# メッセージテンプレート
メッセージテンプレートを使用すると、よく使用されるメッセージの静的なテンプレートを作成できます。Workato テンプレートでは、テンプレート言語として Mustache (opens new window) を使用します。メッセージテンプレートは、HTML、テキスト、JSON、XML メッセージの生成に使用できます。また、メッセージの作文のロジック (メッセージの見え方) とメッセージの生成のロジック (メッセージを送信するタイミング) とを分離できます。分離することで、テンプレート作成者は、メッセージを送信するレシピを変更することなく、メッセージのフォーマットを変更することができるようになります。
Workato テンプレートは制御フローロジック (if 文やループなど) を持たず、「ロジックレス」です。テンプレートでは、変数の置き換え、条件ブロック、リストの反復にタグを使用します。
タグは {{email}} のように、二重の中括弧で囲みます。タグの構文によりタグの動作が決まります。
各メッセージテンプレートには、入力スキーマが関連付けられています。 このスキーマは、テンプレート内で使用できる変数を定義します。スキーマは、スカラーデータ型 (文字列、整数、日付など) と複雑なデータ型 (オブジェクト、配列) の両方に対応しています。
レシピ開発者は、テンプレートからメッセージを作成する際に、テンプレートスキーマに値を供給する必要があります。
# メッセージテンプレートの例
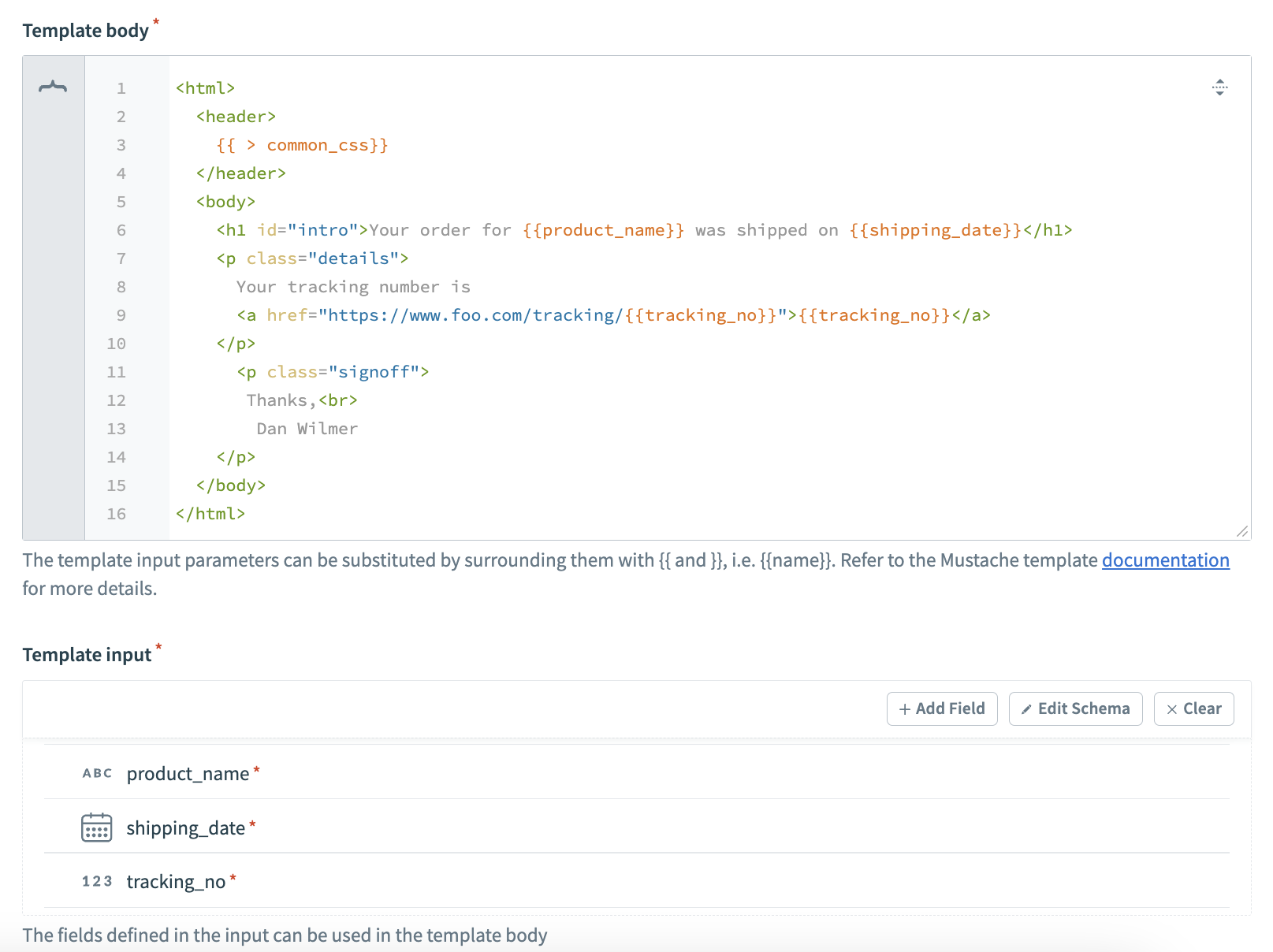
UI 開発者が、注文に対して出荷される製品の発送通知メールに使用する HTML テンプレートを作成するとします。メッセージテンプレートでは、CSS と動的コンテンツ用のテンプレート変数を使用します。
 変数置き換えを含む HTML テンプレート
変数置き換えを含む HTML テンプレート
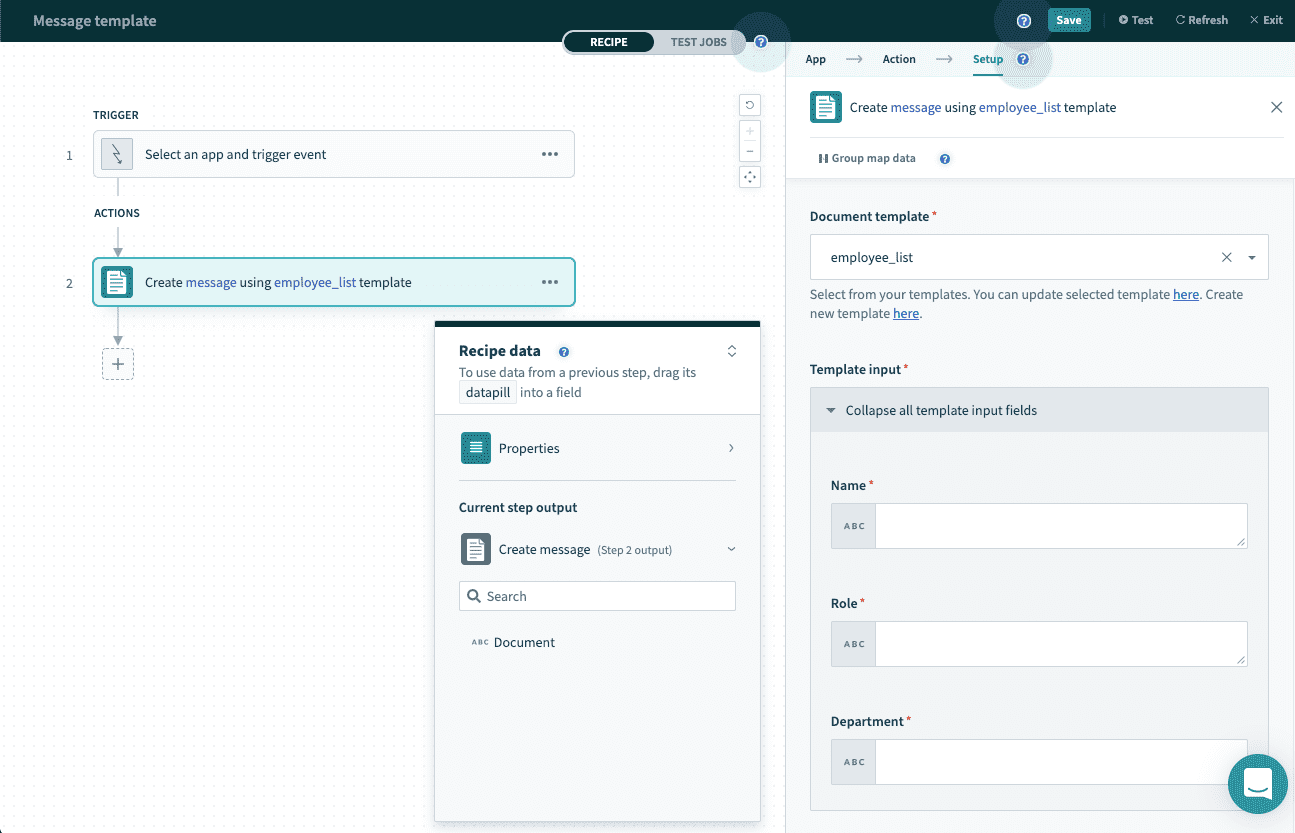
レシピ開発者は、使用するテンプレートを選択し、メッセージ変数に値を指定することで、メールメッセージを生成します。
 テンプレートからのメッセージの作成
テンプレートからのメッセージの作成
# 変数
変数タグを使用すると、テンプレート内でプレースホルダを指定できます。変数タグは {{email}} のように、二重の中括弧で囲みます。テンプレートエンジンにより、現在のコンテキストで変数 email が検索されます。email が現在のコンテキストになかった場合、最上位のコンテキストに達するまで、親のコンテキストが検索されます。その変数が見つからなかった場合は、空の文字列が返されます。
変数の値には HTML のエスケープが適用されます。値のエスケープを解除するには、三重の中括弧 ({{{email}}}) または & ({{& email}}) を使用します。
# 変数を使ったテンプレート定義の例
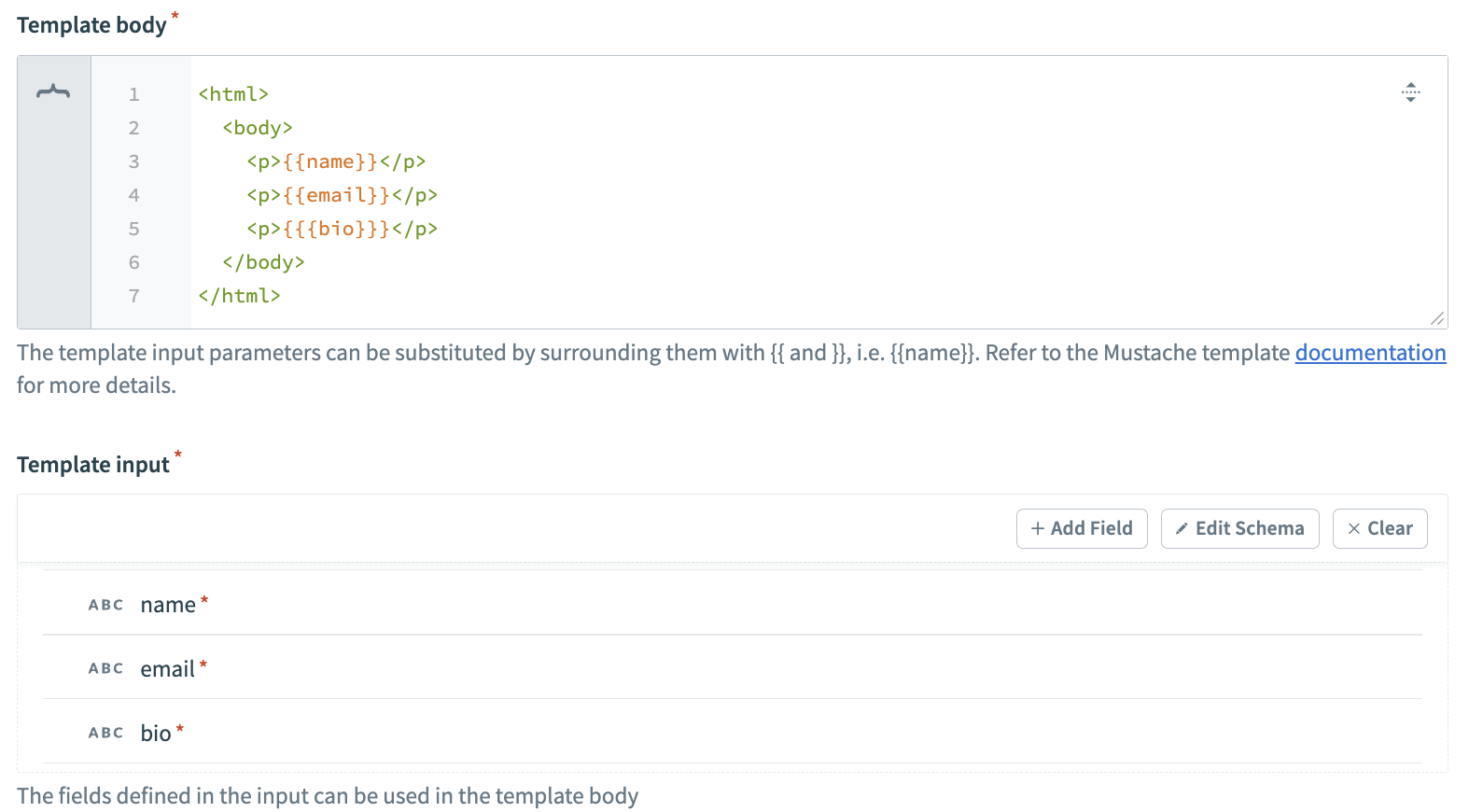
