# How to ガイド - JSON Web Token 認証
JSON Web Token (JWT) は、データ作成のためのインターネット標準です。データのペイロードは JSON 形式で、いくつかのクレーム情報が記述されています。また、データには任意で署名や暗号化が実施されます。
認証に利用する場合、JWT には秘密鍵または公開鍵を用いた署名が施されます。たとえば、サーバーは「管理者としてログインした」というクレームを含むトークンを生成し、それをクライアントに提供することが考えられます。続いて、クライアントはそのトークンを使用し、自身が管理者としてログインしていることを証明します。その後、認証されたクライアントは、管理者によるアクセスが許可されている情報を引き出せます。
JWT は、コンパクトで URL セーフとなるよう、そして Web ブラウザのシングルサインオン (SSO) を利用する場合に特に有用となるよう設計されています。
JSON Web トークンの詳細については、こちら (opens new window)を参照してください。
# サンプルコネクター - Google カレンダーコネクター
{
title: 'My Google calendar connector',
connection: {
fields: [
{
name: 'iss',
label: 'Issuer',
optional: false,
hint: 'The email address of the service account'
},
{
name: 'sub',
label: 'Email address',
optional: false,
hint: 'Email address of the user that you are impersonating'
},
{
name: 'private_key',
optional: false,
hint: 'Copy and paste the private key that came from the downloaded json.<br>' \
"Click <a href='https://developers.google.com/identity/protocols/oauth2/service-account/' " \
"target='_blank'>here</a> to learn more about Google Service Accounts.",
control_type: 'password',
multiline: true
}
],
authorization: {
type: 'custom_auth',
acquire: lambda do |connection|
jwt_body_claim = {
"iat": now.to_i,
"exp": 1.hour.from_now.to_i,
"aud": 'https://oauth2.googleapis.com/token',
"iss": connection['iss'],
"sub": connection['sub'],
"scope": 'https://www.googleapis.com/auth/calendar'
}
private_key = connection['private_key'].gsub(/\\n/, "\n")
jwt_token = workato.jwt_encode(
jwt_body_claim,
private_key,
"RS256"
)
post('https://oauth2.googleapis.com/token').
payload(grant_type: 'urn:ietf:params:oauth:grant-type:jwt-bearer',
assertion: jwt_token).
request_format_www_form_urlencoded
end,
apply: lambda do |connection|
headers("Authorization": "Bearer #{connection['access_token']}")
end,
refresh_on: [401, 403]
},
base_uri: lambda do |connection|
'https://www.googleapis.com/calendar/v3'
end
},
test: lambda do |connection|
get('/colors')
end,
# More connector code here
}
- このコネクターのコード全体はこちら (opens new window)で確認できます。
- Google Calendar API についてはこちら (opens new window)を参照してください。
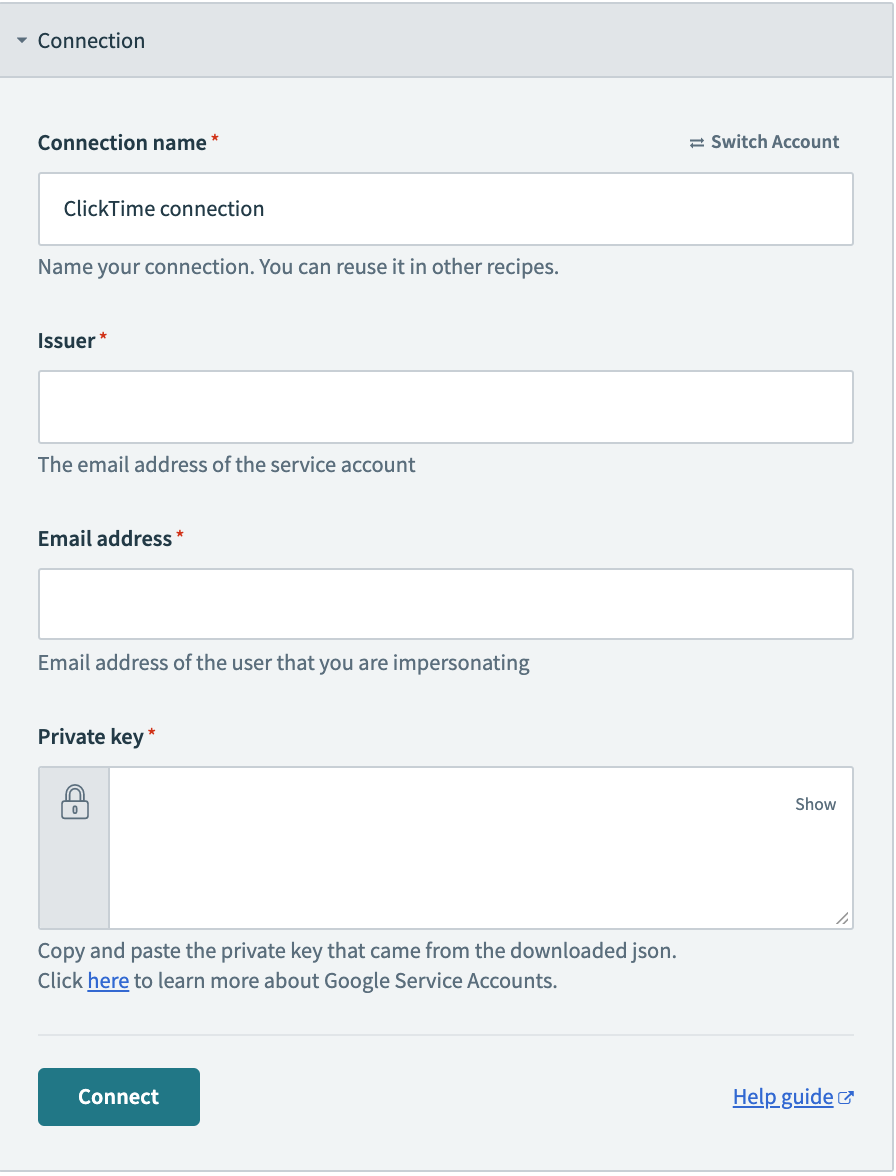
