# アプリポータルの設定
ワークアトでアプリポータルを設定するには、ツール > アプリポータル > 設定に移動します。設定タブには3つのセクションがあります:
# 一般
このセクションでは、ポータル名を設定し、一意のURLプレフィックスを選択してポータルURLをカスタマイズすることができます。
ポータル名
アプリポータルとメール通知で表示されるアプリポータルのビジネス名。
ポータルURL
URLプレフィックスをカスタマイズします。使用するデータセンターによって、アプリポータルがホストされる場所が決まります。例:
https://acme.workato.app米国データセンター:
workato.appEUデータセンター:
eu.workato.appSGデータセンター:
sg.workato.appJPデータセンター:
jp.workato.appAUデータセンター:
au.workato.app
# ブランディング
このセクションでは、アプリポータルをカスタマイズして、ブランドのロゴを含め、組織に合わせてブランディングの色を変更することができます。
ブランドロゴ
PNGおよびSVGファイル形式に対応しています。
- 最大サイズ:
- 10 MB。
ブランドカラー
ヘッダー、ボタン、ナビゲーション要素の色を選択します。 16進数のカラーコードを入力するか、カラーピッカーを使用できます。
- サンプル値:
- #739ad9
補完テキストカラー
ブランドカラーに対して補完的な色を選択してコントラストを最適化します。 16進数のカラーコードを入力するか、カラーピッカーを使用できます。
- サンプル値:
- #d3ce31
# プレビュー
プレビュー機能を使用すると、ブランドカラー、補完テキストカラー、ブランドロゴがアプリポータルで実装される前にどのように連携するかをプレビューできます。