変数 name、email、HTML のエスケープが適用された bio、エスケープが解除された bio を使って、以下のテンプレートを定義します。
 変数を含むテンプレート
変数を含むテンプレート
テンプレートに以下の変数を渡す場合を考えます。
{
"name": "Fiona Summers",
"bio": "<b>President of debate club</b>"
}
以下のようなテンプレート出力が得られます。
<html>
<body>
<p>Fiona Summers</p>
<p></p>
<p><b>President of debate club</b></p>
<p><b>President of debate club</b></p>
</body>
</html>
# セクション
セクションでは、単独のテキストブロック、またはその繰り返しがレンダリングされます。セクションは、# ({{#user}}) で始まり、/ ({{/user}}) で終わります。セクションの動作は、セクション変数の値で決まります。
# オブジェクトセクション
セクション変数の値がオブジェクトの場合、セクションは1回だけレンダリングされます。ブロックからは、オブジェクトで宣言されたすべてのキーにアクセスできます。
# オブジェクトセクションを使ったテンプレート定義の例
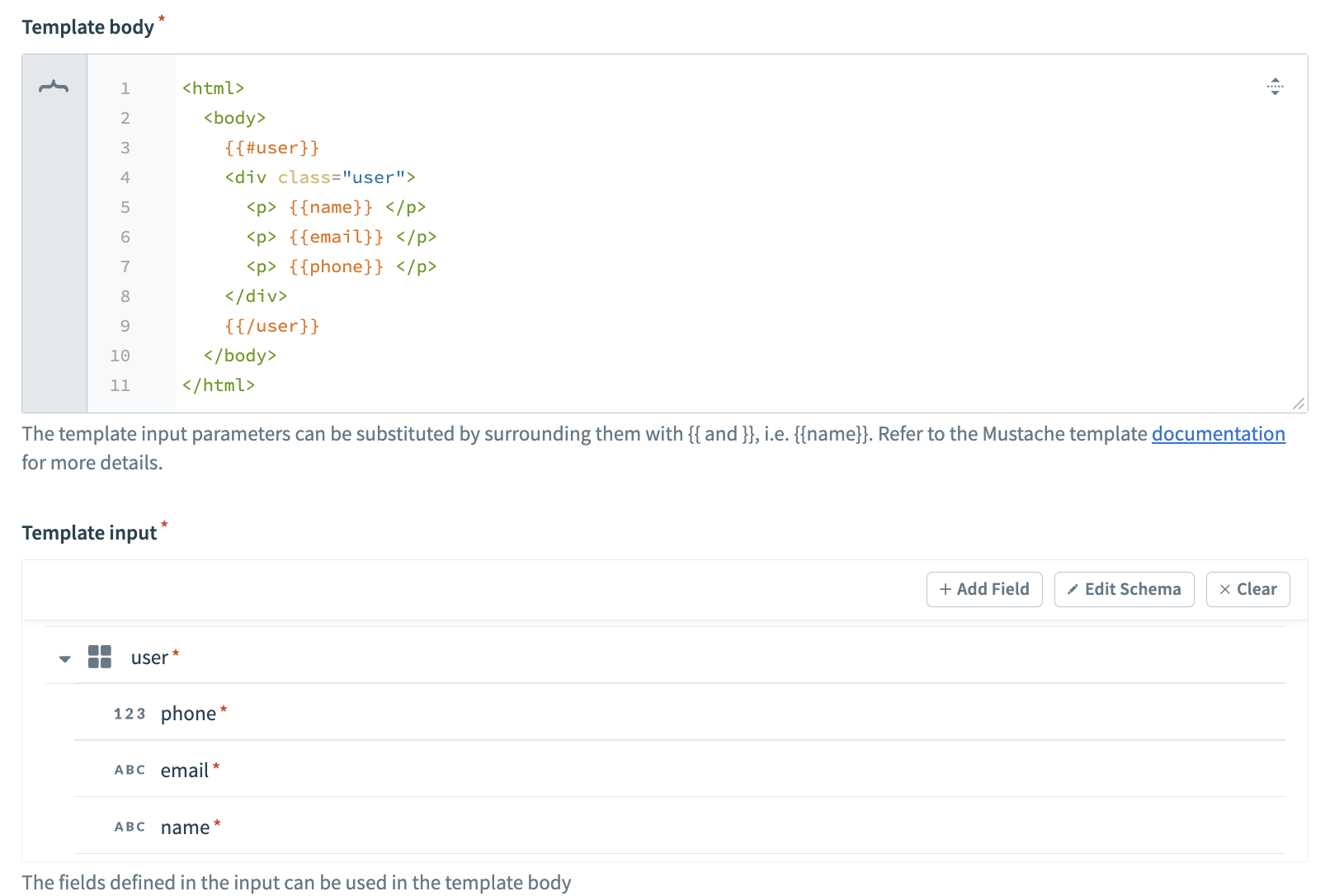
フィールド name、email、phone を持つオブジェクトセクション user を使って、以下のテンプレートを定義します。
