# SDK リファレンス - pick_lists
ピックリストは、一部の入力項目と併せて使用し、ドロップダウン内で選べるオプションを列挙します。ピックリストのオプションは、pick_lists キー内に格納するか、入力項目のハッシュに直接定義できます。pick_list 属性を使用する入力項目は、次の control_type である必要があります。
select- ユーザーがドロップダウンから単一の入力を選択できます。
multiselect- ユーザーがドロップダウンから複数の入力を選択できます。
tree- ユーザーが階層構造のドロップダウンから単一または複数の入力を選択できます。
簡単な概要
ピックリストは、API が特定の値セットのみを受け付ける場合に、コネクターを使用しやすくする便利な方法です。ユーザーが手動で入力するのではなく、ピックリストを使用することで、ドロップダウンから簡単に値を選択できます。pick_list キーは、このようなオプションを格納しておき、それを入力項目の構築時に参照するための場所です。
# 構造
pick_lists: {
[Unique_pick_list_name]: lambda do |connection, pick_list_parameters|
Array
end,
[Another_unique_pick_list_name]: lambda do |connection, pick_list_parameters|
Array
end
},
| 属性 | 説明 |
|---|---|
| キー | [Unique_pick_list_name] |
| 型 | lambda 関数 |
| 必須 | 必須です。 |
| 説明 | この lambda 関数は、アクションまたはトリガーで親の object_definition のキーが呼び出されるたびに呼び出されます。HTTP リクエストを実行して、メタデータエンドポイントから動的にスキーマを構築することもできます。この lambda 関数の出力は、入力項目または出力項目を表すハッシュからなる配列にします。 |
| 使用可能な引数 | connection - connection で定義されたユーザーによる入力を表すハッシュ pick_list_parameters - 依存関係のあるピックリストを定義する際に使用します。 |
| 期待される出力 | 配列の配列 |
pick_lists の出力は、次のような形式の2次元配列である必要があります。
[
[ "Picklist Label", "Value" ],
[ "Picklist Label", "Value" ],
[ "Picklist Label", "Value" ],
[ "Picklist Label", "Value" ]
]
- コネクション項目では pick_lists を利用できません
例 - コネクション項目における options
列挙可能な値をコネクション項目のために定義する場合、コネクター内で定義されている pick_lists は参照できないことに注意してください。
代わりに、そのような項目はスキーマ属性 options を用いて静的に定義できます。
connection: {
fields: [
{
name: 'environment',
label: 'Instance environment',
control_type: 'select',
options: [
['Production', 'production'],
['Sandbox', 'Sandbox']
]
}
]
}
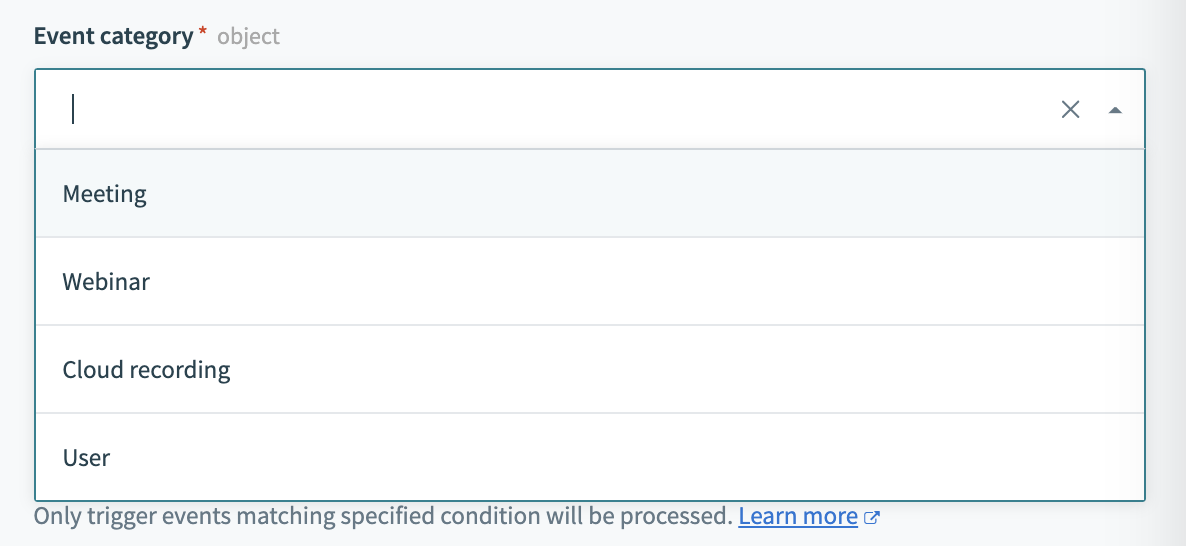
例 - pick_lists: - 静的
Pick_lists は静的にできます。参照された場合、この定義は自身に格納されている配列を返します。入力項目がこのピックリストを参照すると、この配列が返され、フロントエンドにおいてドロップダウンとして表示されます。

input_fields: lambda do |object_definitions|
[
{
name: 'event_category',
control_type: 'select',
pick_list: 'events'
}
]
end,
pick_lists: {
events: lambda do |connection|
[
["Meeting","meeting"],
["Webinar","webinar"],
["Cloud recording","recording"],
["User","user"],
]
end
},
例 - pick_lists: - 依存関係があり静的
依存関係のあるピックリストを利用すると、別の項目の値に基づいて、ピックリストのコンテンツを変更できます。たとえば、単一のピックリストにすべての都市名を表示するのではなく、別の項目で選択した一か国の都市名のみを選択的に表示できます。