プレビューは静的で、設定インターフェース内に含まれています。
 アプリポータルのブランディング選択肢をプレビューする
アプリポータルのブランディング選択肢をプレビューする
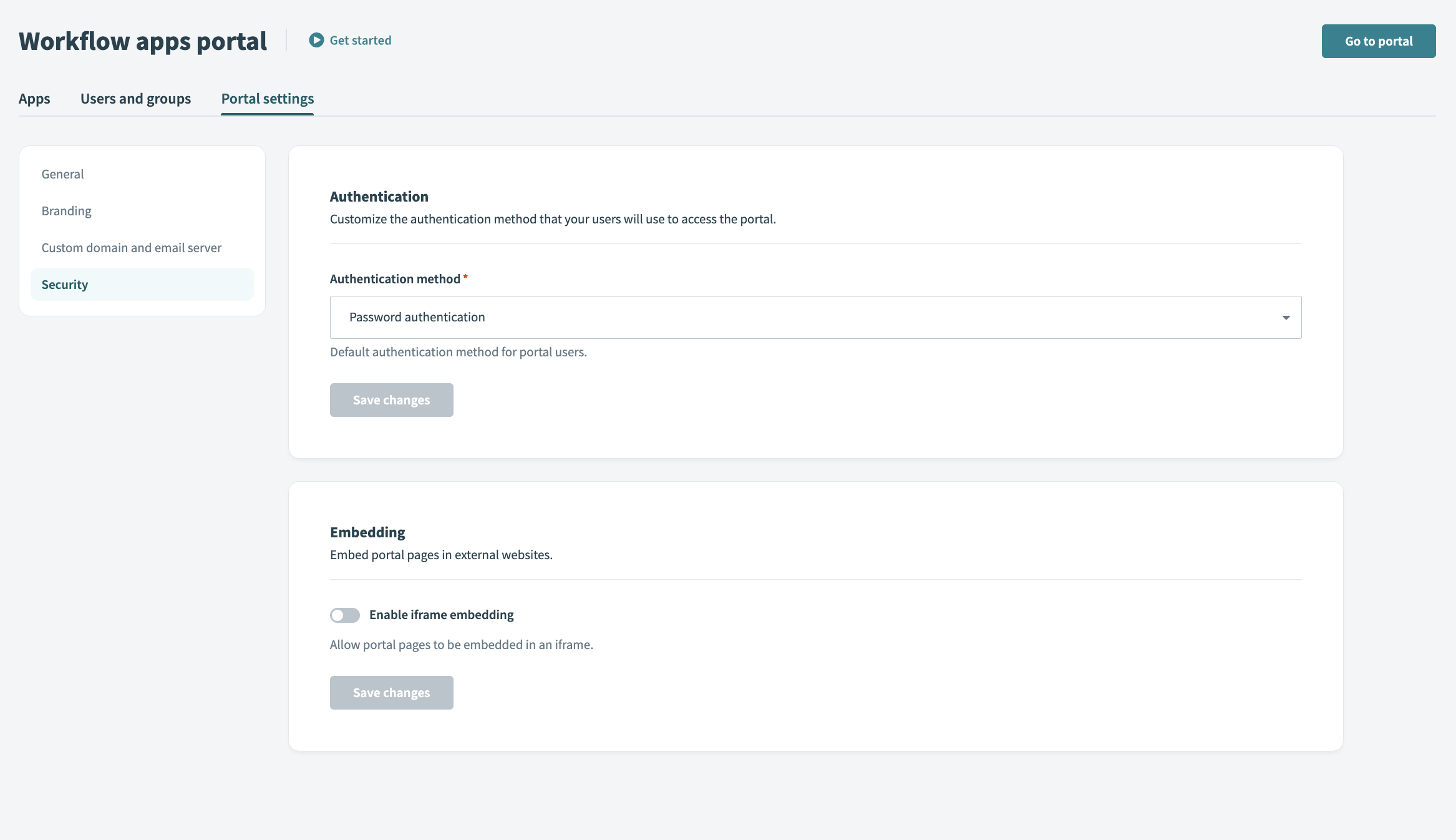
# セキュリティ
セキュリティセクションでは、ポータルの認証を設定し、ポータルページを外部のウェブサイトに埋め込むことができるかどうかを制御できます。
# 認証
Workatoは以下の認証方式をサポートしています:
- パスワード認証
- SAMLベースのSSO
 アプリポータルのセキュリティ設定を設定する
アプリポータルのセキュリティ設定を設定する
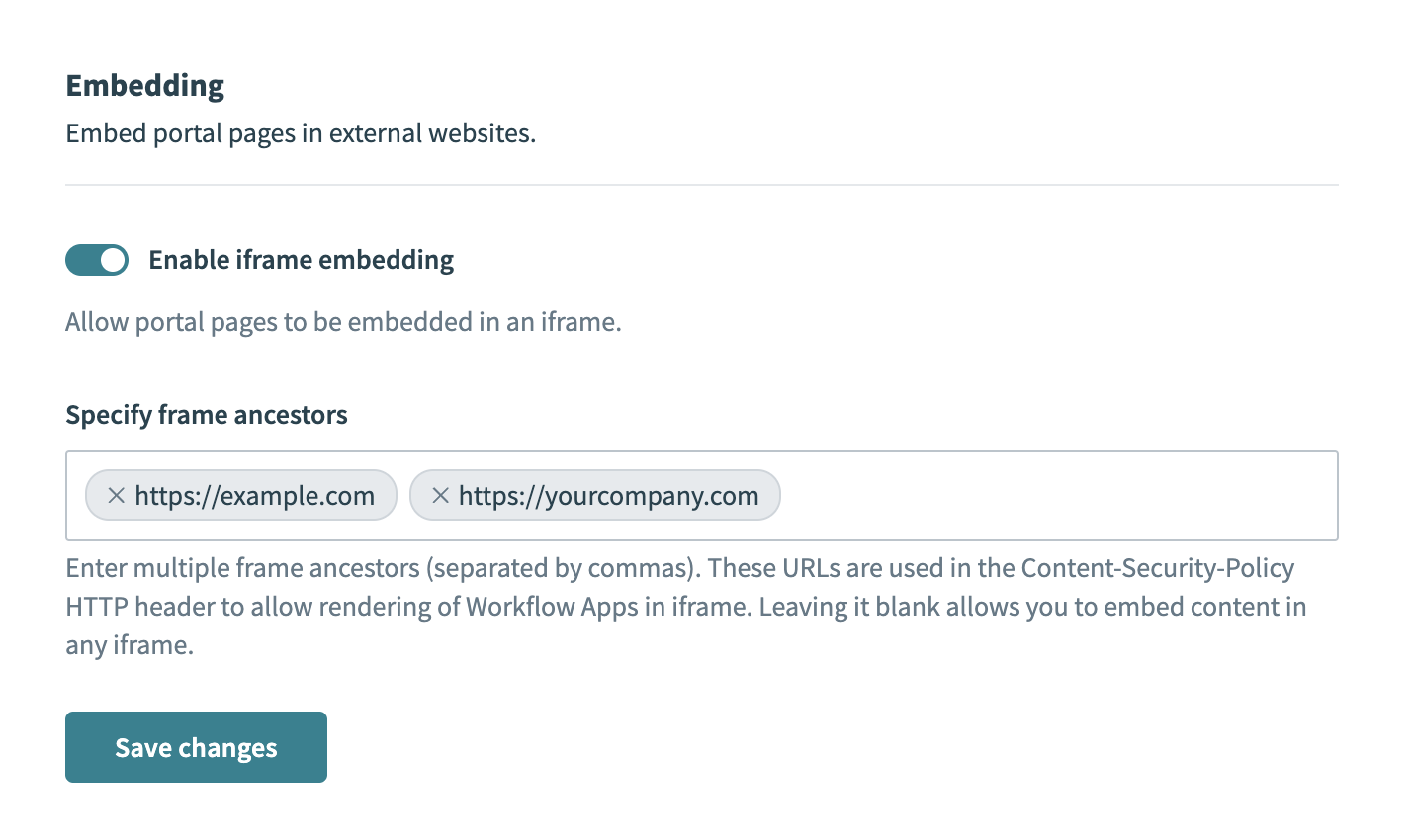
# 埋め込み
ポータルページを組織の内部ポータル、Salesforceなどに埋め込むことができます。
iframe埋め込みを有効にするを切り替えて、ポータルページをiframeに埋め込むことを許可します。ここから、ポータルページを任意のiframeに埋め込むか、指定したドメイン内のみに埋め込むかを設定できます。
ポータルページの埋め込みを特定のドメインに制限する場合は、フレームの祖先を指定フィールドに1つ以上のURLを指定できます。これらのURLはContent-Security-Policy HTTPヘッダーで使用され、ワークフローアプリのiframeでのレンダリングを許可します。
または、このフィールドを空白のままにして、任意のiframeにページを埋め込むことを許可します。
 埋め込みを有効にする
埋め込みを有効にする