 オブジェクトセクションを含むテンプレート
オブジェクトセクションを含むテンプレート
テンプレートに以下の変数を渡す場合を考えます。
{
"user": {
"name": "Fiona Summers",
"email": "[email protected]",
"phone": "650 8xx 7567"
}
}
以下のようなテンプレート出力が得られます。
<html>
<body>
<div class="user">
<p> Fiona Summers </p>
<p> [email protected] </p>
<p> 650 8xx 7567 </p>
</div>
</body>
</html>
# リストセクション
セクション変数の値がリストの場合、セクションは複数回レンダリングされます。ブロックからは、リストの行内で宣言されたすべてのキーにアクセスできます。
# リストセクションを使ったテンプレート定義の例
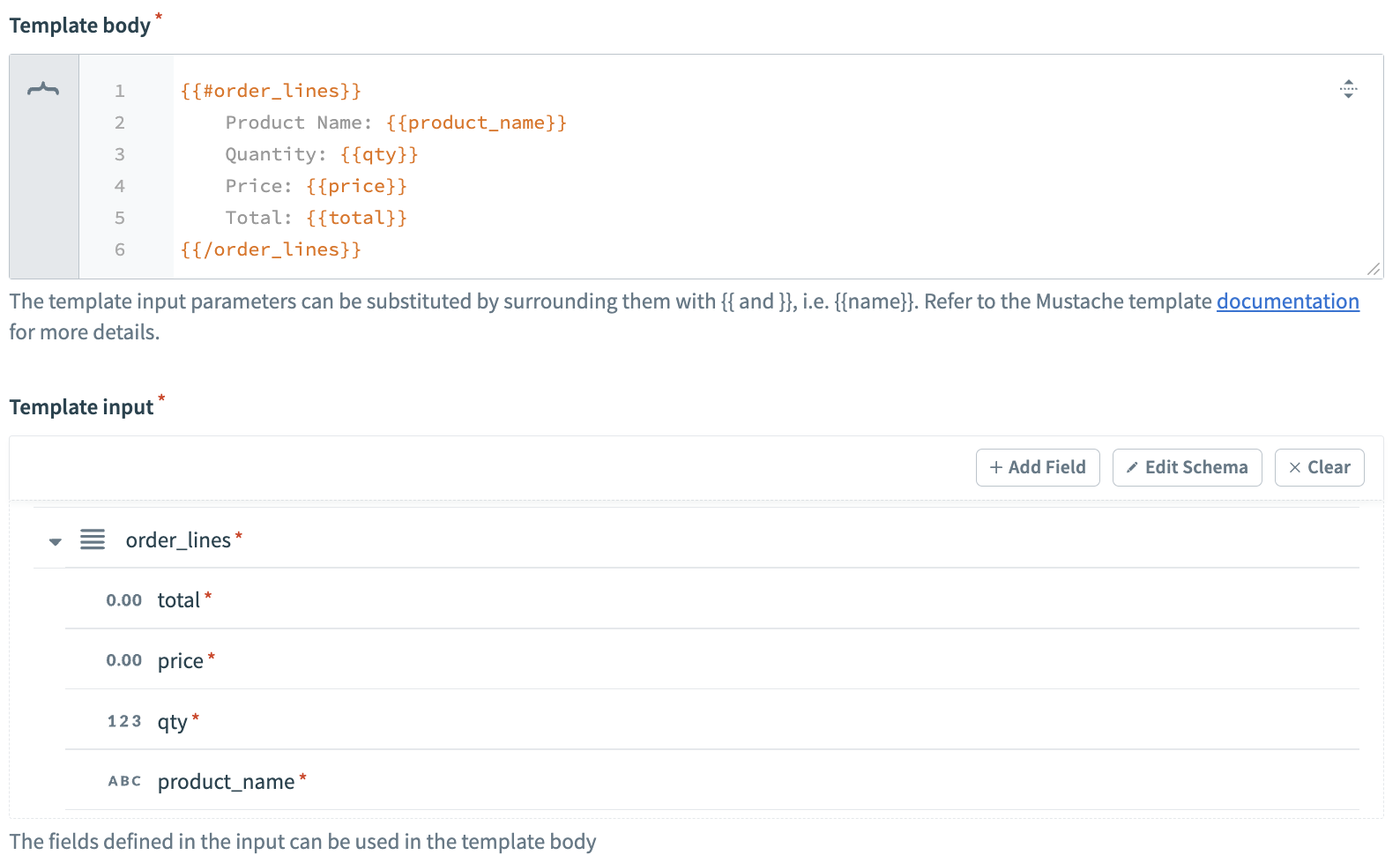
フィールド product_name、qty、price、total を持つリストセクション order_lines を使って、以下のテンプレートを定義します。
 リストセクションを含むテンプレート
リストセクションを含むテンプレート
テンプレートに以下の変数を渡す場合を考えます。
{
"id": "KA100",
"order_lines": [