input_fields: lambda do |_object_definitions|
[
{
name: 'country',
control_type: 'select',
pick_list: 'countries',
optional: false
},
{
name: 'city',
control_type: 'select',
pick_list: 'cities',
pick_list_params: { country: 'country' },
optional: false
}
]
end
pick_lists: {
countries: lambda do |_connection|
[
['United States', 'USA'],
['India', 'IND']
]
end,
cities: lambda do |_connection, country:|
{
'USA' => [
['New York City', 'NYC'],
['San Fransisco', 'SF']
],
'IND' => [
['Bangalore', 'BNG'],
['Delhi', 'DLH']
]
}[country]
end
}
例 - pick_lists: - 依存関係があり動的
この例では、アカウントは独立した動的なピックリストであり、プロパティは依存関係のある動的なピックリストです。動的なピックリストを定義する場合でも、HTTP リクエストからのレスポンスは、やはり同様の「配列の配列」に変換する必要があります。
この例では、.pluck 関数を使用して変換を行っています。

input_fields: lambda do |_object_definitions|
[
{
name: 'scope_id',
label: 'Team',
optional: false,
control_type: 'select',
pick_list: 'tenant_licenses'
},
{
name: 'platform_id',
control_type: 'select',
pick_list: 'platforms',
label: 'Platform',
pick_list_params: { scope_ids: 'scope_id' },
hint: 'Platform is required for creating Content'
}
]
end
pick_lists: {
tenant_licenses: lambda do |connection|
app_id = get("api/v5/client/client:#{connection['client_id']}")&.
dig('data', 'app_id')
tenant_id = get("/api/v5/app/#{app_id}")&.dig('data', 'tenant_id')
get('/api/v5/license/').
params(tenant_id: tenant_id,
statuses: 'active')['data']&.
select { |lic| lic['parent_id'].present? }&.
pluck('name', 'id')
end,
platforms: lambda do |_connection, scope_ids:|
get('/api/v5/platform/').
params(scope_ids: scope_ids)['data']&.
pluck('name', 'id')
end,
}
例 - pick_lists: - ツリー
Workato では、tree タイプのピックリストも使用できます。ツリーピックリストは通常、ファイルやフォルダーの構造など、アプリケーションの階層構造をモデル化するために使用します。ツリーピックリストを使用していると、従来型の pick_list_parameters は無視され、Double Splat 変数で置き換えられます。
これをわかりやすく説明するため、ファイルとフォルダーの構造の概念を利用してみることにします。この構造では、フォルダー内にさらにフォルダーやファイルが含まれます。すべてのフォルダーとファイルはノードと見なされますが、大きな違いは、フォルダーは子ノードを持つことができるが、ファイルは持つことができないという点です。ツリーピックリストを定義すると、ユーザーがフォルダーノードをクリックするたびにピックリストが再評価され、その中に子ノードが構築されます。ユーザーがクリックしたフォルダーノードの値は、args&.[](:__parent_id) で見つけることができます。この値が nil の場合は、ルートノードであることを意味します。
input_fields: lambda do |_object_definitions|
[
{
name: 'path',
label: 'File path',
optional: false,
control_type: 'tree',
pick_list: "file_path"
},
]
end
pick_lists: {
file_path: lambda do |_connection, **args|
# Get sub folders
if (folder_path = args&.[](:__parent_id)).presence
path = []
response = get("/pubapi/v1/fs#{folder_path}").params(list_content: true, sort_by: 'name')
if response['is_folder']
path << response['folders']&.map { |folder| [folder['name'].labelize, folder['path'].gsub(' ', '%20'), nil, true] }
path << response['files']&.map { |file| [file['name'].labelize, file['path'].gsub(' ', '%20'), nil, false] } if response['files'].present?
Array.wrap(path.compact).flatten(1)
end
else
# Get root folders
get('/pubapi/v1/fs/')['folders']&.map do |folder|
[folder['name'].labelize, folder['path'].gsub(' ', '%20'), nil, true]
end
end
end,
}

上のケースでは、ダウンロードするファイルの選択のみをユーザーに許可しています。しかし、さまざまなケースで、ファイルではなくフォルダーへのパスを指定できるよう、ユーザーにフォルダー (ノード) を選択することも許可したい場合もあります。これは次のように設定できます。
input_fields: lambda do |_object_definitions|
[
{
name: 'path',
label: 'Folder path',
optional: false,
control_type: 'tree',
pick_list: 'folder_path',
tree_options: {
selectable_folder: true
}
},
]
end
エンドユーザーに複数のフォルダーの選択を許可する必要がある場合もあります。これは次のように設定できます。
input_fields: lambda do |_object_definitions|
[
{
name: 'path',
label: 'Folder path',
optional: false,
control_type: 'tree',
pick_list: 'folder_path',
tree_options: {
selectable_folder: true,
multi_select: true,
force_selection_hierarchy: true # Setting this to true causes all child nodes to be selected when the parent is selected.
}
},
]
end
Last updated: 2025/4/8 18:16:04