# ステップ1 - コネクション項目の定義
この部分では、コネクションの確立を試みるユーザーに向けて表示すべき項目を Workato に指示します。クライアント資格情報認証を利用する場合は、ユーザーが Percolate で生成したクライアント ID とクライアントシークレットが必要となります。
| 必要な情報 | 説明 |
|---|---|
| 発行者 | 「iss」 (発行者) のクレームは、JWT の発行者を表します。 |
| 対象者 | 「sub」 (対象者) のクレームは、JWT の対象者を表します。JWT のクレームは通常、対象者についてのステートメントです。この例では、権限の借用を認めているユーザーのメールアドレスとなっています。 |
| 公開鍵 / 秘密鍵 | これは、ダウンロードされた JSON データから取得する「パスワード」です。 |
この指示は fields キーの中で行われます。このキーはハッシュの配列を受け入れ、その配列内の各ハッシュが、それぞれ個別の入力項目に対応しています。
fields: [
{
name: 'iss',
label: 'Issuer',
optional: false,
hint: 'The email address of the service account'
},
{
name: 'sub',
label: 'Email address',
optional: false,
hint: 'Email address of the user that you are impersonating'
},
{
name: 'private_key',
optional: false,
hint: 'Copy and paste the private key that came from the downloaded json.<br>' \
"Click <a href='https://developers.google.com/identity/protocols/oauth2/service-account/' " \
"target='_blank'>here</a> to learn more about Google Service Accounts.",
control_type: 'password',
multiline: true
}
],

TIP
項目を定義する際は、少なくとも name キーを指定する必要があります。optional、hint、control_type といった追加的な属性を指定すると、その項目のほかの要素をカスタマイズできます。クライアントシークレットのような機密情報に対しては、必ず control_type を password として使用してください。
Workato 内の入力項目を定義する方法について、詳しくはこちらを参照してください。
# ステップ2 - 認証タイプの定義
この部分では、入力項目から受け取った値をコネクションの確立にどう利用するかについて Workato に指示します。これは、authorization キーを通じて処理されます。このキー内では、まず認証の種類 (type) を定義します。JWT 認証の場合は、custom_auth を使用します。
type: 'custom_auth'
# ステップ3 - アクセストークンの取得
acquire キー内では、まず JWT のクレーム本文を作成し、ユーザーから提供された秘密鍵を用いてそれに署名することにより、JWT トークンを生成しています。このために jwt_body_claim と private_key を Workato に渡していますが、その際は RS256 署名アルゴリズムを適用した jwt_encode を用いて送信する必要があることに注意してください。次に、生成されたトークンを Google API のトークン URL にペイロードとして渡しています。ここでは grant_type と assertion に、それぞれ urn:ietf:params:oauth:grant-type:jwt-bearer と生成された JWT トークンを割り当てています。このリクエストのペイロードは request_format_www_form_urlencoded を用いて送信する必要があることに注意してください。
acquire: lambda do |connection|
jwt_body_claim = {
"iat": now.to_i,
"exp": 1.hour.from_now.to_i,
"aud": 'https://oauth2.googleapis.com/token',
"iss": connection['iss'],
"sub": connection['sub'],
"scope": 'https://www.googleapis.com/auth/calendar'
}
private_key = connection['private_key'].gsub(/\\n/, "\n")
jwt_token = workato.jwt_encode(jwt_body_claim, private_key, "RS256")
post('https://oauth2.googleapis.com/token').