{ "product_name": "Anker USB charger", "qty": 1, "price": "15.99", "total": "15.99" },
{ "product_name": "Guard screen protector", "qty": 1, "price": "7.50", "total": "7.50" }
}
}
以下のようなテンプレート出力が得られます。
<html>
<body>
<table>
<tr class="order-lines">
<td>Anker USB charger</td>
<td>1</td>
<td>15.99</td>
<td>15.99</td>
</tr>
<tr class="order-lines">
<td>Guard screen protector</td>
<td>1</td>
<td>7.50</td>
<td>7.50</td>
</tr>
</table>
</body>
</html>
# 反転セクション
反転セクションは、テンプレート変数がない場合、false である場合、空のリストである場合にレンダリングされます。反転セクションは、^ ({{^order_lines}}) で始まり、/ ({{/order_lines}}) で終わります。
# 反転セクションを使ったテンプレート定義の例
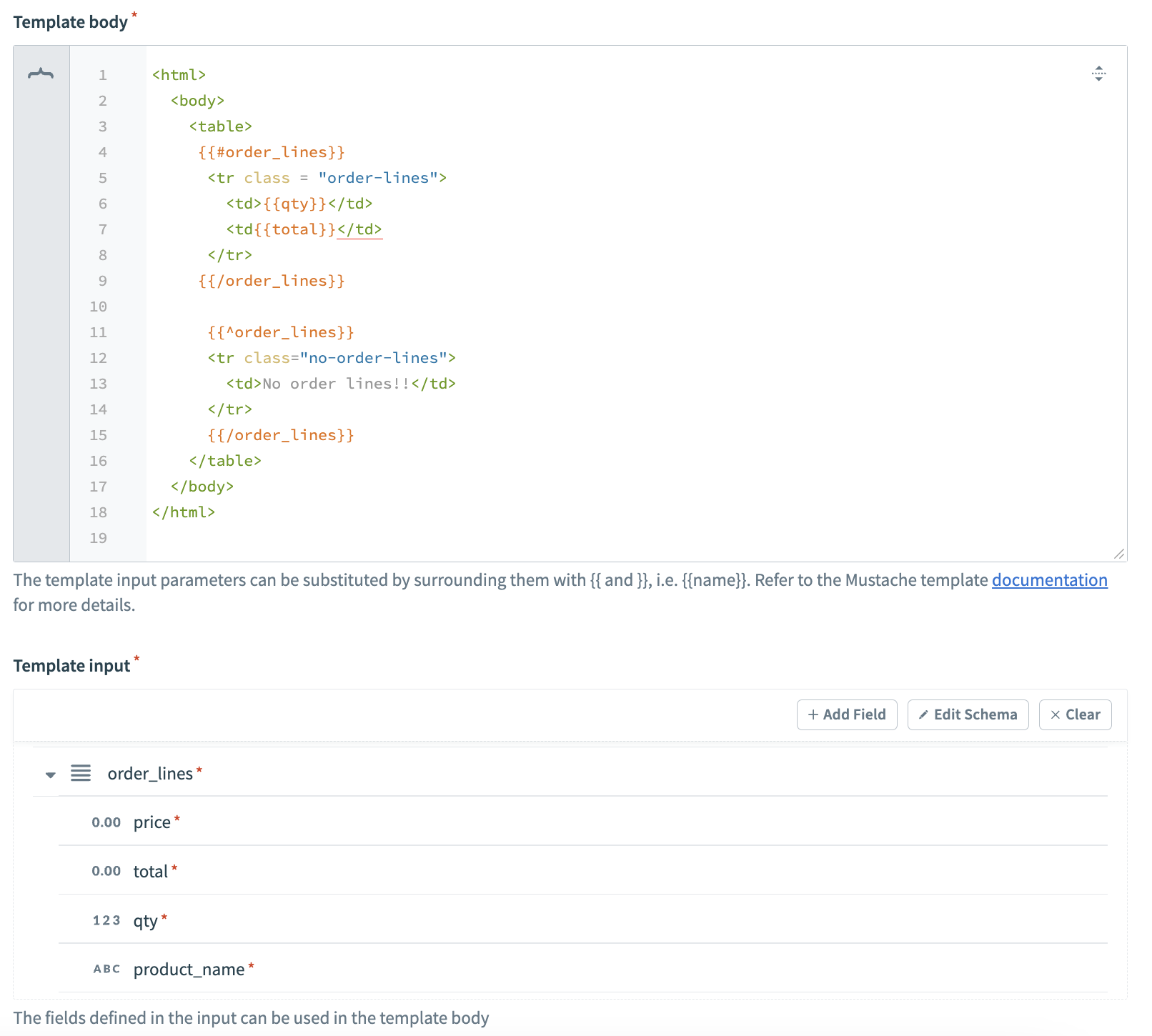