# 埋め込み用にポータルをカスタマイズ
外部サイト内にポータルページを埋め込む場合、特定のクエリパラメータを使用してポータルの外観をカスタマイズすることができます。これにより、トップバナーを非表示にしたり、すべての側面のパディングをカスタマイズしたりすることができます。ポータルURLに特定のクエリパラメータを追加します。
これらのパラメータは、URLエンコードされたJSON形式で次のようになります:
例:
{"showHeader": false, "layoutPadding": "0 10px 10px 0"}
showHeader
ブール値(true/false)。ポータルのトップヘッダーを非表示にするには、
falseに設定します。layoutPadding
ポータルのパディングをすべての側面で決定します。前述の例では、上部のパディングは
0、右側は10px、下部は10px、左側は0です。
以下は、ブラウザのコンソールでパラメータ値を生成する方法の例です:
encodeURIComponent(JSON.stringify({"showHeader": false, "layoutPadding": "0 10px 10px 0"}))
これにより、次のパラメータが生成されます。これをポータルURLに追加します:
?embedding_params=%7B%22showHeader%22%3Afalse%2C%22layoutPadding%22%3A%220%200%200%200%22%7D
すべてをまとめると、次のようになります:
<iframe src="https://mycompany.workato.app/app-name/?embedding_params=%7B%22showHeader%22%3Afalse%2C%22layoutPadding%22%3A%220%200%200%200%22%7D"></iframe>
Last updated: 2025/6/4 20:59:05