
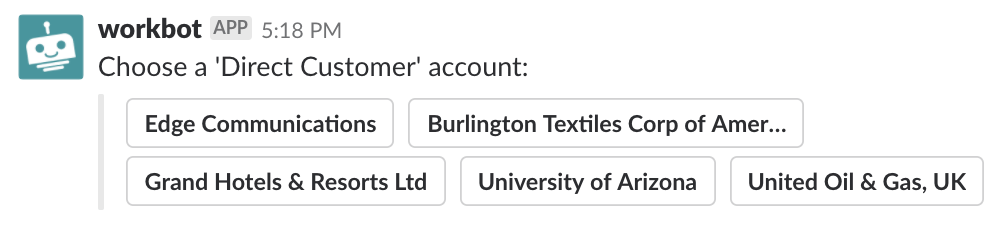
In the example below, the user wants to update a Salesforce 'Direct Customer' account by clicking on a button associated with that account. As this list changes every day, a static list of buttons wouldn't work. In the dynamic button fields below, where:
- Buttons source list: Accounts
- Button Title: Account Name
- Submit button command:
salesforce update account - Command input values:
account_id: Account ID ,account_description: Account Description

This posts a dynamically generated list of buttons to the user like so:

Last updated: 1/2/2026, 8:43:54 PM