order_lines リストがない場合、false である場合、空である場合に No error lines!! というエラーメッセージを表示する反転セクション order_lines を使って、以下のテンプレートを定義します。
 反転セクションを含むテンプレート
反転セクションを含むテンプレート
テンプレートに以下の変数を渡す場合を考えます。
{
"id": "KA100",
"order_lines": []
}
以下のようなテンプレート出力が得られます。
<html>
<body>
<table>
<tr class="no-order-lines">
<td>No order lines!</td>
</tr>
</table>
</body>
</html>
# コメント
コメントタグは ! で始まります。コメントは、テンプレートからメッセージを生成する際に無視されます。
# コメントを使ったテンプレート定義の例
Render the management section for administrators というコメントを使って、以下のテンプレートを定義します。
<html>
<body>
{{!
Render the management section for administrators
}}
{{#admin}}
<div class="user-management">
<a href="/admin">Manage users</a>
</div>
{{/admin}}
</body>
</html>
テンプレートに以下の変数を渡す場合を考えます。
{
"admin": true
}
以下のようなテンプレート出力が得られます。
<html>
<body>
<div class="user-management">
<a href="/admin">Manage users</a>
</div>
</body>
</html>
# パーシャル
パーシャルは、> ({{> common_css }}) で始まります。パーシャルを使うと、再利用可能なテンプレートスニペットを作成できます。
Workato では、パーシャルのネストをサポートしています。無限に再帰するパーシャルにならないよう注意してください。
パーシャルは、親の呼び出し元コンテキストを継承します。
# テンプレートとパーシャルの定義例
user_name というパーシャルを使って、以下のテンプレートを定義します。
以下はパーシャルの定義 (ヘッダー) です。
<div class="header">
<a href="/">Home</a>
<a href="/users">Users</a>
<a href="/logout">Logout</a>
<p> {{user_name}} </p>
</div>
以下はテンプレートの定義 (ヘッダー) です。
<html>
<body>
{{> header }}
<div class="user-management">
<a href="/admin">Manage users</a>
</div>
</body>
</html>
テンプレートに以下の変数を渡す場合を考えます。
