# 複雑なデータ型
ここまでは、文字列や整数など単純なデータ型についてのみ説明してきましたが、ほとんどの API では、データはより複雑な構造で表わされます。これらは大まかに、JSON オブジェクトと配列に分類されます。
# formula モードでの複雑なデータのマッピング
メリット
- 単純な配列を扱える
- スキーマの予備知識がいらない
- 多数の項目を持つオブジェクトのマッピングが可能
# 例
以下の例では、関連付けられたキャンペーンの Zendesk チケットにタグを適用します。このタグは Salesforce で追跡されるものです。説明のため、これをカスタムアクションを使用して行います。Zendesk API のドキュメント (opens new window)によると、タグは文字列の配列として送信する必要があり、そのペイロードは以下のようになります。
{
"ticket": {
"tags": ["WorkJam", "ProductHour"]
}
}
ここで問題が発生します。Workato の入力項目のマッピングは、主にキーと値のペアで存在します。しかし必要とされるフォーマットは文字列の単純な配列であるため、複雑なデータ型 (文字列の配列) が必要になります。
そのためには、[Tags] 入力項目を formula モードに切り替えて、必要とされる構造を作ります。これにはいくつかの方法があります。
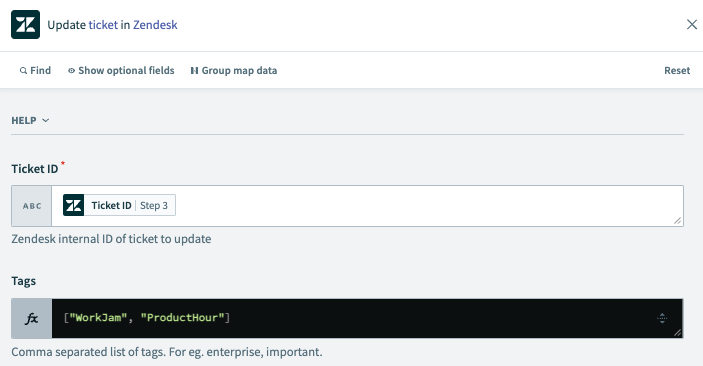
まずは、静的に定義した文字列の配列でテストを実行できます。入力値には適切な JSON 構文を指定してください。formula モードで不正な値を指定すると、設計時に formula エラーが発生します。
 formula モードでの静的配列の入力
formula モードでの静的配列の入力
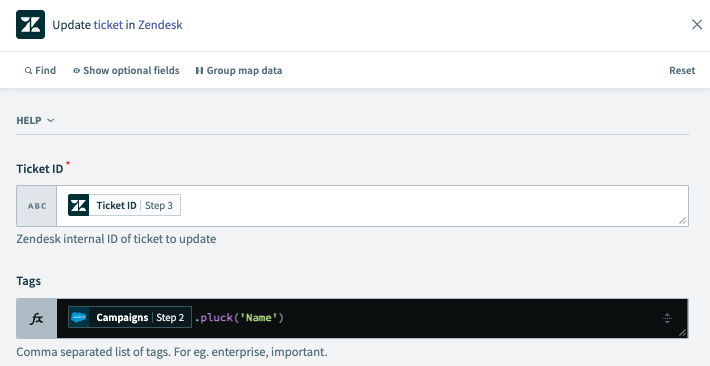
次に、いくつかテストを実行して、チケットが予期されるとおりに新しいタグで更新されることを確認してみましょう。ここでは、チケットをタグで動的に更新するようレシピを改良します。Zendesk API が受け取るのは文字列の配列なので、必要になるのは、前のアクションで返された Campaigns から Name 値のみを取得することです。
これには pluck formula を使用します。これにより Name 値の配列が返されます。
 formula モードでの動的配列の入力
formula モードでの動的配列の入力
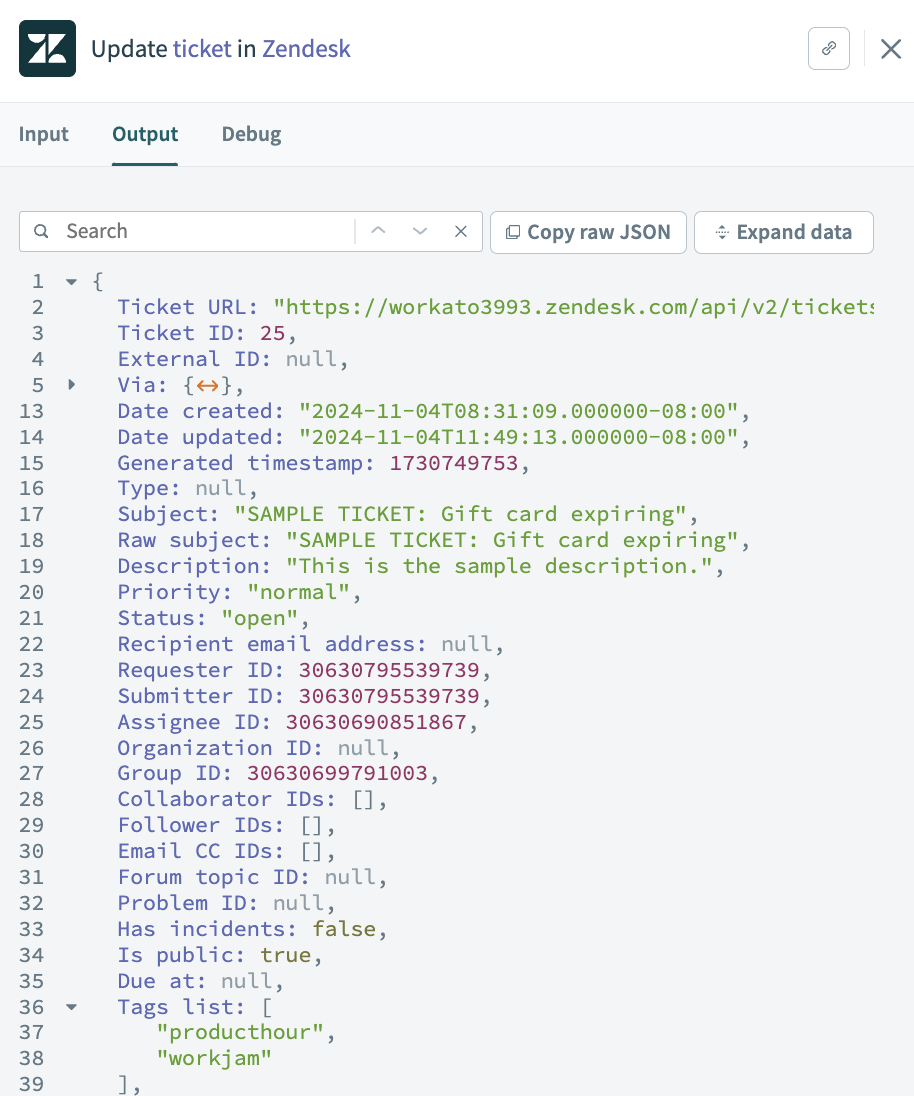
最後に、ジョブの詳細情報をチェックして、正しいデータが送信されていることを確認してください。
 formula モードでデータ構造が維持されている
formula モードでデータ構造が維持されている
Last updated: 2024/11/4 22:11:48