payload(grant_type: 'urn:ietf:params:oauth:grant-type:jwt-bearer',
assertion: jwt_token)
.request_format_www_form_urlencoded
end,
要求を受信すると、API は JSON 応答を返します。
{
"access_token": "my-authentication-token",
"token_type": "bearer",
"expires_in": "seconds-until-expiration",
"error": "optional-error-message"
}
# ステップ4 - 以降の HTTP リクエストに対するアクセストークンの適用
続いて、Google カレンダーから取得したアクセストークンの使用方法を Workato に指示する必要があります。これは apply ブロックで行われます。ここでは、引数 connection に格納されているアクセストークンを参照できます。apply ブロック内に記述したすべての命令は、コネクションの確立後にこのコネクターが送信する HTTP リクエストすべてに適用されます。
apply: lambda do |connection|
headers("Authorization": "Bearer #{connection['access_token']}")
end
この例では、受け取ったアクセストークン (connection['access_token']) を、あらゆるリクエストのヘッダーに追加するように定義しています。送信される HTTP リクエストすべてのヘッダーには、Authorization: Bearer XXX が含まれることになります (ここでの XXX は、ハッシュ connection に格納されたアクセストークンを表します)。
# ステップ5 - トークンの更新動作の定義
JWT トークンは短期間のみ有効となるため、有効期限が切れたら JWT トークンを更新するよう、このコネクターに指示する必要があります。これは、refresh_on キーを通して簡単に実現できます。このキーには、HTTP レスポンスコードまたは正規表現関数のリストが含まれます。このリストは、HTTP リクエストに対するレスポンスと照合され、一致が見つかると acquire キーがトリガーされます。
refresh_on: [401, 403],
# ステップ6 - API のベース URI の設定
この部分では、API のベース URL を Workato に指示します。このキーは任意ですが、これを利用すると、コネクターのほかの部分で HTTP リクエストを定義する際に相対パスのみを入力できるようになります。base_uri の設定方法については、こちらを参照してください。
base_uri: lambda do
'https://www.googleapis.com/calendar/v3'
end
TIP
この lambda 関数では引数 connection にもアクセスできます。これは、API のベース URI がユーザーのインスタンスに基づいて変化する場合に特に便利です。引数 connection には次の形式でアクセスできます。
base_uri: lambda do |connection|
"https://#{connection['domain'].com/api}"
end
# ステップ7 - コネクションのテスト
エンドユーザーから収集する必要のある項目と、それらの項目からの入力をどう利用するかを定義したので、次はこのコネクションをテストする手段が必要です。これは test キー内で扱われます。
test: lambda do |connection|
get("/colors")
end
このキー内ではエンドポイントを指定する必要があります。このエンドポイントは、直前に受け取った新しい資格情報を使ってサンプルリクエストを送信するために利用されます。HTTP レスポンスとして200 OK を受け取った場合、接続は成功となります。上記の例では、エンドポイント /colors (opens new window) に GET リクエストを送信し、JWT が有効であればレスポンスとして200 OK を受け取ることが期待されています。
# コネクションの SDK リファレンス
connection キー内で使用可能なキーとそのパラメータについての詳細は、SDK リファレンスを確認してください。
Last updated: 2023/8/31 1:07:14