{
"user_name": "Fiona Summers"
}
以下のようなテンプレート出力が得られます。
<html>
<body>
<div class="header">
<a href="/">Home</a>
<a href="/users">Users</a>
<a href="/logout">Logout</a>
<p> Fiona Summers </p>
</div>
<div class="user-management">
<a href="/admin">Manage users</a>
</div>
</body>
</html>
# レシピ内でのテンプレートの使用
Message template by Workato アダプターで Create message アクションを使って、メッセージテンプレートからメッセージを生成します。
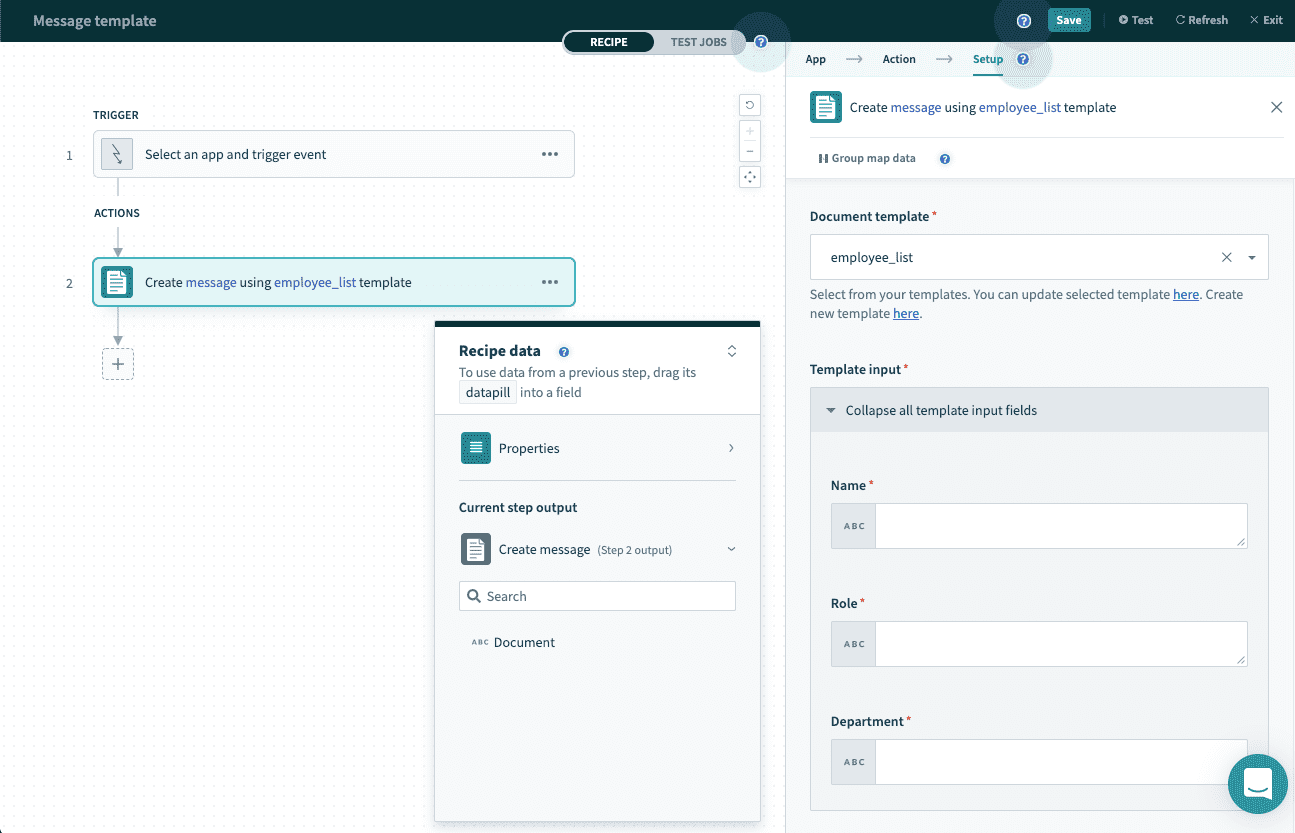
このアクションでは、レシピの作成中にテンプレート入力の値が必要となります。値はテキストで入力してハードコードすることも、下記のように Workato データツリーからデータピルに渡すこともできます。
 レシピ作成時にデータピルをテンプレート入力フィールドにマッピングする
レシピ作成時にデータピルをテンプレート入力フィールドにマッピングする
このアクションは、ジョブの実行中にテンプレートに合わせてメッセージを生成します。
Last updated: 2023/8/31 1:07:14